Heim >Web-Frontend >js-Tutorial >JQuery implementiert die Kapselung der Auswahl und Umkehrung der Auswahl aller Kontrollkästchen in der Liste
JQuery implementiert die Kapselung der Auswahl und Umkehrung der Auswahl aller Kontrollkästchen in der Liste
- 高洛峰Original
- 2017-02-06 13:01:261415Durchsuche
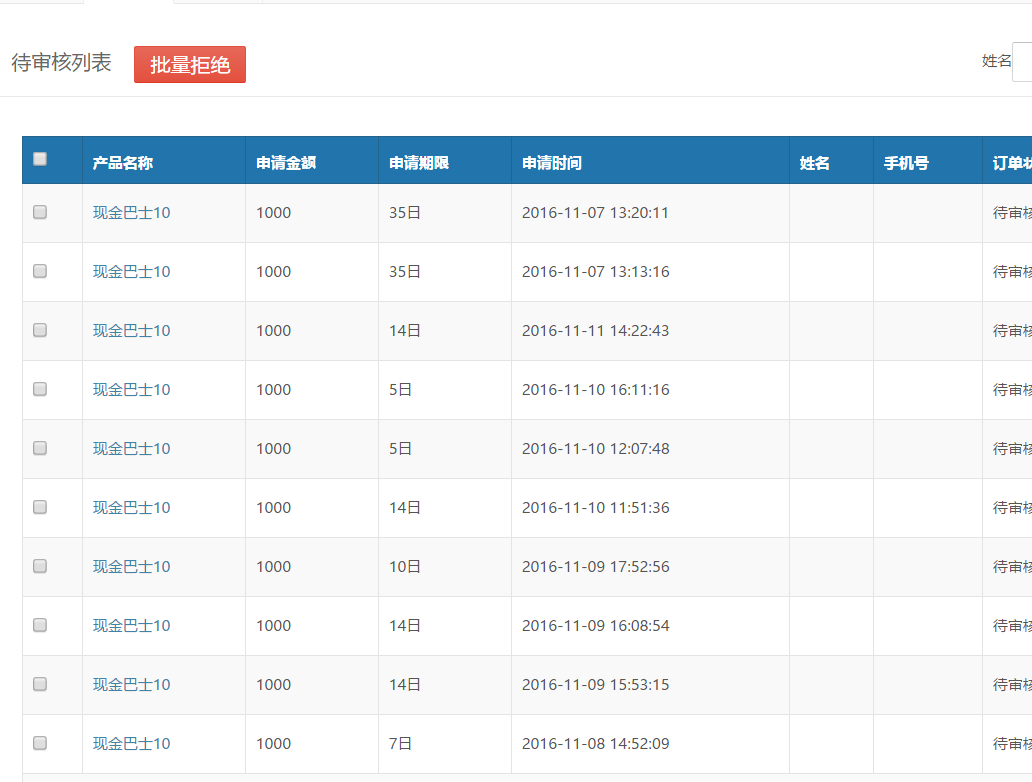
Wenn wir Listen erstellen, stoßen wir oft auf das Problem, alles auszuwählen und die Auswahl für die Stapelverarbeitung umzukehren, zum Beispiel:

Ich habe es damals einfach implementiert, Und dann wollte ich es kapseln. In den öffentlichen JS ist die Kapselung so schlecht, dass es mir peinlich ist, sie zu veröffentlichen (das heißt, den Implementierungscode in die öffentlichen JS einzufügen und dann für jede Seite eine feste ID und Klasse zu verwenden. Jetzt, wo ich Denken Sie darüber nach, es ist mir peinlich, ihn Encapsulated zu nennen. Mal sehen, wie er sie geschrieben hat. Das nennt man Kapselung 🎜>
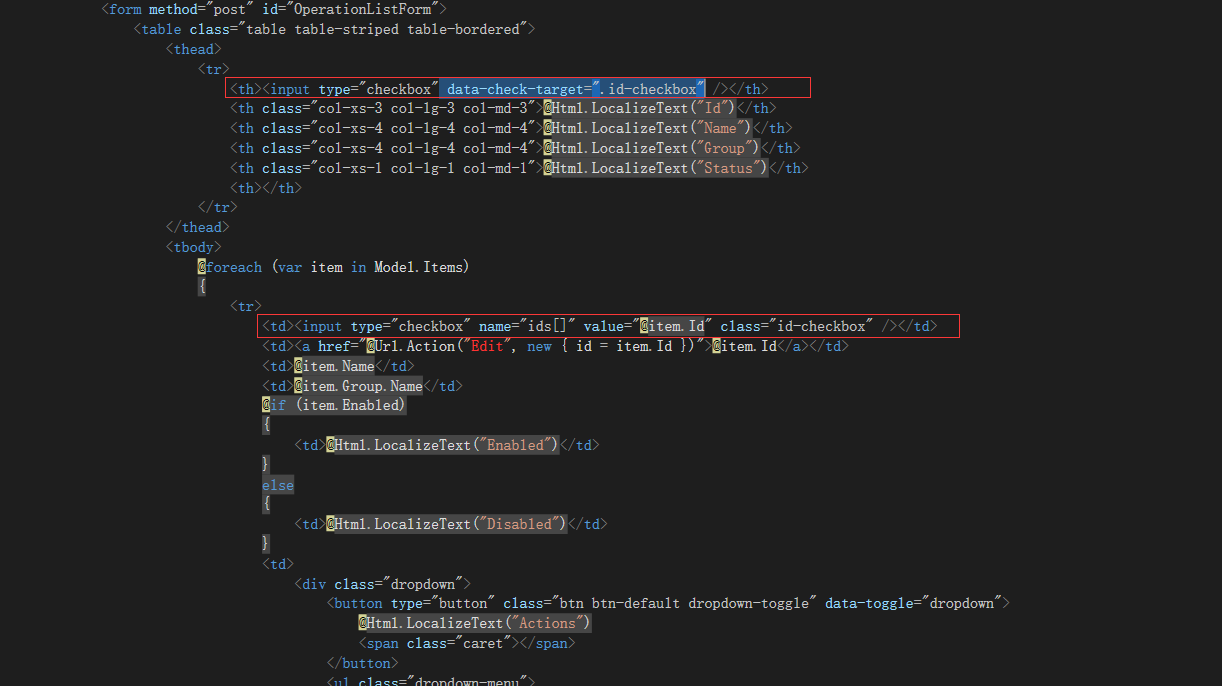
Zunächst einmal ist die hohe Kapselung hier Es zeigt, dass nach der Trennung von js und html nur ein benutzerdefiniertes Data-Check-Target-Attribut für die Verbindungsbrücke verwendet wird (und ich habe damals zwei verwendet: a Aktivieren Sie das Kontrollkästchen „Alle“ und ein untergeordnetes Kontrollkästchen. Die relevanten Punkte werden alle verwendet. Dies hat nicht den Effekt der Kapselung und die Kopplung zwischen js und html ist zu groß.) (Als ich die js oben sah, dachte ich darüber nach, wie um drei verwandte Dinge über einen Verbindungspunkt zu verbinden);$(':checkbox[data-check-target]').click(function () {
var target = $(this).attr('data-check-target');
if ($(this).prop('checked')) {
$(target).prop('checked', true);
} else {
$(target).prop('checked', false);
}
});Schauen wir uns als Nächstes die spezifischen Verwendungszwecke an:
 Ich habe festgestellt, dass das Kontrollkästchen „Alles auswählen“ aktiviert ist wird für die benutzerdefinierten Attributdaten der mit js verknüpften Brücke verwendet. Das ist etwas Besonderes:
Ich habe festgestellt, dass das Kontrollkästchen „Alles auswählen“ aktiviert ist wird für die benutzerdefinierten Attributdaten der mit js verknüpften Brücke verwendet. Das ist etwas Besonderes:
<input type="checkbox" data-check-target=".id-checkbox" />
Sein Wert ist „.id-checkbox“, was so aussieht Seltsam. Schauen Sie sich weiterhin die Implementierung des Unter-Kontrollkästchens an:
<input type="checkbox" name="ids[]" value="@item.Id" class="id-checkbox" />
Plötzlich wurde mir klar, dass der Klassenname des Unter-Kontrollkästchens in der benutzerdefinierten Attributdatenprüfung gespeichert ist -target;
var target = $(this).attr('data-check-target');
Rufen Sie dann die Klasse des Unter-Kontrollkästchens über das benutzerdefinierte Attribut data-check-target ab, um eine hohe Kapselung zu erreichen ist, dass js und html die Kommunikation mit dem benutzerdefinierten Attribut „data-check-target“ übergeben und das untergeordnete Kontrollkästchen auf dem Wert des benutzerdefinierten Attributs „data-check-target“ für die Auswahl aller Kontrollkästchen basiert
Dieses Beispiel ist nicht schwierig Code, und es gibt nichts Schwieriges zu verstehen, es ist durch ein benutzerdefiniertes Attribut, das die Kapselung mit geringer Kopplung geschickt vervollständigt, was auch die Schwierigkeit und Essenz dieses Codes ist.
Ich kann mein Inneres wirklich nicht zurückhalten Bewunderung, diese Codezeilen sind so schön.
PS: Warum verwendet das obige js prop anstelle von attr? Denn: Wenn das geprüfte Attribut bei der Initialisierung in der aktuellen Eingabe nicht definiert ist, verfügt das Element nicht über ein angegebenes geprüftes Attribut, also .attr( ) gibt undefiniert zurück;
Für die inhärenten Attribute des HTML-Elements selbst verwenden Sie bei der Verarbeitung die prop-Methode.
Für unsere eigenen benutzerdefinierten DOM-Attribute von HTML-Elementen verwenden Sie bei der Verarbeitung die Methode attr.
Das Obige ist die vom Herausgeber vorgestellte JQuery-Implementierung, um die Kontrollkästchenauswahl und die Umkehrauswahlfunktion in der Liste zu kapseln (ich hoffe, dass sie Ihnen hilfreich sein wird). Hinterlassen Sie mir eine Nachricht. Der Herausgeber wird allen umgehend antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zur JQuery-Implementierung des Kontrollkästchens in der Liste, zum Auswählen aller und zum Umkehren der Auswahlfunktionskapselung finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

