Heim >Web-Frontend >js-Tutorial >Überprüfung der Javascript-Grundlagen (1) Typ
Überprüfung der Javascript-Grundlagen (1) Typ
- 高洛峰Original
- 2017-02-04 14:49:241164Durchsuche
Ursprünglich wollte ich den letzten Artikel in der Reihe der Ausdrücke von einfach bis tiefgehend fortsetzen, aber in letzter Zeit ist das Team plötzlich beschäftigt, beschäftigter als je zuvor! Aber Freunde, die Ausdrücke mögen, keine Sorge, ich schreibe es bereits :) Bei der Arbeit habe ich festgestellt, dass jeder hier oder da ein wenig Verständnis für einige Grundprinzipien von Javascript hat, also habe ich beschlossen, etwas Zeit damit zu verbringen, diese zu klären Grundkenntnisse erwerben und diese mit Ihnen teilen. Zuerst hatte ich vor, einen Artikel zu schreiben, aber als ich weiter schrieb, fand ich immer mehr, also beschloss ich, eine Serie zu schreiben. Der gesamte Inhalt dieser Serie beinhaltet die Grundlagen von Javascript, es gibt keine ausgefallenen Dinge, aber ich glaube, dass diese grundlegenden Dinge Ihnen helfen werden, die interessanten Dinge zu verstehen.
Ja, wenn es um Javascript geht, fällt mir nur Spaß und Spaß ein! Welche Orte machen also Spaß und warum machen sie Spaß? Lasst uns zusammen spielen, lasst uns beim Spielen Javascript gründlich verstehen. In diesem Artikel enthaltene Inhalte:
Grundtypen
Objekt und Objekt
Grundlegende Verpackungstypen
Werttypen und Referenztypen
Funktionstypen
Grundtypen
Javascript verfügt über 5 grundlegende Datentypen (auch einfache Datentypen genannt): Undefiniert, Null, Boolean, Zahl, Zeichenfolge und 1 komplexer Datentyp Objekt.
var undefinedVariable;
var nullValue = null;
var cnblogs = new Object();
var func = function () { };
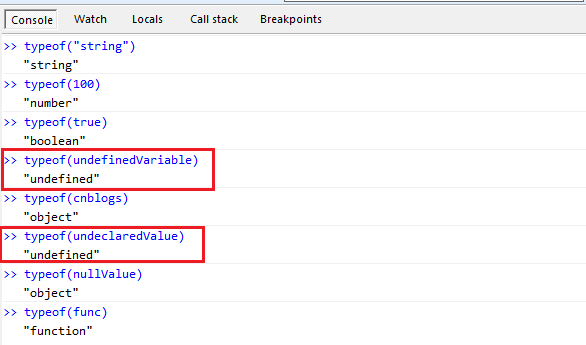
typeof ("string");
typeof (100);
typeof (true);
typeof (undefinedVariable);
typeof (cnblogs);
typeof (undeclaredValue);
typeof (nullValue);
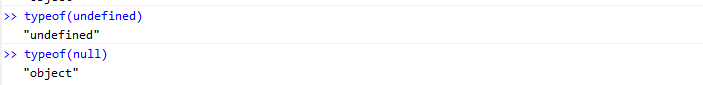
typeof (null)
typeof (func)Sagen Sie mir, was das Ergebnis ist?


