Heim >Web-Frontend >js-Tutorial >Was Sie bei der Verwendung von v-show und v-if in Vue.js beachten sollten
Was Sie bei der Verwendung von v-show und v-if in Vue.js beachten sollten
- 高洛峰Original
- 2017-02-06 11:28:041665Durchsuche
Zu den Unterschieden zwischen den beiden heißt es auf der offiziellen Website:
Beim Wechseln von V-IF-Blöcken hat Vue.js einen teilweisen Kompilierungs-/Deinstallationsprozess, da die Vorlagen in V-IF möglicherweise auch enthalten Datenbindung oder Unterkomponenten. v-if ist echtes bedingtes Rendering, da es sicherstellt, dass die Ereignis-Listener und Unterkomponenten innerhalb des bedingten Blocks ordnungsgemäß zerstört und zwischen Schaltern neu erstellt werden.
v-if ist auch faul: Wenn die Bedingung beim ersten Rendern falsch ist, wird nichts unternommen – die teilweise Kompilierung beginnt erst, wenn die Bedingung zum ersten Mal wahr wird (die Kompilierung wird im Stand-up-Cache gespeichert). .
Im Vergleich dazu ist v-show viel einfacher – Elemente werden immer kompiliert und beibehalten, einfach basierend auf CSS umgeschaltet.
Im Allgemeinen hat v-if höhere Wechselkosten und v-show hat höhere anfängliche Renderingkosten. Daher ist v-show besser, wenn Sie häufig wechseln müssen, und v-if ist besser, wenn sich die Bedingungen zur Laufzeit wahrscheinlich nicht ändern.
Sehen wir uns die Vorsichtsmaßnahmen bei der Verwendung von v-show und v-if anhand von Beispielen an
1 Verwenden Sie die v-if-Anweisung in Vue.js, um festzustellen, ob ein Objekt in Vue vorhanden ist ist leer (dieses Objekt ist an die vom Hintergrund übertragenen JSON-Daten gebunden), um zu bestimmen, ob die Paging-Leiste angezeigt werden soll. Im eigentlichen Prozess wurde festgestellt, dass beim ersten Mal die Hintergrunddaten angefordert wurden und nach dem Rendervorgang das Paging erfolgt Die Leiste wurde nicht angezeigt, aber bei nachfolgenden Anfragen werden die Hintergrunddaten neu gerendert und die Seitenleiste kann normal angezeigt werden.
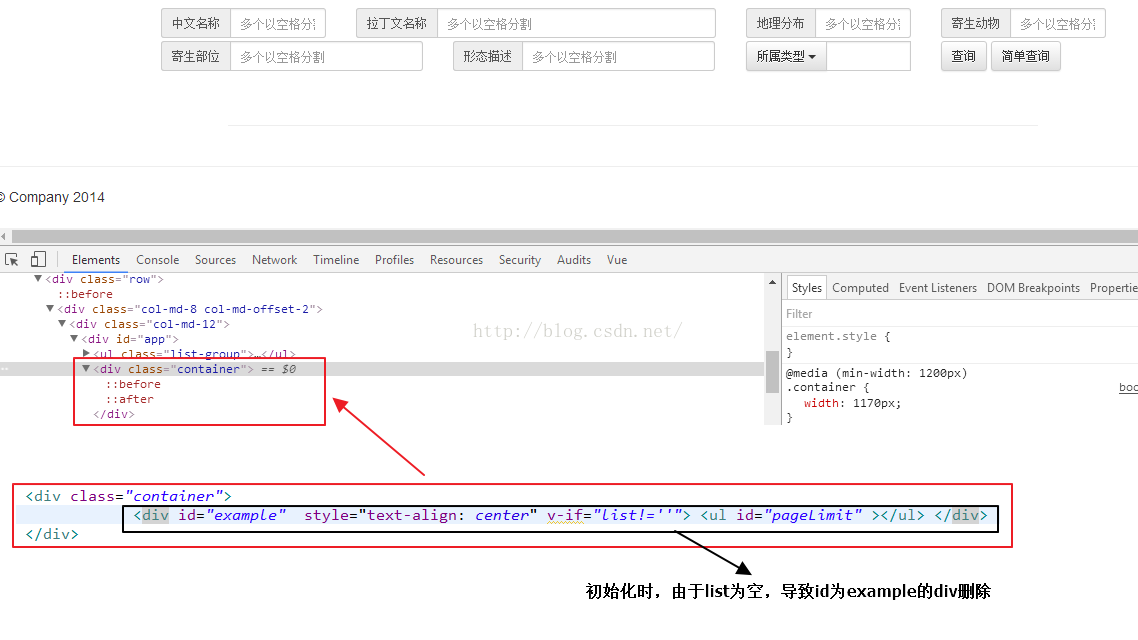
Das Problem ist wie im Bild dargestellt:

2. Grund
Sehen Sie sich die Seite an und stellen Sie fest, dass der Dom Die Struktur wird nicht gerendert und die obige Paging-Leiste wird gefunden. Das Div, in dem sie sich befindet, wird nicht auf der Seite angezeigt. Dies liegt daran, dass beim Initialisieren der Vue-Komponente das Div mit der ID-Beispiel gelöscht wird, da die Liste leer ist. Nachfolgende Paging-Vorgänge zielen auf das leere Dom-Objekt ab, da die Liste nicht leer ist und das Div zum Knoten hinzugefügt wird, sodass nachfolgende Paging-Balken normal angezeigt werden können.

