Heim >Web-Frontend >HTML-Tutorial >Xiaoqiangs mobile HTML5-Entwicklungsstraße (26) – JavaScript-Rezension 1
Xiaoqiangs mobile HTML5-Entwicklungsstraße (26) – JavaScript-Rezension 1
- 黄舟Original
- 2017-02-04 14:13:571266Durchsuche
Ich habe JavaScript schon lange nicht mehr verwendet und es kommt mir etwas ungewohnt vor. Kürzlich las ich Informationen über die mobile HTML5-Entwicklung und eine Intuition sagte mir, dass JavaScript gestern und heute sehr wichtig war und auch sein wird morgen noch wichtiger. Heutzutage haben viele JavaScript-basierte Frameworks unserer Entwicklung großen Komfort gebracht. Um diese Tools jedoch besser nutzen zu können, müssen wir über ein besseres Verständnis von JavaScript verfügen, die vorherigen Notizen öffnen und mit der Überprüfung beginnen.
1. Die Rolle von JavaScript
1. Funktionsweise von Webseiten (dynamische Effekte von Webseiten)
3 Fenster
Einer der Kerne der Ajax-Technologie
2. Die Zusammensetzung von JavaScript
ECMAScript spezifiziert die Die Kernsyntax von JavaScript-Skripten wie Datentypen, Schlüsselwörter, reservierte Wörter, Operatoren, Objekte und Anweisungen usw. gehören zu keinem Browser.
Im November 1996 reichte Netscape Communications JavaScript zur Standardisierung bei der European Computer Manufacturers Association ein. Die erste Version von ECMA-262 wurde im Juni 1997 von der Ecma-Organisation übernommen.
ECMAScript ist der Name der durch ECMA-262 standardisierten Skriptsprache. JavaScript und JScript sind mit ECMAScript kompatibel, enthalten jedoch über ECMAScript hinausgehende Funktionen.
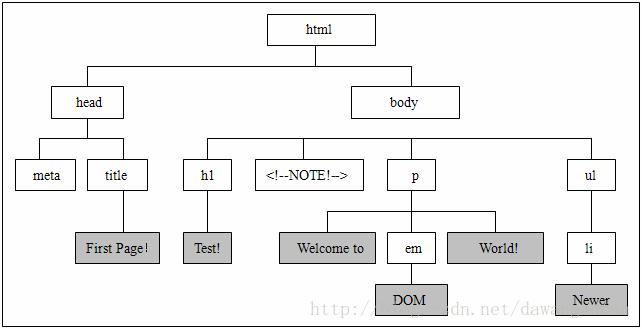
2. DOM
DOM ist die Abkürzung für „Document Object Model“, wird als „Document Object Model“ bezeichnet und ist vom W3C standardisiert.
DOM definiert die Schnittstelle für JavaScript zum Betreiben von HTML-Dokumenten und bietet Möglichkeiten für den Zugriff auf HTML-Dokumente (z. B. Körper, Formular, Div, Textbereich usw.) und Betriebsmethoden.w3c dom ist der Standard und erschien relativ spät  html dom ist nicht der Standard (jeder Browser ist sein eigener) und erschien früher, w3c dom ist noch nicht erschienen (dom 0)
html dom ist nicht der Standard (jeder Browser ist sein eigener) und erschien früher, w3c dom ist noch nicht erschienen (dom 0)
Auswählen
Option
Tabelle
TableRow
TableCell
4
BOM ist die Abkürzung für „Browser Object Model“ und wird auch als „Browser Object Model“ bezeichnet.
BOM definiert die Schnittstelle für JavaScript zur Bedienung des Browsers und bietet Möglichkeiten für den Zugriff auf bestimmte Funktionen (z. B. Browserfenstergröße, Versionsinformationen, Browserverlauf usw.) und Betriebsmethoden.
Normalerweise werden browserspezifische (d. h. nicht dem W3C-Standard entsprechende) JavaScript-Erweiterungen als Teil der Stückliste betrachtet, darunter hauptsächlich:
Schließen Sie den mobilen Browser und ändern Sie die Größe des Browserfensters
- Ein neues Browserfenster öffnen;
- Ein Standortobjekt, das Browserdetails bereitstellt; Ein Ankerobjekt, das Details über das in das Browserfenster geladene Dokument bereitstellt;
- Ein Bildschirmobjekt, das Details über die Bildschirmauflösung des Benutzers bereitstellt; >Unterstützung für Cookies bereitstellen;
- Fügen Sie die ActiveXObject-Klasse hinzu, um das BOM zu erweitern und ActiveX-Objekte über JavaScript zu instanziieren.
