Heim >Backend-Entwicklung >C#.Net-Tutorial >Verwenden Sie Typings, um intelligente Eingabeaufforderungen für Visual Studio Code zu implementieren
Verwenden Sie Typings, um intelligente Eingabeaufforderungen für Visual Studio Code zu implementieren
- 高洛峰Original
- 2017-02-07 10:44:291869Durchsuche
Vorwort
Ich glaube, jeder weiß, dass intelligente Eingabeaufforderungen für Code in IDEs fast zum Standard gehören. Obwohl einige Texteditoren auch einige einfache Eingabeaufforderungen haben, werden diese über Codeausschnitte bereitgestellt. Funktionell ist es bei weitem nicht mit der IDE vergleichbar. Allerdings kann Visual Studio Code, ein kürzlich auf den Markt gekommener Texteditor, über Typings intelligente Eingabeaufforderungen für JavaScript implementieren, was für einen Texteditor selten ist. Daher eignet sich Visual Studio Code besonders zum gleichzeitigen Schreiben von JavaScript-Programmen (Node.js), wenn wir einige experimentelle kleine Codefragmente schreiben müssen, z Ich möchte keine Funktion studieren. Wenn Sie eine IDE zum Erstellen eines neuen Projekts verwenden möchten, ist Visual Studio Code derzeit eine sehr gute Wahl. Außerdem kann es JavaScript-Code ausführen und debuggen (abhängig von Node.js) und Enthält auch eine sehr praktische Code-Eingabeaufforderungsfunktion.
Aus dieser Sicht kann Visual Studio Code meiner Meinung nach als leistungsstarke kleine IDE angesehen werden.
Typings über NPM installieren
Wir können Typings ganz einfach über NPM installieren. Geben Sie in die Befehlszeile ein:
npm install -g typings
Nachdem die Installation abgeschlossen ist Geben Sie in der Befehlszeile Folgendes ein:
typings --version
Wenn Sie die Versionsinformationen sehen, ist die Installation des Tipp-Tools abgeschlossen:

NPM Es wird zusammen mit Node.js installiert. Wenn Sie NPM verwenden möchten, sollten Sie zuerst Node.js installieren.
Installationsbezogene Eingabeaufforderungsinformationsdateien
Nach Abschluss der Installation müssen wir die entsprechenden Typinformationsdateien installieren, die Eingabeaufforderungsfunktionsbibliotheken oder Frameworks erfordern. Hier erstellen wir einen neuen Ordner NodeSnippet und geben ihn ein Verwenden Sie die Befehlszeile. Gehen Sie in dieses Verzeichnis und geben Sie die folgenden zwei Befehle ein, um die Typschnittstellen-Informationsdateien von Node und Lodash zu installieren:
typings install dt~node --global --save typings install lodash --save
Wann müssen Sie das -- verwenden? globaler Parameter:
Wenn auf das installierte Paket mithilfe von Skript-Tags (z. B. jQuery) verwiesen wird (d. h. im Browser verwendet wird)
Wenn dieses Paket Teil der Umgebung ist (z. B. node )
Das Paket Wenn die Installation ohne Verwendung von --global fehlschlägt
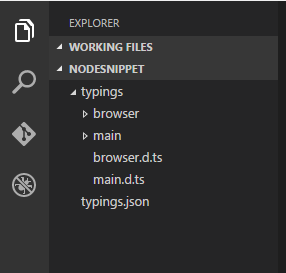
Zu diesem Zeitpunkt können wir sehen, dass sich in unserem NodeSnippet-Verzeichnis noch einige weitere Dateien befinden:

Diese Dateien Es ist die Typdatei (definiert mit TypeScript), die uns Eingabeaufforderungsinformationen liefert. Um zu überprüfen, ob Typings Smart Prompts für eine bestimmte Bibliothek oder ein bestimmtes Framework unterstützt, können wir den folgenden Befehl verwenden:
typings search exampleName
Smart Prompts-Funktion aktivieren
auf zwei Arten starten Die Eingabeaufforderungsfunktion:
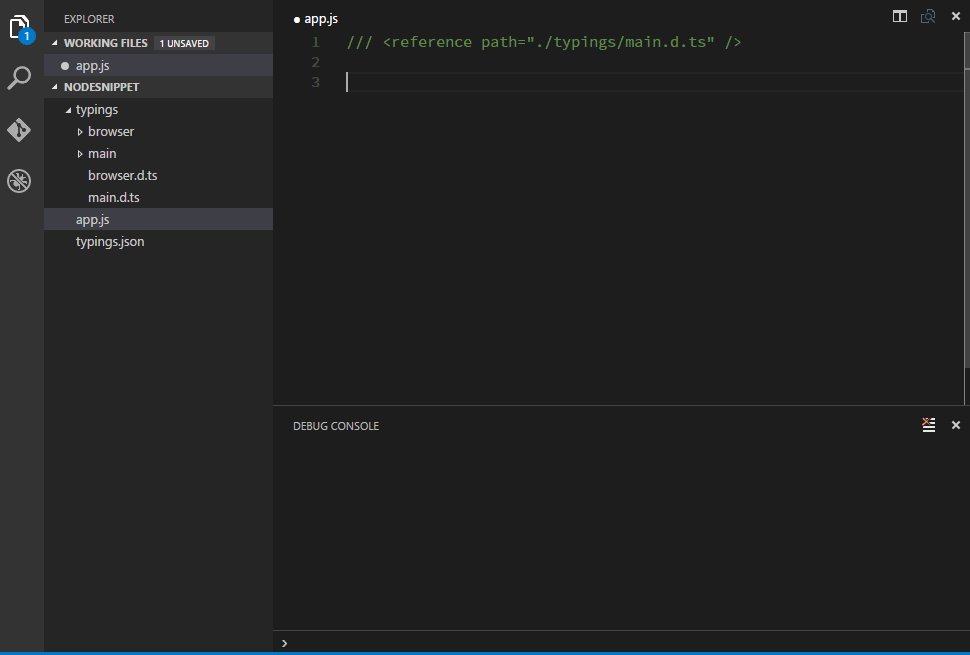
Die erste besteht darin, das Verzeichnis, in dem sich die Eingabeaufforderungsinformationsdatei befindet, in der obersten Zeile der Datei hinzuzufügen, die nur aufgefordert werden muss. Das Format ist wie folgt:
/// <reference path="./typings/index.d.ts" />
