Heim >Web-Frontend >js-Tutorial >Leistungsoptimierung von JavaScript: Laden und Ausführen
Leistungsoptimierung von JavaScript: Laden und Ausführen
- 黄舟Original
- 2017-02-07 14:48:251041Durchsuche
Mit der kontinuierlichen Förderung der Web2.0-Technologie nutzen immer mehr Anwendungen JavaScript-Technologie für die Verarbeitung auf der Clientseite, wodurch die Leistung von JavaScript im Browser zum wichtigsten Usability-Problem für Entwickler wird. Dieses Problem wird durch die blockierende Natur von JavaScript verkompliziert, was bedeutet, dass der Browser, wenn er JavaScript-Code ausführt, gleichzeitig nichts anderes tun kann.
In diesem Artikel erfahren Sie, wie Sie JavaScript-Code korrekt laden und ausführen, um seine Leistung im Browser zu verbessern.
01-
Übersicht
Unabhängig davon, ob der aktuelle JavaScript-Code eingebettet oder in einer externen Linkdatei enthalten ist, muss das Herunterladen und Rendern der Seite angehalten und auf die Seite gewartet werden Die Skriptausführung muss abgeschlossen werden. Je länger der JavaScript-Ausführungsprozess dauert, desto länger wartet der Browser auf die Reaktion auf Benutzereingaben. Der Grund, warum Browser das Herunterladen und Ausführen von Skripten blockieren, liegt darin, dass das Skript möglicherweise den Namensraum der Seite oder JavaScript ändert, was sich auf den Inhalt nachfolgender Seiten auswirkt. Ein typisches Beispiel ist die Verwendung von document.write() auf der Seite. Beispiel: Listing 1
Listing 1 JavaScript-Code-Inline-Beispiel
<html>
<head>
<title>Source Example</title>
</head>
<body>
<p>
<script type="text/javascript">
document.write("Today is " + (new Date()).toDateString());
</script>
</p>
</body>
</html>Wenn der Browser auf das <script>-Tag stößt, kann die aktuelle HTML-Seite nicht erkennen, ob JavaScript sendet <p> Tags fügen Inhalte hinzu, führen andere Elemente ein oder entfernen sogar das Tag. Daher stoppt der Browser zu diesem Zeitpunkt die Verarbeitung der Seite, führt zuerst den JavaScript-Code aus und fährt dann mit dem Parsen und Rendern der Seite fort. Die gleiche Situation tritt auf, wenn JavaScript mit dem src-Attribut geladen wird. Der Browser muss sich zunächst die Zeit nehmen, den Code in der externen Linkdatei herunterzuladen, ihn dann zu analysieren und auszuführen. Während dieses Vorgangs werden das Rendern der Seite und die Benutzerinteraktion vollständig blockiert. </script>
02-
Skriptspeicherort
Die HTML 4-Spezifikation besagt, dass das <script> im <head> platziert werden kann Dokument und ist zulässig. Erscheint mehrmals. Webentwickler sind es im Allgemeinen gewohnt, das JavaScript externer Links in <head> zu laden und dann das <link>-Tag zu verwenden, um die CSS-Dateien externer Links oder andere Seiteninformationen zu laden. Zum Beispiel Listing 2</script>
Listing 2 Beispiel für ineffizienten Skriptspeicherort
<html>
<head>
<title>Source Example</title>
<script type="text/javascript" src="script1.js"></script>
<script type="text/javascript" src="script2.js"></script>
<script type="text/javascript" src="script3.js"></script>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
</body>
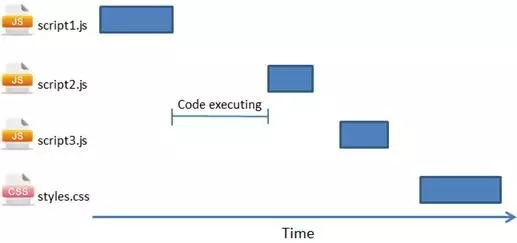
</html>Dieser gängige Ansatz verbirgt jedoch schwerwiegende Leistungsprobleme. Im Beispiel in Listing 2 stoppt der Browser beim Parsen des <script>-Tags (Zeile 4) das Parsen des Inhalts, lädt zuerst die Skriptdatei herunter und führt den darin enthaltenen Code aus, d. h. die nachfolgenden Stile .css-Stildatei und das <body>-Tag können nicht geladen werden, da das <body>-Tag nicht geladen werden kann. Daher bleibt die Seite leer, bis der JavaScript-Code vollständig ausgeführt ist. Abbildung 1 zeigt das Herunterladen von Skripten und Stildateien während des Ladens der Seite. </script>
Abbildung 1 Das Laden und Ausführen von JavaScript-Dateien blockiert den Download anderer Dateien

Wir können ein interessantes Phänomen feststellen: Die erste JavaScript-Datei wird heruntergeladen , Gleichzeitig wird der Download anderer Dateien auf der Seite blockiert. Darüber hinaus gibt es eine Verzögerung vom Abschluss des Downloads von script1.JS bis zum Start des Downloads von script2.js. Dieser Zeitraum ist zufällig der Ausführungsprozess der Datei script1.js. Jede Datei muss warten, bis die vorherige Datei heruntergeladen und ausgeführt wurde, bevor sie heruntergeladen werden kann. Während diese Dateien einzeln heruntergeladen werden, sieht der Benutzer eine leere Seite.
