Heim >Web-Frontend >js-Tutorial >js css+html implementiert einen einfachen Kalender
js css+html implementiert einen einfachen Kalender
- 高洛峰Original
- 2017-02-06 10:36:222627Durchsuche
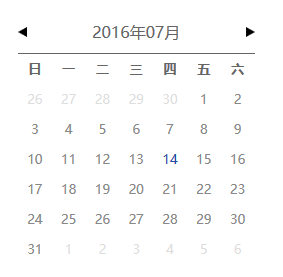
Kalenderanzeige, -auswahl usw. werden an vielen Stellen auf Webseiten verwendet. In diesem Artikel werden HTML, CSS und Javascript verwendet, um einen einfachen Kalender zu implementieren. Nach Abschluss wird der Effekt dem Effekt auf der linken Seite der Seite ähneln. Sie können zwischen dem vorherigen Monat und dem nächsten Monat wechseln. Es kann auch entsprechend der tatsächlichen Situation erweitert werden.

html
Der HTML-Teil ist relativ einfach: Deklarieren Sie ein Div, und das spezifische HTML wird mit Javascript generiert. Der Gesamtinhalt sieht ungefähr so aus:
<!doctype html> <html> <head> <meta charset='utf-8'> <link rel='stylesheet' href='外部的css文件路径' /> <title>demo</title> </head> <body> <div class='calendar' id='calendar'></div> <script type='text/javascript' src='外部的javascript文件路径'></script> </body> </html>
css
/* 整体设置 */
*{margin:0px;padding:0px;}
/**
* 设置日历的大小
*/
.calendar{
width: 240px;
height: 400px;
display: block;
}
/**
* 设置日历顶部盒子
*/
.calendar .calendar-title-box{
position: relative;
width: 100%;
height: 36px;
line-height: 36px;
text-align:center;
border-bottom: 1px solid #ddd;
}
/**
* 设置上个月的按钮图标
*/
.calendar .prev-month {
position: absolute;
top: 12px;
left: 0px;
display: inline-block;
width: 0px;
height: 0px;
border-left: 0px;
border-top: 6px solid transparent;
border-right: 8px solid #999;
border-bottom: 6px solid transparent;
cursor: pointer;
}
/**
* 设置下个月的按钮图标
*/
.calendar .next-month {
position: absolute;
top: 12px;
right: 0px;
display: inline-block;
width: 0px;
height: 0px;
border-right: 0px;
border-top: 6px solid transparent;
border-left: 8px solid #999;
border-bottom: 6px solid transparent;
cursor: pointer;
}
/* 设置日历表格样式 */
.calendar-table{
width: 100%;
border-collapse: collapse;
text-align:center;
}
/* 表格行高 */
.calendar-table tr{
height: 30px;
line-height: 30px;
}
/* 当前天 颜色特殊显示 */
.currentDay {
color: red;
}
/* 本月 文字颜色 */
.currentMonth {
color: #999;
}
/* 其他月颜色 */
.otherMonth{
color: #ede;
}Stileinstellungen sind im Grunde nichts, worüber man sprechen könnte, einige einfache Einstellungen. Beispielsweise werden die speziellen Symbole für „letzter Monat“ und „nächster Monat“ mithilfe des Border-Attributs in CSS absolut positioniert und gestaltet.