Nein. Die zweite Methode besteht darin, eine leere Datei mit dem Namen jsconfig.json in das Verzeichnis einzufügen, in dem sich das Projekt befindet (in diesem Fall der NodeSnippet-Ordner).
Weitere Inhalte der Datei jsconfig.json finden Sie unter: https://code.visualstudio.com/docs/linguals/javascript
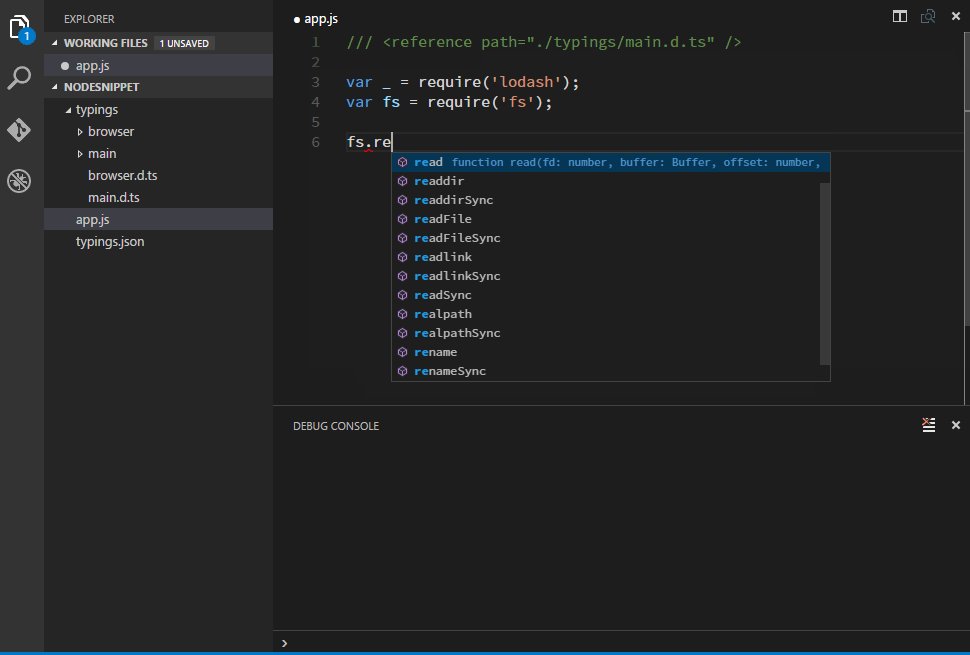
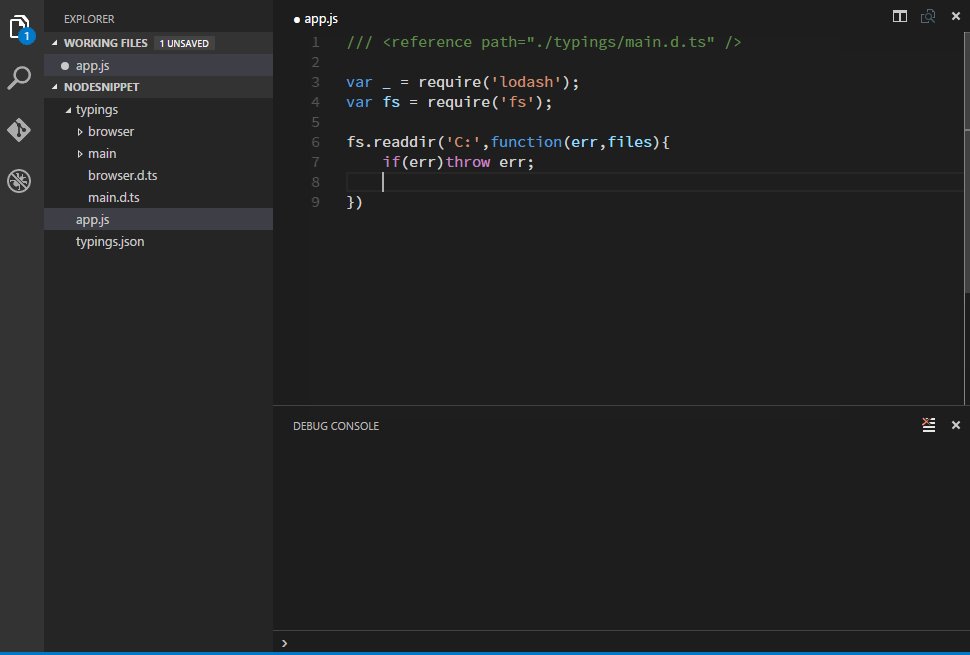
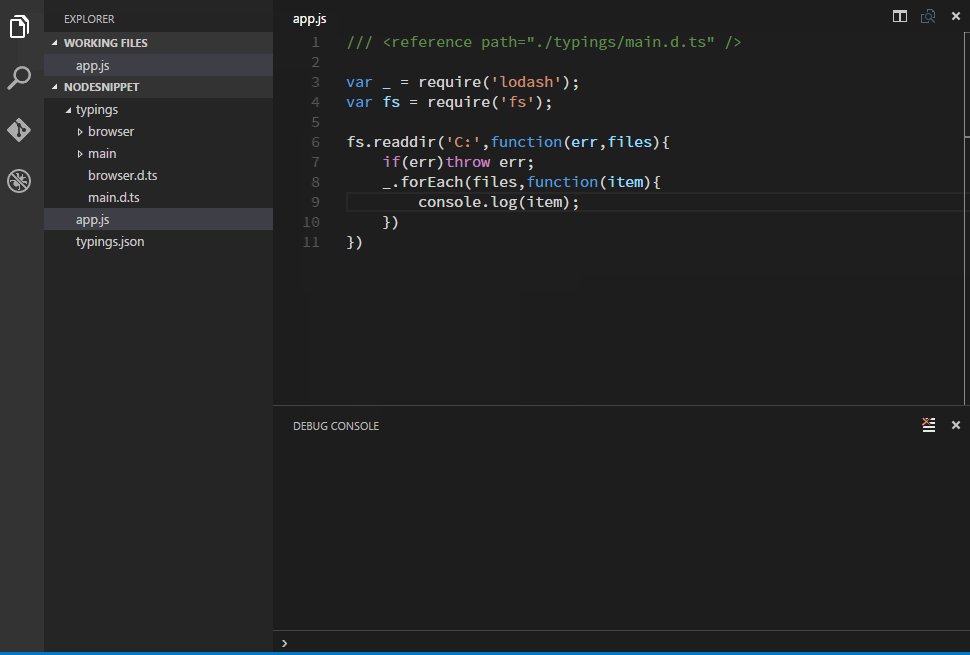
Nachdem Sie die Eingabeaufforderungsfunktion aktiviert haben, Wir können uns sehr darüber freuen, die von Visual Studio Code bereitgestellte intelligente Eingabeaufforderungsfunktion zu verwenden. Wie folgt:

Notizen
Typings VS TSD
Typings kommt als Ersatz für TSD, wenn Sie bereits installiert sind Ich muss wissen, dass TSD nicht mehr empfohlen wird. Wenn TSD installiert wurde, führen Sie bitte den folgenden Befehl aus, um es zu entfernen:
npm rm -g tsd
CNPM verwenden
Aufgrund der Mauer in China ist NPM manchmal daran gewöhnt Installieren Sie das Modul. Zu diesem Zeitpunkt können wir tatsächlich das inländische Taobao NPM-Image auswählen und den folgenden Befehl verwenden, um es zu installieren:
npm install -g cnpm --registry=https://registry.npm.taobao.org
Nach der Installation Wenn Sie fertig sind, verwenden Sie cnpm anstelle von npm. Verwenden Sie einfach den Befehl. Das folgende Beispiel installiert beispielsweise ein Lodash-Modul:
cnpm install lodash
Sie können sehen, dass es außer cnpm keinen Unterschied gibt ersetzt npm.
Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für alle beim Lernen oder bei der Arbeit hilfreich sein kann eine Botschaft zum Mitteilen.
Weitere verwandte Artikel über Typisierungen zur Implementierung intelligenter Eingabeaufforderungsfunktionen für Visual Studio Code finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