3. JavaScript-Datentypen
1. Grunddatentypenstring
booleannull
undefiniert
2. Komplexer Datentyp
MatheDatumZahlStringRegExpFehlerAgumenteObjekt4. Ereignisverarbeitungsmechanismus in JavaScript
1. So binden Sie den Ereignisverarbeitungscode
(1) An den HTML-Code binden tag(2) An den Dom-Knoten binden
var obj = document.getElementById(id);
obj .onclick = f1; // An den Dom-Knoten bindenHTML-Code und Javascript-Code separat speichern
Der Nachteil dieser Methode besteht jedoch darin, dass die Übergabe von Parametern umständlich ist und die Verwendung anonymer Funktionen zum Übertragen von Parametern erfordert
(3) Verwenden Sie die eigene Bindungsmethode jedes Browsers
Aus Gründen der Browserkompatibilität wird empfohlen, weniger zu verwenden
<html>
<!-- 绑定事件处理代码 -->
<head>
<script>
<!--这部分代码保存到活动对象里面,script里面执行完还没有生成树-->
function f1(){
alert('hello');
}
</script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
<script>
var obj = document.getElementById('b1');
obj.onclick = f1; //绑定到dom节点上
//好处:可以将js代码和html代码分开
</script>
</body>
</html>2 , Ereignisobjekt
function f1(){
alert('hello');
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = f1;
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change (1) So erhalten Sie das Ereignisobjekt <html>
<!-- 绑定事件处理代码 -->
<head>
<script src="myjs2.js"></script>
</head>
<body style="font-size:30px;">
<input id="b1" type="button" value="点我吧"/>
</body>
</html>Klicken Sie auf die Schaltfläche ---> Ereignisquelle generieren
IE: Ereignis direkt verwendenFirefox: Sie müssen den Ereignisparameter in der Methode hinzufügen
Wenn Sie gleichzeitig mit dem IE kompatibel sein möchten, muss Firefox nur den Ereignisparameter in der Methode hinzufügen
//如果想传参数可以写一个匿名函数
function f1(info){
alert('hello'+info);
}
//window.onload表示当整个html文档全部解析完毕,
//也就是说整个dom树已经生成之后,浏览器会产生一个load事件
window.onload = function(){
var obj = document.getElementById('b1');
obj.onclick = function(){ //匿名函数
f1('zs'); //传参数
};
};
//load事件不是用户参与产生的,是浏览器自己产生的
//下面事件是用于触发的
//click blur mouseover submit change ( 2) Die Rolle des Ereignisobjekts
clientX,clientY获得鼠标点击的坐标
<html>
<head>
<script>
//只能在IE上运行
function f1(){ //输出用户点击时鼠标的坐标
//window省略不写
alert(event.clientX + ' ' + event.clientY);
}
//在firefox上面运行,IE也支持
function f2(event){
alert(event.clientX + ' ' + event.clientY);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f1();">only ie not firefox</a><br/><br/>
<a href="javascript:;" onclick="f2(event);">ie and firefox</a>
</body>
</html>找到事件源(产生事件的那个对象)
ie: event.srcElement
firefox: event.target
<html>
<head>
<script>
//只能在火狐上运行
function f3(e){
//通过事件对象找到事件源
var obj = e.target; //obj就是那个链接<a>
alert(obj.innerHTML);
}
//只能在IE上面运行
function f4(e){
var obj = e.srcElement;
alert(obj.innerHTML);
}
//可以在IE和火狐上面运行
function f5(e){
//js当中任意数据类型都可以转换成true或者false
var obj = e.target || e.srcElement;
alert(obj.innerHTML);
}
</script>
</head>
<body style="font-size:30px;font-style:italic;">
<a href="javascript:;" onclick="f5(event);
">get the first resorce</a><br/><br/>
<a href="javascript:;" onclick="f5(event);
">get the second resorce</a>
</body>
</html>3、事件冒泡
当一个事件产生后,浏览器会在该事件的节点上查找有没有相应的事件处理代码,如果有则浏览器调用相应的事件处理代码来处理,处理完成后,该事件会继续向上抛给父节点继续处理如果没有,也会将事件继续向上抛给父节点继续处理
<html>
<head>
<script>
function clickA(){
alert('你点击了连接');
}
function clickDiv(){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv();">
<a href="javascript:;" onclick="clickA();">click5</a>
</div>
</body>
</html>如何取消事件冒泡:event.cancelBubble = true;
<html>
<head>
<script>
function clickA(e){
alert('你点击了连接');
e.cancelBubble = true;
}
function clickDiv(e){
alert('你点击了Div');
}
</script>
<style>
#d1{
width:200px;
height:200px;
background-color:red;
}
</style>
</head>
<body style="font-size:30px;font-style:italic;">
<div id="d1" onclick="clickDiv(event);">
<a href="javascript:;" onclick="clickA(event);">click5</a>
</div>
</body>
</html>以上就是 小强的HTML5移动开发之路(26)—— JavaScript回顾1的内容,更多相关内容请关注PHP中文网(www.php.cn)!