Javascript-Datumsobjekt
Bevor Sie mit dem formalen JS-Code beginnen, müssen Sie das Datumsobjekt in JS verstehen. Über das Datumsobjekt können Sie Jahr, Monat, Tag, Stunde, Minute, Sekunde usw. abrufen. Zeitstempel und andere Informationen
var d1 = new Date(); // 获取当前系统时间 我现在的时间是 2016年4月25日 星期一 d1.getFullYear(); // 获取年信息, 2016 d1.getMonth(); // 获取月信息(从0开始 范围:0-11) 3 d1.getDate(); // 获取天信息 此处结果:25 d1.getDay(); // 获取星期信息 (0-6) 此处结果: 1
Sie können die Jahres-, Monats- und Tagesinformationen auch direkt während der Initialisierung festlegen
# 设置 2016年3月15日 var d2 = new Date(2016, 2, 15); // 月是从0开始计数, 需要减一 d2.getFullYear(); // 2016 d2.getMonth(); // 2 d2.getDate(); // 15 d2.toLocaleDateString(); // "2016/3/15" 证明设置正确
Der Kalender beinhaltet Fragen wie das Wie Viele Tage in jedem Monat, was in js sehr schwierig ist. Wenn das Jahr, der Monat und der Tag über den aktuellen Monat hinausgehen, berechnet js ihn automatisch als nächsten Monat. Wenn dies der Fall ist, hat der April nur 30 Tage auf den 31. gesetzt, wird der erhaltene Datumstyp automatisch als 1. Mai berechnet; wenn er auf den 0. Mai eingestellt ist, verarbeitet js ihn als 30. April, dann ist der 1. Mai der 29. April
var d3 = new Date(2016, 3, 30); d3.toLocaleDateString(); // "2016/4/30" var d4 = new Date(2016, 3, 31); d4.toLocaleDateString(); // "2016/5/1" var d5 = new Date(2016, 3, 33); d5.toLocaleDateString(); // "2016/5/3" var d6 = new Date(2016, 4, 1); d6.toLocaleDateString(); // "2016/5/1" var d7 = new Date(2016, 4, 0); d7.toLocaleDateString(); // "2016/4/30" var d8 = new Date(2016, 4, -3); d8.toLocaleDateString(); // "2016/4/27"
javascript
Verstehen Sie die Grundlagen der Verwendung von Datumsobjekten in js. Als Nächstes folgt der Code-Implementierungsteil. Die Gesamtidee lautet: Definieren Sie eine globale dateObj-Variable, um die Jahres- und Monatsinformationen aufzuzeichnen, die in der Tabelle angezeigt werden müssen. Der Inhalt im Titel wird aus dateObj übernommen, und das Datum in der Tabelle wird aus dateObj ermittelt. Alle Informationen zum 1., die dem Jahr und dem Monat entsprechen, können bestimmt werden, und die Position des 1. in der ersten Zeile der Tabelle ermittelt werden und der letzte Monat kann rückwärts berechnet werden. Daten für mehrere Tage, Daten für diesen Monat und den nächsten Monat werden übertragen.
Spezifische Schritte:
1. Deklarieren Sie die dateObj-Variable und weisen Sie den Anfangswert der aktuellen Systemzeit zu
2. Rendern Sie das HTML-Element im Kalender-Div
3. Rufen Sie die Informationen zum 1. ab den Monat durch dateObj, und verwenden Sie dies, um alle Daten in der Tabelle zu durchlaufen
4. Binden Sie Ereignisse an die Symbole für den Vormonat und den nächsten Monat
(function(){
/*
* 用于记录日期,显示的时候,根据dateObj中的日期的年月显示
*/
var dateObj = (function(){
var _date = new Date(); // 默认为当前系统时间
return {
getDate : function(){
return _date;
},
setDate : function(date) {
_date = date;
}
};
})();
// 设置calendar div中的html部分
renderHtml();
// 表格中显示日期
showCalendarData();
// 绑定事件
bindEvent();
/**
* 渲染html结构
*/
function renderHtml() {
var calendar = document.getElementById("calendar");
var titleBox = document.createElement("div"); // 标题盒子 设置上一月 下一月 标题
var bodyBox = document.createElement("div"); // 表格区 显示数据
// 设置标题盒子中的html
titleBox.className = 'calendar-title-box';
titleBox.innerHTML = "<span class='prev-month' id='prevMonth'></span>" +
"<span class='calendar-title' id='calendarTitle'></span>" +
"<span id='nextMonth' class='next-month'></span>";
