Heim >Web-Frontend >js-Tutorial >Die sieben beliebtesten JavaScript-Frameworks im Jahr 2016
Die sieben beliebtesten JavaScript-Frameworks im Jahr 2016
- 高洛峰Original
- 2017-02-08 10:39:201191Durchsuche
Wenn es um die Webentwicklung geht, sind JavaScript-Frameworks für einige Entwickler und Unternehmen tendenziell die beliebtesten Plattformen. Die Chancen stehen gut, dass Sie bereits ein oder zwei der besten JavaScript-Frameworks ausprobiert haben, aber Sie sind sich immer noch unsicher, welches davon Sie am besten beherrschen sollten oder welches es wert ist, Ihren Entwicklern für Ihr nächstes Web empfohlen zu werden Entwicklungsprojekt.
JavaScript schreitet rasant voran und das Hinzufügen neuer Fähigkeiten zu Ihrem Repository wird zu einem ständigen Druck. Um dies zu erreichen, scheint es notwendig, mehr über die heutzutage führenden JavaScript-Frameworks zu wissen und zu verstehen. Nach gründlicher Recherche bei ValueCoders haben wir sieben der Top-Frameworks in die engere Auswahl genommen:
1.AngularJS 2.0&1.x
Nach der offiziellen Veröffentlichung des am meisten erwarteten AngularJS 2.0 nimmt die Popularität zu des Rahmenwerks hat ein neues Niveau erreicht. Allerdings ist der Wechsel zu einer neuen Version immer noch eine riskante Entscheidung, wenn Sie sich nicht sicher sind. Lassen Sie uns dieses Flussdiagramm durchgehen, um Ihnen bei der Entscheidung zu helfen:
Egal zu welcher Schlussfolgerung Sie kommen, Sie müssen zugeben, dass AngularJS (von Google verwaltet) die Fähigkeit hat, Webanwendungen wie kein anderes zu erstellen. Mit seinem schnellen Entwicklungstempo, der einfachen Code-Integration und der Bereitschaft für Unit-Tests kann AngulatJS sicherlich die Wahl für Ihr nächstes Projekt sein.
2.ReactJS
Eines der anderen Top-JavaScript-Frameworks ist ReactJS und wird vom bekannten Facebook-Team gepflegt. ReactJS ist die erste Wahl für Entwickler, die dynamische und stark frequentierte Webanwendungen erstellen, da es in SEO (überraschenderweise Teil der JS-Familie), einfacherem JSX, virtuellem DOM oder leistungsstarken JavaScript-Bibliotheken eine gute Leistung erbringt.
Im Vergleich zu AngularJS schneidet ReactJS jedoch in Bezug auf die Einfachheit des Testens und die Komponentenstruktur etwas ab. Darüber hinaus ist ReactJS dadurch nicht schlechter als AngularJS.
3.Meteor.js
JavaScript wird als universelle Skriptsprache für Client-Browser verwendet. Sie können es auch im Backend verwenden, um Zeit zu sparen, und die Gebäudespezialisierung ist eine der Hauptideen von Meteor.js. Daher können Front-End-Entwickler mit Meteor auch problemlos am Back-End arbeiten, ohne den Kontext zwischen den Sprachen Ruby/Java/Python/PHP usw. und JavaScript wechseln zu müssen. Es bietet die Flexibilität, „überall eine Sprache“ zu verwenden.
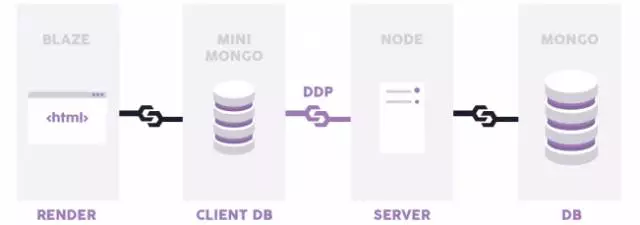
Darüber hinaus eignet sich Meteor besonders für Entwickler, die Echtzeit-Web-Apps erstellen möchten. Alle App-Ebenen von der Datenbank bis zu den Vorlagen werden automatisch aktualisiert. So funktioniert es:

Der Benutzer muss die Seite also nicht aktualisieren, um Aktualisierungen zu sehen. So wie Sie es sehen können, nachdem Sie einen Linkedin-Beitrag kommentiert haben.
4.Node.JS
Die Hauptidee von Node.js besteht darin, nicht blockierende, ereignisgesteuerte E/A zu verwenden, um datenintensive Echtzeit-Apps am Laufen zu halten Verteilte Geräte Leicht und effizient. Einfacher ausgedrückt wird Node.JS verwendet, um bestimmte Anforderungen aus bestimmten Gründen zu erfüllen.

Es hilft beim Aufbau skalierbarer und schneller Netzwerkanwendungen, da es eine große Anzahl gleichzeitiger Verbindungen mit hohem Durchsatz verarbeiten kann und somit eine hohe Skalierbarkeit bietet.
5.EmberJS
Einige erstaunliche Frameworks wie Ember.js ermöglichen Ihnen die einfache und schnellere Entwicklung von Webanwendungen. Ember.js ist aus vielen Gründen die erste Wahl vieler Entwickler. Ein Grund dafür ist, dass Sie mit dem Routing von Ember.j die Blockierung des Webs beenden können. Mit Ember erhalten Sie URLs und eine Standard-Zurück-Schaltfläche für jeden von Ihnen erstellten Pfad, und die API ist einfach zu verwenden.
Darüber hinaus bietet Ihnen die Kombination von Ember.js und Rails mehr Freiheit, Flexibilität und Freude beim Schreiben umfangreicherer und interaktiverer Web-Apps.
6. Mithril.js
Mithril.js hat fast keine ähnliche Funktionalität wie React.js. Mithril stellt Ihnen hierarchische MVC-Komponenten und -Vorlagen zur Verfügung, die standardmäßig sicher sind, und verfügt über eine React-ähnliche intelligente DOM-Differenzprüfung für leistungsstarkes Rendering. Darüber hinaus sind anpassbare Datenbindung und URL-Routing zwei beeindruckende Funktionen von Mithril.js.
7.Polymer.JS
Polymer ist ein weiteres von Google erstelltes JavaScript-Framework. Es besteht kein Zweifel, dass Entwickler immer noch weit weniger von Polymer als von React.js begeistert sind, aber in letzter Zeit gab es viele Verbesserungen. Die mit Polymer gelieferten Materialdesignkomponenten sind von sehr hoher Qualität.
Darüber hinaus verfügt Polymer über Webkomponenten, die Teil des HTML-Standards sind und voraussichtlich noch viel länger bestehen bleiben als ReactJS. Daher ist es höchst unwahrscheinlich, dass Polymer in Zukunft durch ein anderes Framework ersetzt wird.
Essenz
Bei der Auswahl des richtigen JavaScript-Frameworks ging es nie um die Anzahl der Funktionen, die ein bestimmtes Framework bieten kann. Der Fokus liegt darauf, was das Framework tatsächlich leistet und wie Sie diese Funktionalität in Ihren eigenen Entwicklungsprojekten nutzen können. Daher können Sie Zeit und Geld sparen, indem Sie das beste JavaScript-Framework basierend auf Ihren Projektanforderungen auswählen.
Weitere Artikel zu den sieben beliebtesten JavaScript-Frameworks im Jahr 2016 finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

