Heim >Web-Frontend >js-Tutorial >So simulieren Sie den Tastatur-Tippeffekt in JS
So simulieren Sie den Tastatur-Tippeffekt in JS
- 高洛峰Original
- 2017-02-06 10:59:001217Durchsuche
Das Beispiel in diesem Artikel beschreibt, wie JS den Tastatur-Tippeffekt simuliert. Teilen Sie es als Referenz mit allen. Die Details sind wie folgt:
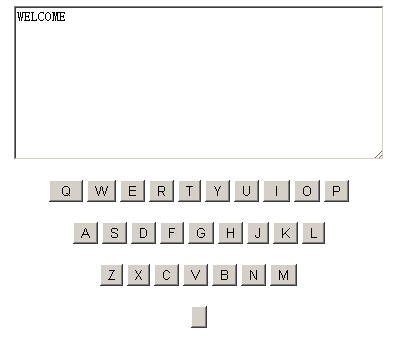
Hier wird JS verwendet, um die Soft-Tastatur und Tippeffekte zu simulieren. Klicken Sie auf die Buchstabentaste der Soft-Tastatur, und der Text wird im Textfeld angezeigt, genau wie Der Tastatur-Tippeffekt ist nicht sehr gut und es gibt keine Verschönerung. CSS-Meister können die Schaltfläche verschönern, sie sieht meiner Meinung nach ziemlich gut aus.
Werfen wir zunächst einen Blick auf das Laufeffektdiagramm:

Der spezifische Code lautet wie folgt:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>模拟键盘打字</title>
</head>
<body>
<script Language="Javascript">
function a()
{
var text=document.form.text.value
document.form.text.value=text + "A";
}
function b()
{
var text=document.form.text.value
document.form.text.value=text + "B";
}
function c()
{
var text=document.form.text.value
document.form.text.value=text + "C";
}
function d()
{
var text=document.form.text.value
document.form.text.value=text + "D";
}
function e()
{
var text=document.form.text.value
document.form.text.value=text + "E";
}
function f()
{
var text=document.form.text.value
document.form.text.value=text + "F";
}
function g()
{
var text=document.form.text.value
document.form.text.value=text + "G";
}
function h()
{
var text=document.form.text.value
document.form.text.value=text + "H";
}
function i()
{
var text=document.form.text.value
document.form.text.value=text + "I";
}
function j()
{
var text=document.form.text.value
document.form.text.value=text + "J";
}
function k()
{
var text=document.form.text.value
document.form.text.value=text + "K";
}
function l()
{
var text=document.form.text.value
document.form.text.value=text + "L";
}
function m()
{
var text=document.form.text.value
document.form.text.value=text + "M";
}
function n()
{
var text=document.form.text.value
document.form.text.value=text + "N";
}
function o()
{
var text=document.form.text.value
document.form.text.value=text + "O";
}
function p()
{
var text=document.form.text.value
document.form.text.value=text + "P";
}
function q()
{
var text=document.form.text.value
document.form.text.value=text + "Q";
}
function r()
{
var text=document.form.text.value
document.form.text.value=text + "R";
}
function s()
{
var text=document.form.text.value
document.form.text.value=text + "S";
}
function t()
{
var text=document.form.text.value
document.form.text.value=text + "T";
}
function u()
{
var text=document.form.text.value
document.form.text.value=text + "U";
}
function v()
{
var text=document.form.text.value
document.form.text.value=text + "V";
}
function w()
{
var text=document.form.text.value
document.form.text.value=text + "W";
}
function x()
{
var text=document.form.text.value
document.form.text.value=text + "X";
}
function y()
{
var text=document.form.text.value
document.form.text.value=text + "Y";
}
function z()
{
var text=document.form.text.value
document.form.text.value=text + "Z";
}
function space()
{
var text=document.form.text.value
document.form.text.value=text + " ";
}
// -->
</SCRIPT>
<form name="form">
<p align="center"><textarea name="text" rows="10" cols="50"></textarea></p>
<p align="center"><input type="button" name="B1" value=" Q " OnClick="q()"><input
type="button" name="B2" value="W" OnClick="w()"><input type="button"
name="B3" value="E" OnClick="e()"><input type="button" name="B4" value="R" OnClick="r()"><input
type="button" name="B5" value="T" OnClick="t()"><input type="button"
name="B6" value="Y" OnClick="y()"><input type="button" name="B7" value="U" OnClick="u()"><input
type="button" name="B8" value=" I " OnClick="i()"><input type="button"
name="B9" value="O" OnClick="o()"><input type="button" name="B10" value="P" OnClick="p()"></p>
<p align="center"><input type="button" name="B11" value="A" OnClick="a()"><input
type="button" name="B12" value="S" OnClick="s()"><input type="button"
name="B13" value="D" OnClick="d()"><input type="button" name="B14"
value="F" OnClick="f()"><input type="button" name="B15" value="G" OnClick="g()"><input
type="button" name="B16" value="H" OnClick="h()"><input type="button"
name="B17" value="J" OnClick="j()"><input type="button" name="B18"
value="K" OnClick="k()"><input type="button" name="B19" value="L" OnClick="l()"></p>
<p align="center"><input type="button" name="B20" value="Z" OnClick="z()"><input
type="button" name="B21" value="X" OnClick="x()"><input type="button"
name="B22" value="C" OnClick="c()"><input type="button" name="B23"
value="V" OnClick="v()"><input type="button" name="B24" value="B" OnClick="b()"><input
type="button" name="B25" value="N" OnClick="n()"><input type="button"
name="B26" value="M" OnClick="m()"></p>
<p align="center"><input type="button" name="B27"
value="" OnClick="space()"></p>
<INPUT TYPE="hidden" name="hidden">
</form>
</body>
</html>Ich hoffe Dieser Artikel hilft jedem bei der Javascript-Programmierung.
Weitere Artikel zur JS-Methode zur Simulation des Tastatur-Tippeffekts finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

