Heim >Backend-Entwicklung >PHP-Tutorial >(Fortgeschritten) PHP+Mysql+jQuery implementiert Abfrage- und Listenfeld-Auswahlvorgänge
(Fortgeschritten) PHP+Mysql+jQuery implementiert Abfrage- und Listenfeld-Auswahlvorgänge
- 黄舟Original
- 2017-02-07 09:30:161632Durchsuche
In diesem Artikel wird erläutert, wie Sie MySQL-Daten über Ajax abfragen, die zurückgegebenen Daten in der Auswahlliste anzeigen und schließlich die Optionen durch Auswahl zur ausgewählten Auswahl hinzufügen. Es kann in vielen Backend-Verwaltungssystemen verwendet werden. Die Funktionsweise des Listenfelds in diesem Artikel basiert auf dem JQuery-Plug-In: Multiselect.

<form id="sel_form" action="post.php" method="post">
<p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" />
<input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p>
<div id="sel">
<select name="liOption[]" id='liOption' multiple='multiple' size='8'>
</select>
</div>
<input type="submit" value="提 交" />
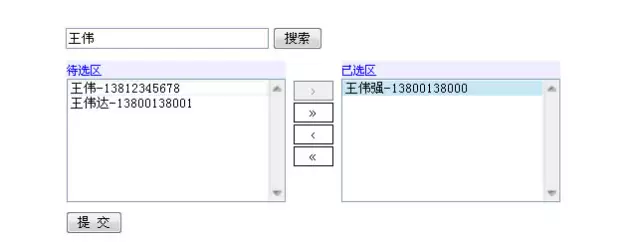
</form>Erklären Sie, dass der HTML-Inhalt ein Formular mit einem Abfrageeingabefeld, einem Listenfeld und zugehörigen Schaltflächen ist.
MYSQL-Datentabellenstruktur
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Tabelle t_mult ist eine Kontaktinformationstabelle, einschließlich Namens- und Mobiltelefonnummernfeldern.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
In diesem Beispiel werden nur die vom Multiselect-Plugin benötigten Stildateien geladen. Sie können andere CSS selbst entwerfen.
Zuerst müssen Sie auf die beiden für dieses Beispiel erforderlichen js-Dateien verweisen.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Dann rufen wir das Multiselect-Plugin auf.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Dann schreiben wir eine Suchschaltfläche, um Ajax-Abfragedaten durchzuführen.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Erklären Sie, dass beim Klicken auf die Suchschaltfläche eine asynchrone Ajax-Operation ausgeführt wird, die den erhaltenen Eingabewert des Suchfelds im POST-Modus zur Verarbeitung weiterleitet Verarbeitung, Rückgabe Verschiedene Ergebnisse werden an JAVASCRIPT übergeben. Wenn 1 zurückgegeben wird, wird die HTML-Seite „Kein Datensatz“ anzeigen. Andernfalls wird das Ergebnis im linken Listenfeld ausgegeben (zur Auswahl): liOptionms2side__sx. Beachten Sie, dass der entscheidende Punkt hier liegt. Warum ist das Listenfeld nicht die liOption von XHTML, sondern liOptionms2side__sx? Dies beginnt mit dem Multiselect-Plug-In. Das Multiselect-Plug-In ersetzt tatsächlich ein Listenfeld durch zwei linke und rechte Listenfelder für verwandte Vorgänge. Das ist nicht schwer zu finden, wenn man sich den Plug-In-Code ansieht Die linke Seite heißt: liOptionms2side__sx, und die Liste auf der rechten Seite lautet: Der Name der Box (ausgewählt) lautet: liOptionms2side__dx und wird später verwendet.
PHP
Schauen wir uns zunächst die Verarbeitung von action.php an.
Der erste Schritt besteht darin, eine Verbindung zur Datenbank herzustellen.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");Der zweite Schritt besteht darin, die Daten auszulesen und auszugeben. Erstellen Sie durch Erkennen des vom Suchfeld übergebenen Werts verschiedene SQL-Anweisungen und geben Sie die Daten an die Ausgabe zurück. Der Code lautet wie folgt:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Schließlich gibt es eine Übermittlungsoperation, das Hintergrundprogramm post.php um den endgültigen Wert des Artikels zu erhalten.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Beachten Sie, dass wir den Wert von liOptionms2side__dx im rechten Listenfeld erhalten, nicht den Wert von liOption.
Das Obige ist der Inhalt von (erweiterter Artikel) PHP+Mysql+jQuery zur Implementierung von Abfrage- und Listenfeld-Auswahlvorgängen. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