Ab IE 8, Firefox 3.5, Safari 4 und Chrome 2 ist jetzt das parallele Herunterladen von JavaScript-Dateien erlaubt. Das ist eine gute Nachricht, da das <script>-Tag andere <script>-Tags beim Herunterladen externer Ressourcen nicht blockiert. Leider kann der JavaScript-Downloadvorgang immer noch den Download anderer Ressourcen blockieren, z. B. Stildateien und Bilder. Obwohl sich die Skript-Download-Prozesse nicht gegenseitig beeinflussen, muss die Seite dennoch warten, bis der gesamte JavaScript-Code heruntergeladen und ausgeführt wurde, bevor sie fortfahren kann. Obwohl die neuesten Browser die Leistung verbessert haben, indem sie parallele Downloads zulassen, ist das Problem nicht vollständig gelöst und das Blockieren von Skripten ist immer noch ein Problem. </script>
Da Skripte den Download anderer Ressourcen auf der Seite blockieren, wird empfohlen, alle <script>-Tags so weit wie möglich am Ende des <-Tags zu platzieren. body>-Tag, um Störungen beim Herunterladen ganzer Seiten zu minimieren. Beispiel: Listing 3</script>
Listing 3 Beispiel für die empfohlene Codeplatzierung
<html>
<head>
<title>Source Example</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<p>Hello world!</p>
<!-- Example of efficient script positioning -->
<script type="text/javascript" src="script1.js"></script>
<script type="text/javascript" src="script2.js"></script>
<script type="text/javascript" src="script3.js"></script>
</body>
</html>Dieser Code zeigt die Platzierung des <script>-Tags in einem HTML-Dokument empfohlener Standort. Auch wenn der Skript-Download ein anderes Skript blockiert, sind die meisten Inhalte der Seite bereits heruntergeladen und dem Benutzer angezeigt, sodass der Seiten-Download nicht zu langsam zu sein scheint. Dies ist die erste Regel zur Optimierung von JavaScript: Platzieren Sie Ihre Skripte ganz unten. </script>
03-
Organisationsskript
由于每个<script>标签初始下载时都会阻塞页面渲染,所以减少页面包含的<script>标签数量有助于改善这一情况。这不仅针对外链脚本,内嵌脚本的数量同样也要限制。浏览器在解析 HTML 页面的过程中每遇到一个<script>标签,都会因执行脚本而导致一定的延时,因此最小化延迟时间将会明显改善页面的总体性能。</script>
这个问题在处理外链 JavaScript 文件时略有不同。考虑到 HTTP 请求会带来额外的性能开销,因此下载单个 100Kb 的文件将比下载 5 个 20Kb 的文件更快。也就是说,减少页面中外链脚本的数量将会改善性能。
通常一个大型网站或应用需要依赖数个 JavaScript 文件。您可以把多个文件合并成一个,这样只需要引用一个<script>标签,就可以减少性能消耗。文件合并的工作可通过离线的打包工具或者一些实时的在线服务来实现。</script>
需要特别提醒的是,把一段内嵌脚本放在引用外链样式表的之后会导致页面阻塞去等待样式表的下载。这样做是为了确保内嵌脚本在执行时能获得最精确的样式信息。因此,建议不要把内嵌脚本紧跟在标签后面。
04-
无阻塞的脚本
减少 JavaScript 文件大小并限制 HTTP 请求数在功能丰富的 Web 应用或大型网站上并不总是可行。Web 应用的功能越丰富,所需要的 JavaScript 代码就越多,尽管下载单个较大的 JavaScript 文件只产生一次 HTTP 请求,却会锁死浏览器的一大段时间。为避免这种情况,需要通过一些特定的技术向页面中逐步加载 JavaScript 文件,这样做在某种程度上来说不会阻塞浏览器。
无阻塞脚本的秘诀在于,在页面加载完成后才加载 JavaScript 代码。这就意味着在 window 对象的 onload事件触发后再下载脚本。有多种方式可以实现这一效果。
05-
延迟加载脚本
HTML 4 为<script>标签定义了一个扩展属性:defer。Defer 属性指明本元素所含的脚本不会修改 DOM,因此代码能安全地延迟执行。defer 属性只被 IE 4 和 Firefox 3.5 更高版本的浏览器所支持,所以它不是一个理想的跨浏览器解决方案。在其他浏览器中,defer 属性会被直接忽略,因此<script>标签会以默认的方式处理,也就是说会造成阻塞。然而,如果您的目标浏览器支持的话,这仍然是个有用的解决方案。清单 4 是一个例子</script>