Spaß eins: Deklarierte, aber nicht zugewiesene und nicht deklarierte Variablen sind alle undefiniert
Spaß Teil zwei: nur deklariert und wenn der Wert ist null, sein Wert wird null sein
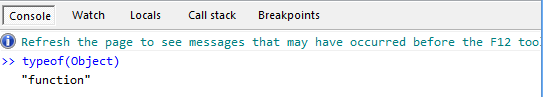
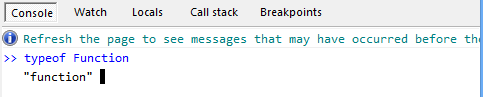
Spaß 3: typeof(Object) entpuppt sich als Funktion
Spaß 4: typeof(null) entpuppt sich als Objekt
Null und Undefiniert Beide Typen haben nur einen Wert, null und undefiniert. Logischerweise stellt der Nullwert einen Zeiger auf ein Nullobjekt dar, weshalb typeof(null) Object zurückgibt. Und undefiniert wird vom Nullwert abgeleitet, also...
Spaß Nr. 5: null == undefiniert ist wahr.
Aber denken Sie darüber nach, Null und Undefiniert sind doch zwei verschiedene Typen. Selbst wenn es sich um die Beziehung zwischen übergeordneter Klasse und untergeordneter Klasse handelt, können übergeordnete Klasse und untergeordnete Klasse in C# nicht gleich sein, oder? Tatsächlich ist null == undefiniert eine strenge Regel. ECMA legt fest, dass sie bei Gleichheitstests „true“ zurückgeben sollen, also geben sie „true“ zurück. Es ist, als hätten wir die Equlas-Methode in C# überschrieben.
Warum „typeof(Object)“ eine Funktion zurückgibt, erfahren Sie weiter unten im Abschnitt „Objekt und Objekt“.
Objekt und Objekt
Im Buch Javascript Advanced Programming heißt es, dass „Funktionen Objekte in ECMAScript sind, kein Datentyp.“ Es scheint, dass der Übersetzer es hinzugefügt hat, da „typeof(Object)“ eine Funktion zurückgibt. Warum heißt es dann, dass „function“ kein Datentyp ist? Welche Beziehung besteht zwischen Objekt und Funktion?
Meiner Meinung nach ist Object tatsächlich eine Funktion, oder wir sagen, dass Object eine Funktion ist, deren Name leichter zu verstehen ist. Der offizielle Name ist Konstruktor.
var p = new Object();
p.name = "jesse";
p.age = 18;
function Person(name,age)
{
this.name = name;
this.age = age;
}
var p2 = new Person("jesse", 18);
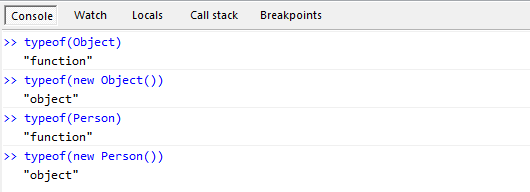
Wenn wir im obigen Code Object als Funktionsnamen behandeln, sind die Eigenschaften von new Object() und new Person() gleich. Durch den neuen Operator wird eine Funktionsinstanz erhalten, und die darin enthaltene Funktion ist bereits ein Klassenkonzept. Das Objekt hier ist also tatsächlich eine Funktion. Auf diese Weise können wir erklären, warum typeof(Object) eine Funktion ist.
Was ist dann der oben erwähnte komplexe Objekttyp?

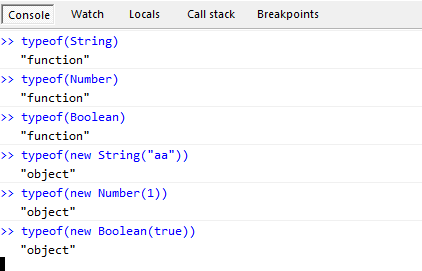
Object ist eine Funktion, aber new Object() ist ein Objekt. An diesem Punkt ist klar, dass das Objekt mit dem ersten Buchstaben in Großbuchstaben eine Funktion und das Objekt mit dem ersten Buchstaben in Kleinbuchstaben ein Datentyp ist. Daher schlage ich vor, dass jeder in Zukunft Kleinbuchstaben verwendet, wenn er über Typen spricht. Unsere Grundtypen sind Zeichenfolge, Zahl und Boolescher Wert. Großbuchstaben, Zahlen und Boolesche Werte sind nur eine Funktion. Das Ergebnis des Aufrufs dieser Funktionen ist, ja, ein Objekt.

