Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung häufig verwendeter DOM-Methoden in js
Detaillierte Erläuterung häufig verwendeter DOM-Methoden in js
- 高洛峰Original
- 2017-02-06 09:16:061561Durchsuche
Einführung mehrerer gängiger Methoden von js DOM
Elementknoten abrufen getElementById getElementsByTagName getElementsByClassName
Schreiben Sie zunächst eine einfache Webseite zum Testen:
/* test.html */ <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>test</title> </head> <body> <p id="contentId" style="width:500px; height: 30px;background-color: #ccc">这段的id是contentId。</p> <p class="contentClass" style="width:500px; height: 30px;background-color: #ccc">这段的class name是contentClass。</p> </body> </html>
1. getElementById
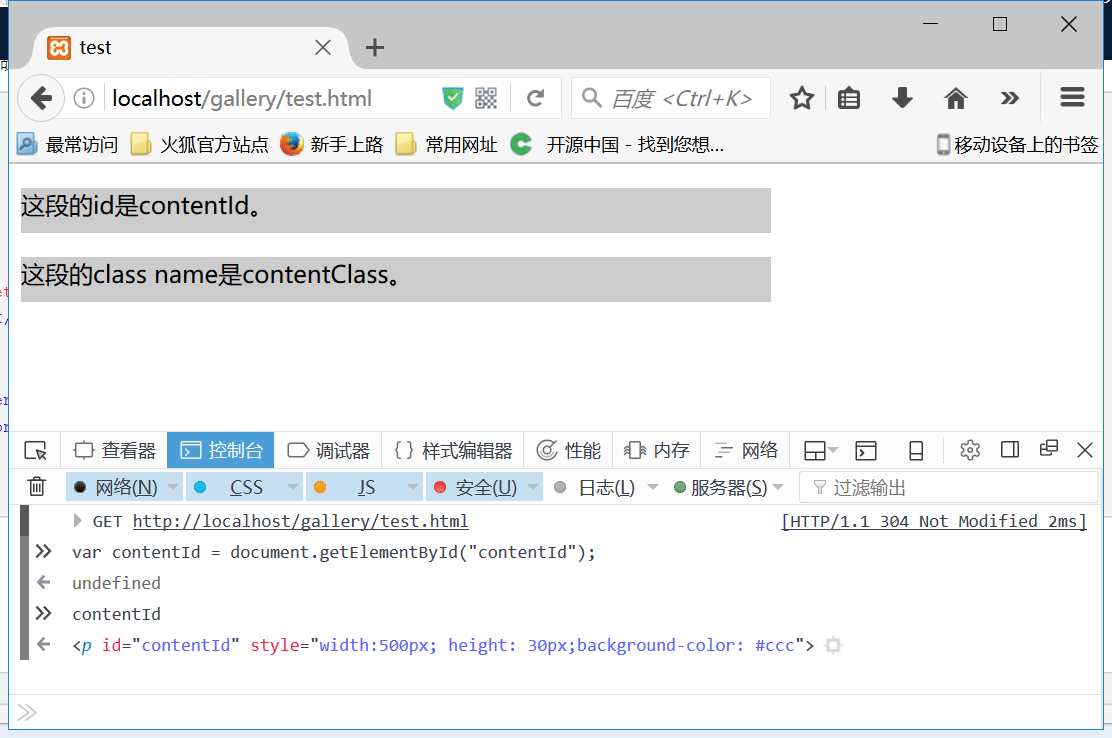
1. Definieren Sie zunächst die Variable var contentId = document.getElementById("contentId");
2. Geben Sie dann das Objekt contentId aus und geben Sie das Elementobjekt mit der ID contentId (9f908e92c515b942ecb875772ae2d4e1 Siehe das Bild unten:

2. getElementsByTagName
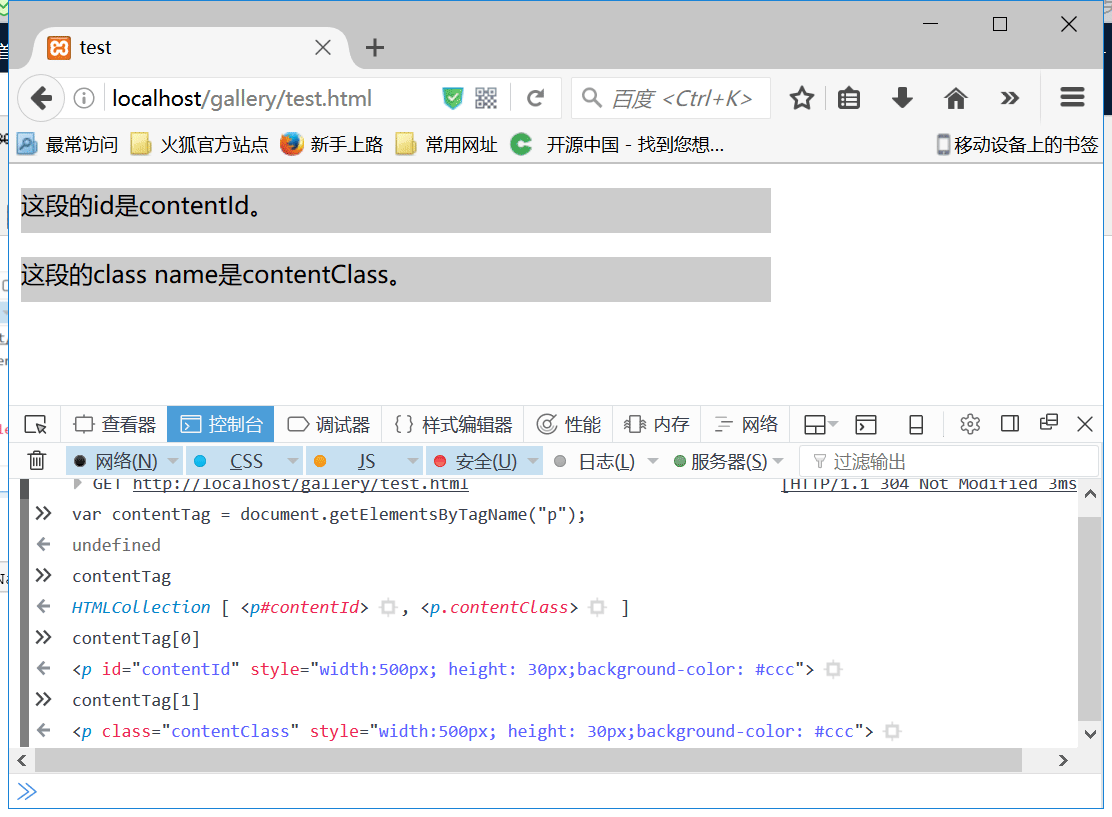
1. Definieren Sie zuerst die Variable var contentTag = document.getElementsByTagName("p");
2. Dann gebe ich contentTag aus, das insgesamt HTMLCollection [ 39ae2a42268023ea5ca018cf390b60c5, b39175b47eb4f25ca688689d3f990331] zurückgibt Name. 3. Fahren Sie mit contentTag[0] fort und geben Sie 60ccbe8a8efcfbc55280f0c205a9992b contentTag[ aus 1] Ausgabe7f29bff5ebaec2b2412c08e2a48f6eff






Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:JavaScript-objektorientierte GrundlagenNächster Artikel:JavaScript-objektorientierte Grundlagen
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