清单 4 defer 属性使用方法示例
<script type="text/javascript" src="script1.js" defer></script>
带有 defer 属性的<script>标签可以放置在文档的任何位置。对应的 JavaScript 文件将在页面解析到<script>标签时开始下载,但不会执行,直到 DOM 加载完成,即onload事件触发前才会被执行。当一个带有 defer 属性的 JavaScript 文件下载时,它不会阻塞浏览器的其他进程,因此这类文件可以与其他资源文件一起并行下载。</script>
任何带有 defer 属性的<script>元素在 DOM 完成加载之前都不会被执行,无论内嵌或者是外链脚本都是如此。清单 5 的例子展示了defer属性如何影响脚本行为:</script>
清单 5 defer 属性对脚本行为的影响
<html>
<head>
<title>Script Defer Example</title>
</head>
<body>
<script type="text/javascript" defer>
alert("defer");
</script>
<script type="text/javascript">
alert("script");
</script>
<script type="text/javascript">
window.onload = function(){
alert("load");
};
</script>
</body>
</html>这段代码在页面处理过程中弹出三次对话框。不支持 defer 属性的浏览器的弹出顺序是:“defer”、“script”、“load”。而在支持 defer 属性的浏览器上,弹出的顺序则是:“script”、“defer”、“load”。请注意,带有 defer 属性的<script>元素不是跟在第二个后面执行,而是在 onload 事件被触发前被调用。</script>
如果您的目标浏览器只包括 Internet Explorer 和 Firefox 3.5,那么 defer 脚本确实有用。如果您需要支持跨领域的多种浏览器,那么还有更一致的实现方式。
HTML 5 为<script>标签定义了一个新的扩展属性:async。它的作用和 defer 一样,能够异步地加载和执行脚本,不因为加载脚本而阻塞页面的加载。但是有一点需要注意,在有 async 的情况下,JavaScript 脚本一旦下载好了就会执行,所以很有可能不是按照原本的顺序来执行的。如果 JavaScript 脚本前后有依赖性,使用 async 就很有可能出现错误。</script>
06-
动态脚本元素
文档对象模型(DOM)允许您使用 JavaScript 动态创建 HTML 的几乎全部文档内容。<script>元素与页面其他元素一样,可以非常容易地通过标准 DOM 函数创建:</script>
清单 6 通过标准 DOM 函数创建<script>元素</script>
var script = document.createElement ("script");
script.type = "text/javascript";
script.src = "script1.js";
document.getElementsByTagName("head")[0].appendChild(script);新的<script>元素加载 script1.js 源文件。此文件当元素添加到页面之后立刻开始下载。此技术的重点在于:无论在何处启动下载,文件的下载和运行都不会阻塞其他页面处理过程。您甚至可以将这些代码放在<head>部分而不会对其余部分的页面代码造成影响(除了用于下载文件的 HTTP 连接)。<br/></script>
当文件使用动态脚本节点下载时,返回的代码通常立即执行(除了 Firefox 和 Opera,他们将等待此前的所有动态脚本节点执行完毕)。当脚本是“自运行”类型时,这一机制运行正常,但是如果脚本只包含供页面其他脚本调用调用的接口,则会带来问题。这种情况下,您需要跟踪脚本下载完成并是否准备妥善。可以使用动态 <script> 节点发出事件得到相关信息。</script>
Firefox、Opera, Chorme 和 Safari 3+会在<script>节点接收完成之后发出一个 onload 事件。您可以监听这一事件,以得到脚本准备好的通知:</script>
清单 7 通过监听 onload 事件加载 JavaScript 脚本
var script = document.createElement ("script")
script.type = "text/javascript";
//Firefox, Opera, Chrome, Safari 3+
script.onload = function(){
alert("Script loaded!");
};
script.src = "script1.js";
document.getElementsByTagName("head")[0].appendChild(script);Internet Explorer 支持另一种实现方式,它发出一个 readystatechange 事件。<script>元素有一个 readyState 属性,它的值随着下载外部文件的过程而改变。readyState 有五种取值:</script>
“uninitialized”:默认状态
“loading”:下载开始
“loaded”:下载完成
“interactive”:下载完成但尚不可用
“complete”:所有数据已经准备好
微软文档上说,在<script>元素的生命周期中,readyState 的这些取值不一定全部出现,但并没有指出哪些取值总会被用到。实践中,我们最感兴趣的是“loaded”和“complete”状态。Internet Explorer 对这两个 readyState 值所表示的最终状态并不一致,有时<script>元素会得到“loader”却从不出现“complete”,但另外一些情况下出现“complete”而用不到“loaded”。最安全的办法就是在 readystatechange 事件中检查这两种状态,并且当其中一种状态出现时,删除 readystatechange 事件句柄(保证事件不会被处理两次):</script>