Schließlich können wir die beiden Funktionen Undefiniert und Null nicht finden, daher sind die beiden Datentypen undefiniert und null (warum typeof(null) das Objekt erhält, wurde bereits gesagt)

Spaß Nr. 6: Objekt ist kein Objekttyp
基本包装类型
我们上面讲了string, number, boolean是基本类型,基本类型和复杂类型最大的区别就是基本类型没有prototype属性。也就意味着你不能给基本类型随意的添加方法或属性。
var str = "str"; // typeof(str): string
var strObj = new String("str"); // typeof(strObj):object
strObj.name = "strObj";
strObj.alert = function () {
alert(this.name);
};
strObj.alert(); // strObj
str.name = "str"; //wrong...
str.alert = function () {
alert(this);
}
str.alert(); // this is wrong.... nothing is gonna happen.
同时我们还说到了首字母大写的这个String是一个function,所以new String("str")得到的是一个object而不是一个string,这里大家要搞清楚了。我们的问题来了,为什么基本类型string会有一些初始的方法呢?它不是基本类型么?方法是怎么加上去的?
str = str.concat("str2");
strObj = strObj.concat("str2");
strObj.alert(); //之后返回 string 不再是一个对象了, 所以这里也不再有alert方法了。
str是string类型的变量,记住它不是一个对象。它是不应该有方法的,那么它的contact方法从何而来呢?这里后台在调用str.contact的时候实际上偷偷的完成了几步操作:
基于str创建一个String类型的实例
在实例上调用指定的方法
销毁这个实例
将这三个步骤想象成这样:
var str2 = new String(str);
str = str2.concat("str2");
str2= null;
我们可以把String,Number,Boolean叫做封装类型, 他们就好像我们在C#里面的自定义类型一样。 但是不要忘记了我们真正的基本类型是string, number, boolean。用String所构造出来的对象是属于object类型的。
好玩之七: String 不是 string
值类型和引用类型
我们上面讲到了5种基本类型:string, number, boolean, null, undefined 全部是值类型。Javascript中只有一种引用类型,也就是我们的复杂类型object。那么有人可能会好奇,那么像Date, Regex, Arrary这些是什么类型呢 ? 其实这里面的概念有一点混淆,如果你很好的理解了上面的Object 和object之间的区别,可能会比较好理解一点。 我们可以把function 看成是C#里面 class关键字,我们可以用class定义类,同样我们可以在Javascript中用function来定义类。
在C#中定义类:
namespace ConsoleApplication1
{
class Person
{
public string Name { get; set; }
public int Age { get; set; }
}
class Program
{
static void Main(string[] args)
{
var p =new Person();
Console.WriteLine(p.GetType()); // ConsoleApplication1.Person
Console.ReadLine();
}
}
}
在Javascript定义类:
function Person(name,age)
{
this.name = name;
this.age = age;
}
var p = new Person();
typeof(p); //object
你发现区别了么?如果我们在Javascript中用function定义类,他们的实例将永远是object, 包括原生的那些Date, Array, RegExp。
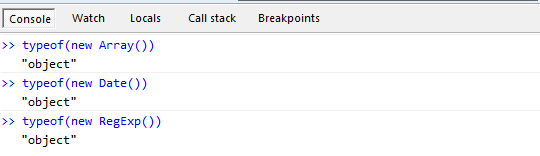
typeof (new Date()); // object typeof (new Array()); // object typeof (new RegExp()); // object

好玩之八: 全部都是object
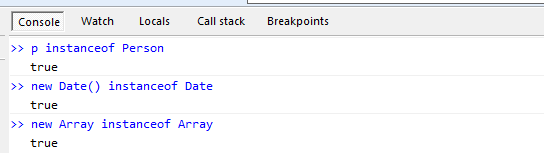
如果全部都是object的话,那我怎么能知道这个对象到底是不是Date或者Person的实例呢?借助于instanceof 就可以了。