calendar.appendChild(titleBox); // 添加到calendar div中
// 设置表格区的html结构
bodyBox.className = 'calendar-body-box';
var _headHtml = "<tr>" +
"<th>日</th>" +
"<th>一</th>" +
"<th>二</th>" +
"<th>三</th>" +
"<th>四</th>" +
"<th>五</th>" +
"<th>六</th>" +
"</tr>";
var _bodyHtml = "";
// 一个月最多31天,所以一个月最多占6行表格
for(var i = 0; i < 6; i++) {
_bodyHtml += "<tr>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"<td></td>" +
"</tr>";
}
bodyBox.innerHTML = "<table id='calendarTable' class='calendar-table'>" +
_headHtml + _bodyHtml +
"</table>";
// 添加到calendar div中
calendar.appendChild(bodyBox);
}
/**
* 表格中显示数据,并设置类名
*/
function showCalendarData() {
var _year = dateObj.getDate().getFullYear();
var _month = dateObj.getDate().getMonth() + 1;
var _dateStr = getDateStr(dateObj.getDate());
// 设置顶部标题栏中的 年、月信息
var calendarTitle = document.getElementById("calendarTitle");
var titleStr = _dateStr.substr(0, 4) + "年" + _dateStr.substr(4,2) + "月";
calendarTitle.innerText = titleStr;
// 设置表格中的日期数据
var _table = document.getElementById("calendarTable");
var _tds = _table.getElementsByTagName("td");
var _firstDay = new Date(_year, _month - 1, 1); // 当前月第一天
for(var i = 0; i < _tds.length; i++) {
var _thisDay = new Date(_year, _month - 1, i + 1 - _firstDay.getDay());
var _thisDayStr = getDateStr(_thisDay);
_tds[i].innerText = _thisDay.getDate();
//_tds[i].data = _thisDayStr;
_tds[i].setAttribute('data', _thisDayStr);
if(_thisDayStr == getDateStr(new Date())) { // 当前天
_tds[i].className = 'currentDay';
}else if(_thisDayStr.substr(0, 6) == getDateStr(_firstDay).substr(0, 6)) {
_tds[i].className = 'currentMonth'; // 当前月
}else { // 其他月
_tds[i].className = 'otherMonth';
}
}
}
/**
* 绑定上个月下个月事件
*/
function bindEvent() {
var prevMonth = document.getElementById("prevMonth");
var nextMonth = document.getElementById("nextMonth");
addEvent(prevMonth, 'click', toPrevMonth);
addEvent(nextMonth, 'click', toNextMonth);
}
/**
* 绑定事件
*/
function addEvent(dom, eType, func) {
if(dom.addEventListener) { // DOM 2.0
dom.addEventListener(eType, function(e){
func(e);
});
} else if(dom.attachEvent){ // IE5+
dom.attachEvent('on' + eType, function(e){
func(e);
});
} else { // DOM 0
dom['on' + eType] = function(e) {
func(e);
}
}
}
/**
* 点击上个月图标触发
*/
function toPrevMonth() {
var date = dateObj.getDate();
dateObj.setDate(new Date(date.getFullYear(), date.getMonth() - 1, 1));
showCalendarData();
}
/**
* 点击下个月图标触发
*/
function toNextMonth() {
var date = dateObj.getDate();
dateObj.setDate(new Date(date.getFullYear(), date.getMonth() + 1, 1));
showCalendarData();
}
/**
* 日期转化为字符串, 4位年+2位月+2位日
*/
function getDateStr(date) {
var _year = date.getFullYear();
var _month = date.getMonth() + 1; // 月从0开始计数
var _d = date.getDate();
_month = (_month > 9) ? ("" + _month) : ("0" + _month);
_d = (_d > 9) ? ("" + _d) : ("0" + _d);
return _year + _month + _d;
}
})();
In diesem Beispiel Das Klickdatum in der Tabelle ist kein hinzugefügtes Ereignis. Sie können der bindEvent-Funktion den folgenden Code hinzufügen, um die Informationen zum angeklickten Datum zu erhalten
var table = document.getElementById("calendarTable");
var tds = table.getElementsByTagName('td');
for(var i = 0; i < tds.length; i++) {
addEvent(tds[i], 'click', function(e){
console.log(e.target.getAttribute('data'));
});
}
Das Obige ist der gesamte Inhalt Ich hoffe, dass jeder die PHP-Chinese-Website unterstützt.
Weitere JS-CSS- und HTML-Implementierungen für einfache Kalenderartikel finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

