Heim >Web-Frontend >HTML-Tutorial >Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (33) – jqMobi-Grundlagen
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (33) – jqMobi-Grundlagen
- 黄舟Original
- 2017-02-04 14:38:541356Durchsuche
1. Was ist jqMobi?
jqMobi ist ein von appMobi für HTML5-Browser und mobile Geräte entwickeltes JavaScript-Framework, das W3C-Abfragen unterstützt.
Version
Der jqMobi-Quellcode wurde ursprünglich im Januar 2012 veröffentlicht. Er basiert auf der MIT/X11-Lizenz und wird auf GitHub gehostet. Entwickler können teilnehmen und das Framework durch Plug-Ins kontinuierlich verbessern. ins.
Am 13. März 2012 wurde jqMobi Version 1.0 offiziell veröffentlicht. Jetzt ist die neueste Version jqMobi 2.0
Funktionen von jqMobi
Schnelle Geschwindigkeit
Geeignet für Smartphones und Tablets
Bietet mehr als 60 API-Aufrufe
Gleiche Syntax wie jQuery
Plug-in erweiterbar
Kleinere Größe
Intel-Übernahme
Intel hat am 22. Februar 2013 ein Unternehmen für mobile HTML 5-Anwendungen übernommen appMobi Html5-Entwicklungstools und zugehörige Mitarbeiter, erwarb das Startup jedoch nicht. Nach der Übernahme wurde jqMobi in appframework umbenannt. Dieser Schritt ist eine von Intels Maßnahmen zum Aufbau einer eigenen Tool-Suite für mobile Anwendungen. Um mehr Unterstützung für HTML5 und CSS3 bereitzustellen, könnte der Prozessorriese über den Bau entsprechender Hardware nachdenken.
2. Der Unterschied zwischen jqMobi und jQuery
jqMobi wird von appMobi entwickelt, während jQuery ein Produkt der jQuery Foundation ist. Der jqMobi-Quellcode wurde basierend auf dem jQuery-Quellcode neu geschrieben, aber die beiden Produkte sind kleiner, schneller und unterschiedlich kompatibel.
Kleinere Größe
Nach der Komprimierung sind die Dateien von jqMobi kleiner als jQuery
Es ist schneller
Laut Daten aus dem JSPerf-Test sind es 3 Mal schneller als jQuery auf Android und 2,2 Mal schneller auf iOS. Die getestete Geschwindigkeit ist drei- bis fünfmal so hoch wie die von JqueryMobile und die Geschwindigkeit ist ähnlich wie bei SenchaTouch
Kompatibilität
jqMobi richtet sich hauptsächlich an Betriebssysteme mit WebKit-Browsern (wie Android, jqMobi 2.0 ist mit IE10 (Windows8- und Windows Phone8-Plattformen) kompatibel, während jQuery mit mehr Browsern (z. B. ie6) kompatibel ist.
3. Die Zusammensetzung von jqMobi
Abfragebibliothek
Die Bibliothek bietet mehr als 60 API-Aufrufe, einschließlich Ajax-Aufrufe, Webkit-spezifische Systemauswahl Anrufe usw.
jqUI
AppMobi beschäftigt sich derzeit auch mit der Entwicklung von jqUi, einer 21 KB großen Benutzeroberflächenbibliothek, die Schaltflächen, Widgets, feste Kopf-/Fußzeilen und steuerbare Scroll-Widgets bereitstellt. Das Toolkit zielt außerdem nur auf die mobile Version von WebKit-Browsern ab und unterstützt Android 2.2 und höher.
jqPlugin
wird für die Plug-in-Unterstützung für die interaktive WebKit-Browserschnittstelle verwendet.
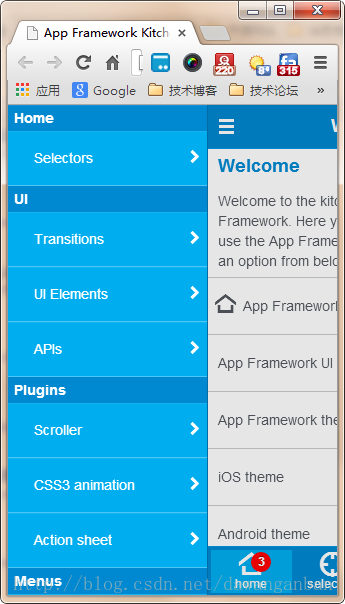
4. Herunterladen und Ausführen des jqMobi-Quellcodes
Offizielle Download-Adresse: http://app-framework-software.intel.com/
Ich habe Folgendes heruntergeladen und hochgeladen: http://download.csdn.net/detail/lxq_xsyu/6859059

Das Obige ist Xiaoqiangs HTML5-Entwicklungsstraße für Mobilgeräte (33) - jqMobi-Basisinhalt, mehr Für verwandte Inhalte Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!