清单 8 通过检查 readyState 状态加载 JavaScript 脚本
var script = document.createElement("script")
script.type = "text/javascript";
//Internet Explorer
script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
alert("Script loaded.");
}
};
script.src = "script1.js";
document.getElementsByTagName("head")[0].appendChild(script);大多数情况下,您希望调用一个函数就可以实现 JavaScript 文件的动态加载。下面的函数封装了标准实现和 IE 实现所需的功能:
清单 9 通过函数进行封装
function loadScript(url, callback){
var script = document.createElement ("script")
script.type = "text/javascript"; if (script.readyState){ //IE
script.onreadystatechange = function(){ if (script.readyState == "loaded" || script.readyState == "complete"){
script.onreadystatechange = null;
callback();
}
};
} else { //Others
script.onload = function(){
callback();
};
}
script.src = url;
document.getElementsByTagName("head")[0].appendChild(script);
}此函数接收两个参数:JavaScript 文件的 URL,和一个当 JavaScript 接收完成时触发的回调函数。属性检查用于决定监视哪种事件。最后一步,设置 src 属性,并将<script>元素添加至页面。此 loadScript() 函数使用方法如下:</script>
清单 10 loadScript()函数使用方法
loadScript("script1.js", function(){
alert("File is loaded!");
});您可以在页面中动态加载很多 JavaScript 文件,但要注意,浏览器不保证文件加载的顺序。所有主流浏览器之中,只有 Firefox 和 Opera 保证脚本按照您指定的顺序执行。其他浏览器将按照服务器返回它们的次序下载并运行不同的代码文件。您可以将下载操作串联在一起以保证他们的次序,如下:
清单 11 通过 loadScript()函数加载多个 JavaScript 脚本
loadScript("script1.js", function(){
loadScript("script2.js", function(){
loadScript("script3.js", function(){
alert("All files are loaded!");
});
});
});此代码等待 script1.js 可用之后才开始加载 script2.js,等 script2.js 可用之后才开始加载 script3.js。虽然此方法可行,但如果要下载和执行的文件很多,还是有些麻烦。如果多个文件的次序十分重要,更好的办法是将这些文件按照正确的次序连接成一个文件。独立文件可以一次性下载所有代码(由于这是异步进行的,使用一个大文件并没有什么损失)。
动态脚本加载是非阻塞 JavaScript 下载中最常用的模式,因为它可以跨浏览器,而且简单易用。
07-
使用 XMLHttpRequest(XHR)对象
此技术首先创建一个 XHR 对象,然后下载 JavaScript 文件,接着用一个动态 <script> 元素将 JavaScript 代码注入页面。清单 12 是一个简单的例子:</script>
清单 12 通过 XHR 对象加载 JavaScript 脚本
var xhr = new XMLHttpRequest();
xhr.open("get", "script1.js", true);
xhr.onreadystatechange = function(){
if (xhr.readyState == 4){
if (xhr.status >= 200 && xhr.status < 300 || xhr.status == 304){
var script = document.createElement ("script");
script.type = "text/javascript";
script.text = xhr.responseText;
document.body.appendChild(script);
}
}
};
xhr.send(null);此代码向服务器发送一个获取 script1.js 文件的 GET 请求。onreadystatechange 事件处理函数检查 readyState 是不是 4,然后检查 HTTP 状态码是不是有效(2XX 表示有效的回应,304 表示一个缓存响应)。如果收到了一个有效的响应,那么就创建一个新的<script>元素,将它的文本属性设置为从服务器接收到的 responseText 字符串。这样做实际上会创建一个带有内联代码的<script>元素。一旦新<script>元素被添加到文档,代码将被执行,并准备使用。</script>
这种方法的主要优点是,您可以下载不立即执行的 JavaScript 代码。由于代码返回在<script>标签之外(换句话说不受<script>标签约束),它下载后不会自动执行,这使得您可以推迟执行,直到一切都准备好了。另一个优点是,同样的代码在所有现代浏览器中都不会引发异常。</script>
此方法最主要的限制是:JavaScript 文件必须与页面放置在同一个域内,不能从 CDN 下载(CDN 指"内容投递网络(Content Delivery Network)",所以大型网页通常不采用 XHR 脚本注入技术。
07-
总结
减少 JavaScript 对性能的影响有以下几种方法:
将所有的<script>标签放到页面底部,也就是</script>
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

