Heim >Web-Frontend >HTML-Tutorial >Wenn das Problem mit HTML/CSS gelöst werden kann, verwenden Sie kein JS.
Wenn das Problem mit HTML/CSS gelöst werden kann, verwenden Sie kein JS.
- 高洛峰Original
- 2017-02-06 14:29:531149Durchsuche
Navigationshervorhebung
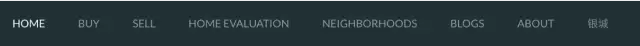
Navigationshervorhebung ist ein sehr häufiges Problem, einschließlich der Hervorhebung der Navigation der aktuellen Seite im Menü und beim Bewegen des Mauszeigers. Sie können es mit js steuern, aber mit ein paar CSS-Tricks können Sie dies auch ohne die Verwendung von JS erreichen.


Im Normalzustand ist der Standardstil jeder Navigation:
nav li{
opacity: 0.5;
}Navigation der Strömung Seite Die Transparenz beträgt 1. Um diesen Zweck zu erreichen:
Fügen Sie zunächst verschiedene Klassen zu verschiedenen Seiten durch den Körper hinzu, um verschiedene Seiten zu markieren
<!-- home.html --> <body class="home"></body> <!-- buy.html --> <body class="buy"></body>
Alle li werden ebenfalls verwendet Klassenmarkierung, um eine Eins-zu-eins-Entsprechung zu haben:
<li class="home">home</li> <li class="buy">buy</li>
Anschließend können Sie den Stil der aktuellen Seite festlegen und den Standardstil überschreiben:
body.home nav li.home,
body.buy nav li.
buy{ opacity: 1;
}Gefällt mir Wenn die aktuelle Seite die Startseite ist, wird die Regel „body.home na li.home“ wirksam und die Navigation der Startseite wird hervorgehoben.
Wenn Sie die js-Steuerung verwenden, wird die aktuelle Seite angezeigt wird nicht hervorgehoben, bevor das Skript geladen wird, und das Skript wird nach dem Laden plötzlich hervorgehoben. Die Verwendung von js ist also undankbar.
Um beim Schweben hervorzuheben, können Sie den CSS-Selektor :hover verwenden:
nav li:hover{ opaciy: 1;
}Fügen Sie den Selektor :hover hinzu, um eine höhere Priorität als das Original zu haben. Wenn die Maus schwebt, wird dies überschrieben Der Standardstil ist Hervorhebung.
Sie können das Mausereignis auch beim Mouseover verwenden und die Klasse beim Mouseleave entfernen. Dies kann sogar mit Browsern kompatibel sein, die JS nicht unterstützen deaktiviert. Ich habe eine statische Seite, die nur der Anzeige dient. Warum sollte ich js schreiben?
Beachten Sie, dass dieser Hover-Selektor besonders einfach zu bedienen ist und für fast alle Szenarien geeignet ist, die beim Hovern mit der Maus angezeigt werden müssen.
2 Wird angezeigt, wenn die Maus schwebt
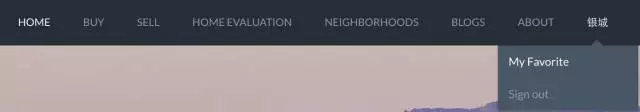
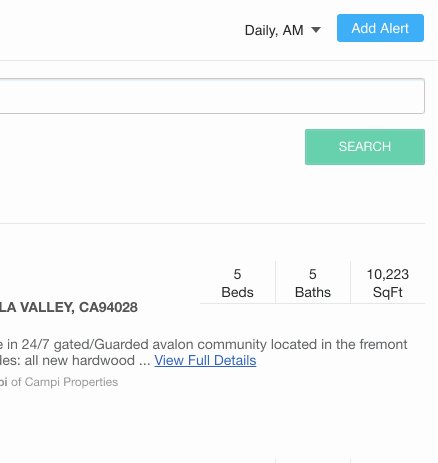
Die Szene, in der die Maus schwebt, kommt sehr häufig vor, beispielsweise im Navigationsmenü:

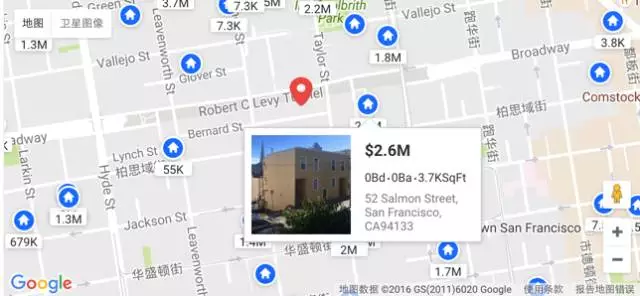
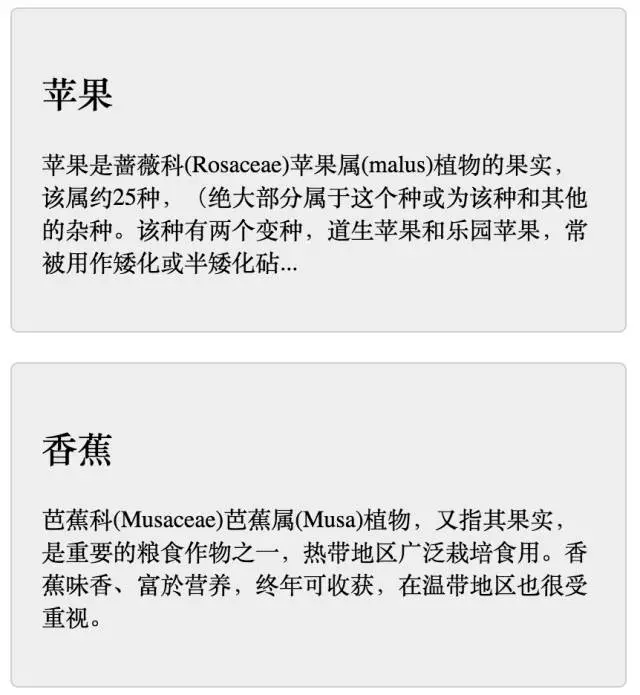
Die Anzeige der Markierungsdetailsbox:

Generell sollten versteckte Dinge wie Menüs als Unterelemente oder angrenzende Elemente des Hover-Ziels verwendet werden, damit sie leicht zu erkennen sind Mit CSS gesteuert. Das obige Menü wird beispielsweise als Menü behandelt. Ein angrenzendes Navigationselement:
<li class="user">用户</li><li class="menu">
<ul>
<li>账户设置</li>
<li>登出</li>
</ul></li>Menü wird im Normalzustand ausgeblendet:
.menu{ display: none;
}und angezeigt, wenn die Navigation schwebt :
.user:hover + .menu{ display: list-item;
}Beachten Sie, dass hier ein benachbarter Selektor verwendet wird, weshalb er wie oben erwähnt als benachbarte Elemente geschrieben wird. Die Position des Menüs kann absolut positioniert werden.
Gleichzeitig muss beim Schweben auch das Menü selbst angezeigt werden, sonst verschwindet das Menü, sobald die Maus die Navigation verlässt:
.menu:hover{ display: list-item;
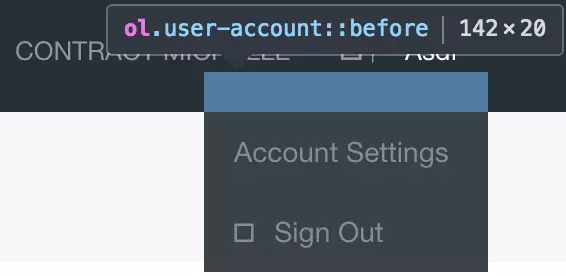
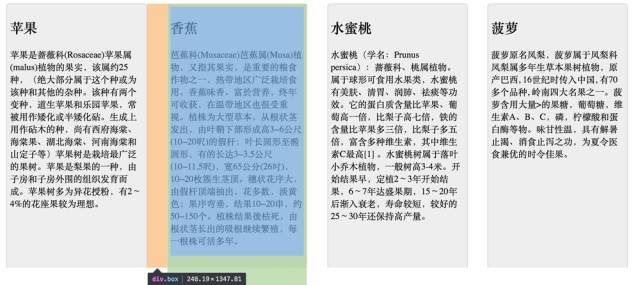
}Es wird ein Ein kleines Problem besteht hier darin, dass das Menü und die Navigation nebeneinander liegen müssen. Wenn in der Mitte eine Lücke vorhanden ist, funktioniert das oben hinzugefügte Menü jedoch aus ästhetischen Gründen nicht Zwischen den beiden besteht eine gewisse Distanz. Dies lässt sich eigentlich leicht lösen. Zeichnen Sie einfach einen transparenten Bereich auf das Menü, z. B. das folgende blaue Quadrat:

Sie können die Vorher/Nachher-Pseudoklassen und die Absolutheit verwenden Positionierungsimplementierung:
ul.menu:before{ content: ""; position: absolute; left: 0; top: -20px; width: 100%; height: 20px; /*background-color: rgba(0,0,0,0.2);*/}Wenn ich den CSS-Hover schreibe und auf das Mausereignis höre und die Maus verwende, um das Ein- und Ausblenden zu steuern, was passiert dann mit dem Doppeleffekt, wenn ich dem folge? Normale Routine, im Mausereignis Beim Schweben wird ein display: Blockstil hinzugefügt, der die CSS-Einstellung überschreibt. Mit anderen Worten: Solange Sie den Mauszeiger einmal bewegen, funktioniert der CSS-Code nicht, da die Priorität des Inline-Stils höher ist als die des externen Links. In tatsächlichen Situationen kann es jedoch zu Unfällen kommen, d. h. auf dem mobilen iPhone löst die Berührung den CSS-Hover aus, und dieser Auslöser wird höchstwahrscheinlich vor dem Touchstart-Ereignis auftreten. In diesem Fall wird beurteilt, ob es aktuell angezeigt wird Der Status wird aufgrund der CSS-Hover-Funktion als angezeigt und dann ausgeblendet beurteilt. Mit anderen Worten: Wenn Sie einmal klicken und es nicht angezeigt wird, klicken Sie zweimal. Daher ist es am besten, nicht beides gleichzeitig zu schreiben.
Das zweite Szenario mit untergeordneten Elementen ist einfacher. Behandeln Sie das Hover-Ziel und das ausgeblendete Objekt als untergeordnete Elemente desselben übergeordneten Containers und schreiben Sie dann den Hover auf diesen übergeordneten Container. Sie müssen nicht wie oben einen Hover auf das ausgeblendete Element schreiben:
.marker-container .detail-info{ display: none
}.marker-container:hover .detail-info{ display: block
}3 Passen Sie den Stil des Radios/Kontrollkästchens an
我们知道,使用原生的radio/checkbox是不可以改变它的样式的,得自己用div/span去画,然后再去监听点击事件。但是这样需要自己去写逻辑控制,例如radio只能选一个的功能,另一个是没有办法使用change事件。就是没有用原生的方便。
但是实际上可以用一点CSS3的技巧实现自定义的目的,如下,就是用原生实现的radio:

这个主要是借助了CSS3提供的一个伪类 :checkd,只要radio/checkbox是选中状态,这个伪类就会生效,因此可以利用选中和非选中的这两种状态,去切换不同的样式。如下把一个checkbox和一个用来自定义样式的span写在一个label里面,checkbox始终隐藏:
<style>input[type=checkbox]{ display: none;
}/*未选中的checkbox的样式*/.checkbox{
}</style><label>
<input type="checkbox">
<span class="checkbox"></span></label>写在label里面是为了能够点击span的时候改变checkbox的状态,然后再改一下选中态的样式即可:
input[type=checkbox]:checked + .checkbox{
}关键在于这一步,添加一个打勾的背景图也好,使用图标字体也好。
:checked 兼容性还是比较好的,只要你不用兼容IE8就可以使用,或者说只要你可以用nth-of-type,就可以用:checked
4多列等高
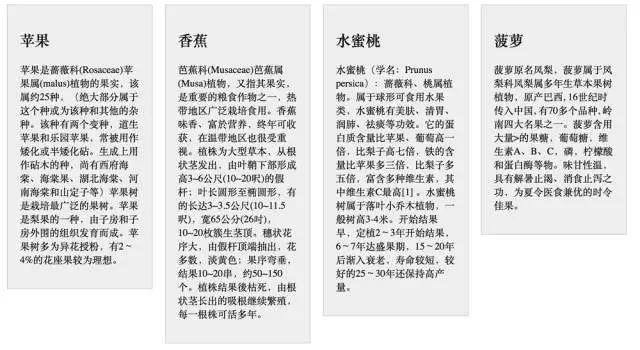
多列等高的问题是这样的,排成一行的几列由于内容长短不一致,导致容器的高度不一致:

你可以用js算一下,以最高的一列的高度去设置所有列的高度,然而这个会造成页面闪动,刚开始打开页面的时候高度不一致,然后发现突然又对齐了。这个解决办法主要有两种:
第一种是每列来一个很大的padding,再来一个很大的负的margin值矫正回去,就对齐了,如下:
<style>
.wrapper > div{ float: left; padding-bottom: 900px; margin-bottom: -880px; background-color: #ececec; border: 1px solid #ccc;
}</style><div class="wrapper">
<div>column 1</div>
<div>column 2</div>
<div>column 3</div>
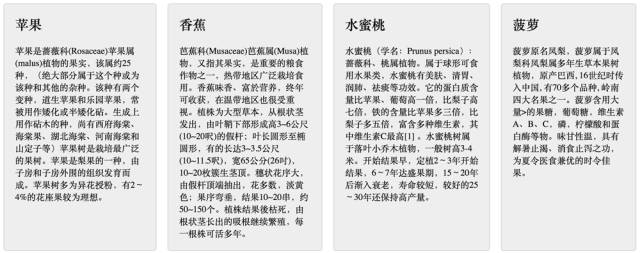
<div>column 4</div></div>效果如下:

你会发现,这个对齐是对齐了,但是底部的border没有了,设置的圆角也不起作用了,究其原因,是因为设置了一个很大的padding值,导致它的高度变得很大,如上图所示。所以如果你想在底部absolute定位放一个链接”更多>>”也是实现不了了。
第二种办法是借助table的自适应特性 ,每个div都是一个td,td肯定是等高的,html结构不变,CSS改一下:
.wrapper{ display: table; border-spacing: 20px; /* td间的间距*/}.wrapper > div { display: table-cell; width: 1000px; /*设置很大的宽度,table自动平分宽度 */
border-radius: 5px; /*这里设置圆角就正常了*/}对齐效果如下:

这样还有一个好处,就是在响应式开发的时候,可以借助媒体查询动态地改变display的属性,从而改它排列的方式。例如在小于500px时,每一列占满一行,那么只要把display: table-cell覆盖掉就好了:
@media (max-width: 500px){ .wrapper{ display: block;
} .wrapper > div{ display: block; width: 100%;
}
}效果如下所示:

如果在pad 1024px的设备上,希望一行显示2个,那应该怎么办呢?由于上面用的td,必定会排在同一行。其实可以在第二个和第三个中间加一个tr,让它换行:
<div class="wrapper"> <div>column 1</div> <div>column 2</div> <span class="tr"></span> <div>column 3</div> <div>column 4</div></div>
在大屏和小屏时,tr是不显示的,而在中屏时,tr显示:
.tr{ display: none;
}
@media (max-width: 1024px) and (min-width: 501px){ .tr{ display: table-row;
}
}就能够实现在小屏时一行排两列了,只是这个有个小问题,就是在中屏拉到大屏的时候tr的dipslay: none已经没有什么作用,因为table的布局已经计算好。但是一般应该不用考虑这种拉伸范围很大的情况,正常刷新页面是可以的,如果真要解决那得借助下js
5需要根据个数显示不同样式
例如说可能有1~3个item显示在同一行,而item的个数不一定,如果1个,那这个item占宽100%,2个时每一个50%,3个时每一个33%,这个你也可以用js计算一下,但是用CSS3就可以解决这个问题:
<style>
li{
width: 100%;
}
li:first-child:nth-last-child(2), li:first-child:nth-last-child(2) ~ li{
width: 50%;
}
li:first-child:nth-last-child(3), li:first-child:nth-last-child(3) ~ li{
width: 33%;
}
</style><ul>
<li>1</li>
<li>2</li>
<li>3</li></ul>第5行的意思就是选择li的第一个元素,并且它是倒数第二个元素,第6行的意思是选择前面有是第一个且是倒数第二个li的所有li,第一行是选择了第一个,第二行选择除第一个外的其它所有元素。有三个元素的类似。
6使用表单提交
提交请求有两种方式,一种是ajax,另外一种是表单提交。很多人都知道ajax,但往往忽略了还有个form提交。
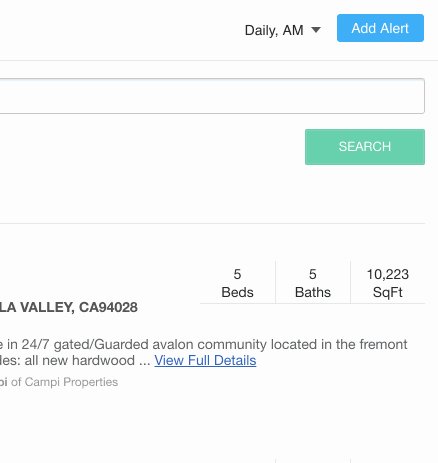
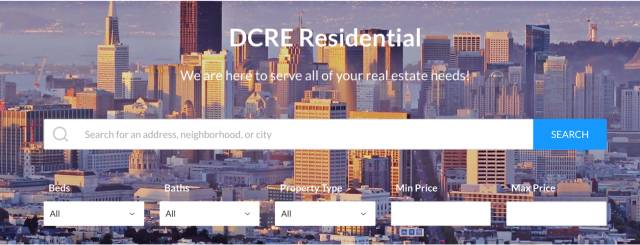
假设在首页有一个搜索的表单,点击search的时候就跳到列表页

你可以一个个去获取所有的input的值,然后把它拼到网址参数重定向一下,但是其实可以不用这样,用一个表单提交就好了:
<form id="search-form" action="/search"> <input type="search" name="keyword"> <input type="number" name="price"></form>
将所有字段的名字写在input的name里面,然后form的action为搜索页的链接。这样子不用一行js代码就能够搜索跳转。
如果你需要做表单验证,那就监听submit事件,然后做验证,验证通过则调一下原生的submit就可以提交了,也是不需要手动去获取form的值
7自动监听回车事件
这个的场景是希望按回车的时候能够触发请求,像第6点,按回车实现跳转,或者是像下面的,按下回车就送一条聊天消息:

通常的做法是监听下keypress事件,然后检查一下keycode是不是回车,如果是则发请求。
但是其实有个特别简单的办法,也是不需要一行JS,那就是把表单写在一个form里面,按回车会自动触发submit事件。读者可以自己试试。这个就启示我们要用语义的html组织,而不是全部都用div。如果用相应的html标签,浏览器会自动做一些优化,特别是表单提交的input。
JS是万能的,几乎可以做任何事情,但是有时候会显得十分笨拙,在js/html/css三者间灵活地切换,往往会极大地简化开发,没有谁是最好的语言,只有适不适合。只要用得好,不管黑猫白猫,都是好猫。
更多Wenn das Problem mit HTML/CSS gelöst werden kann, verwenden Sie kein JS.相关文章请关注PHP中文网!