终级好玩:我用function创建了一个Person类,然后用new得到一个Person的实例,结果它却不是Person类型的。 这就好像生了个孩子,供他吃穿,但是他却不跟你姓,这得有多么无私伟大才干得出来的事啊!
function类型
function类型有两种,函数声明和函数表达式。函数声明具有优先级,可以在声明之前被使用,表达式却不能。
sayGoodNight(); // right
sayHello(); // wrong
var sayHello = function (name) {
alert("Hello, " + name);
};
function sayGoodNight(Name) {
alert("Good Night, "+ name);
}
除此之外,函数表达式还可以像object一样,随意的添加属性。
var sayHello = function (name) {
alert("Hello, " + name);
};
sayHello.age = 18;
sayHello.sayAge = function () {
alert("I am" + 18) ;
}
sayHello.sayAge(); // I am 18
但是,函数表达式到底是个什么玩意儿呢? 不能实例化,但是可以随意的添加属性,它和object有什么区别?我们在上面说过,object其实就是一个对象实例。
我们还有大写的Function, 它和function之间的关系会不会和String 和string 一样?( 以下内容比较费脑力,慎入!)
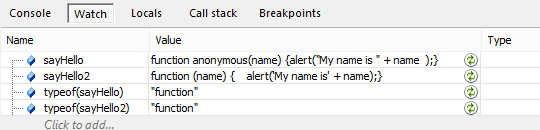
var sayHello = new Function('name','alert("My name is " + name );');
sayHello('Jesse');
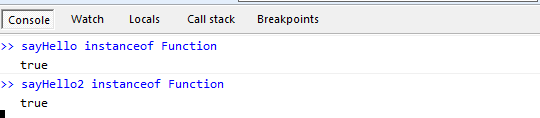
sayHello instanceof Function; // true
var sayHello2 = function (name) {
alert('My name is' + name);
};
sayHello2 instanceof Function; // true
我们上面调用Function去构造了一个函数。既没有用函数声明,也没有用函数表达式,不管怎么说这是第三种创建函数的方法,虽然肯定没有多少人用它,因为它不管是参数,还是函数体全部都是字符串,这写起来还不让人崩溃么?


看出什么猫腻来了么?所谓的函数表达式,其实是用一个变量接收了一个function的对象而已。而这个function的对象则是Function的实例。包括用函数声明写出来的函数也是Function的实例。
function sayHello3(name)
{
alert('My name is' + name);
}
sayHello3 instanceof Function; // true
但是,等等,我们前面说到的String, Date, Array都是function类型的,那Function也是么?

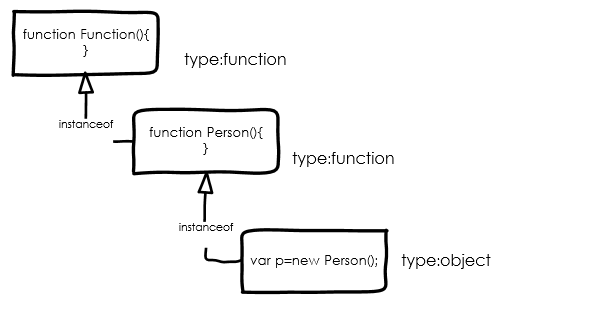
我们前面说所有function的实例都是object类型的,但是对于Function 这个奇异的function来说,它的实例仍然是function类型的,并且我们可以用Function的实例再创造实例。原来我们所说的用function创造出来的类,它不是类,而是Function的实例。
function Person(name) {
this.name = name;
}
Person instanceof Function; // true
我们再结合自执行函数理解一下,也许会好一点:
(function () {
alert("something...");
}());
实际上我们上面的function(){} 会返回给我们一个function的实例,那么我们当然可以直接执行它了。这么看来function应该是Javascript里面最特别的类型了。
好玩之十:所有的function都是Function的实例
好玩之十一:Function 本身也是一个function

最后我们来总结一下:
Javascript中有5种基本类型:string, number, boolean, null, undefined。
另外一种复杂类型object 其实是function的实例。
除了Function这个系统里面的function构造器以外,其它所有function的实例都是object类型的。
Date, Array, RegExp 这些都是function类型,同时也是Function的实例。同理,它们的实例也是object类型的。
总结完了,好像也不多,不是么?关于function其实javascript是非常强大的一个功能,作用域以及面向对象的一些知识也是和它息息相关的,我们下一篇就来看看作用域的问题。谢谢大家的关注!
更多Javascript基础回顾之(一) 类型相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