3. Lösung
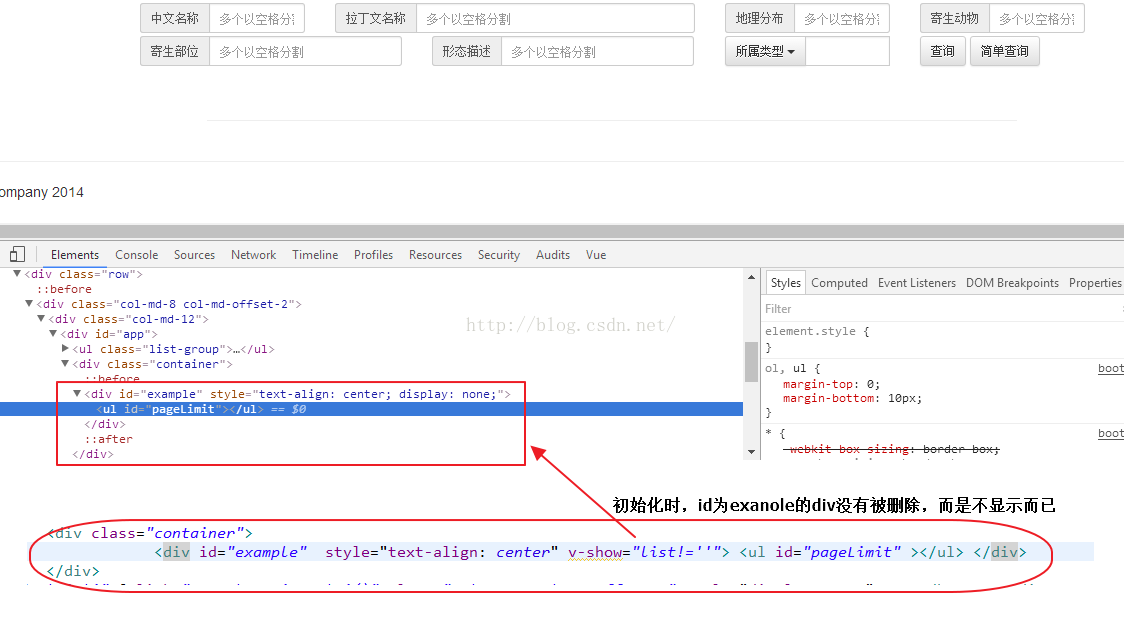
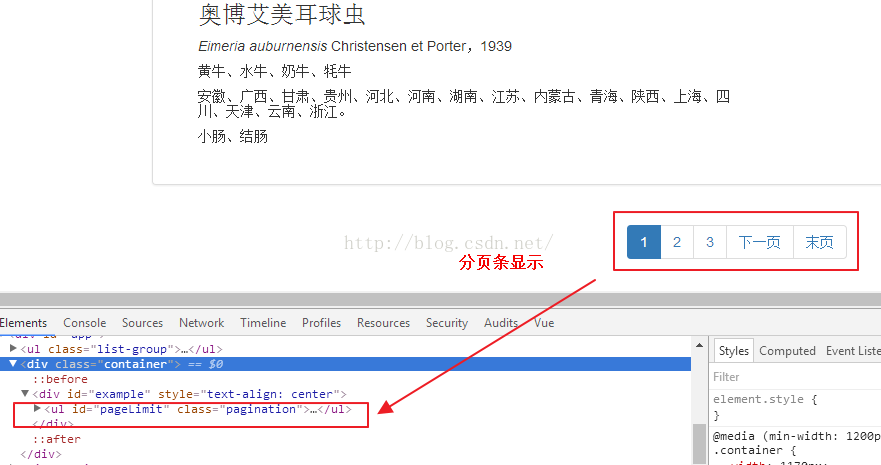
Ersetzen Sie die v-if-Anweisung durch die v-show-Anweisung den Dom und seine Subdoms, und v-show fügt „display: none“ zum Dom hinzu, um ihn auszublenden. Ändern Sie den Code und den Effekt wie folgt


Nutzungserfahrung:
Wie wäre es mit V-show und V-if Wählen Sie, ich habe die folgenden Vorschläge:
1 Für die Anzeige der Berechtigungsliste des Verwaltungssystems können Sie V-if zum Rendern verwenden. Für die Berechtigungen, die der Benutzer nicht hat, kann diese Berechtigung weiterhin im Quellcode der Webseite angezeigt werden. Wenn V-if verwendet wird, wird diese Berechtigung nicht im Quellcode der Webseite angezeigt. (Bei der Front-End- und Back-End-Trennung ist das Back-End nicht für das Rendern von Seitenszenen verantwortlich.)
2. Für die Datenanzeige auf der Front-End-Seite wird die Verwendung von V-Show empfohlen , was unnötige Probleme in der Entwicklung reduzieren kann.
Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels für alle beim Lernen oder bei der Arbeit hilfreich sein kann eine Botschaft zum Mitteilen.
Weitere verwandte Artikel zu den Vorsichtsmaßnahmen für die Verwendung von v-show und v-if in Vue.js finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

