Heim >Web-Frontend >js-Tutorial >So fügen Sie Bildern mit Node.js Wasserzeichen hinzu
So fügen Sie Bildern mit Node.js Wasserzeichen hinzu
- 高洛峰Original
- 2017-02-04 10:20:462083Durchsuche
1. Vorbereitung:
Stellen Sie zunächst sicher, dass Sie die Knotenumgebung lokal installiert haben.
Dann müssen wir eine Node.js-Bibliothek für Bildbearbeitungsvorgänge verwenden: Bilder.
Die Adresse dieser Bibliothek lautet: https://github.com/zhangyuanwei/node-images Der Autor definiert sie als „Node.js leichte plattformübergreifende Bildkodierungs- und -dekodierungsbibliothek“ und stellt eine Reihe bereit der Schnittstelle.
Als erstes müssen wir die Bildbibliothek installieren:
npm install images
Zweitens gehen wir direkt zur DEMO:
Die Die Schritte sind wie folgt:
Schritt 1: Ordnerstruktur

Schritt 2: JS-Code
var images = require('images'); var path = require('path'); var watermarkImg = images('water_logo.png'); var sourceImg = images('source.png'); // 比如放置在右下角,先获取原图的尺寸和水印图片尺寸 var sWidth = sourceImg.width(); var sHeight = sourceImg.height(); var wmWidth = watermarkImg.width(); var wmHeight = watermarkImg.height(); images(sourceImg) // 设置绘制的坐标位置,右下角距离 40px .draw(watermarkImg, sWidth - wmWidth - 40, sHeight - wmHeight - 40) // 保存格式会自动识别 .save('saveimg.png');
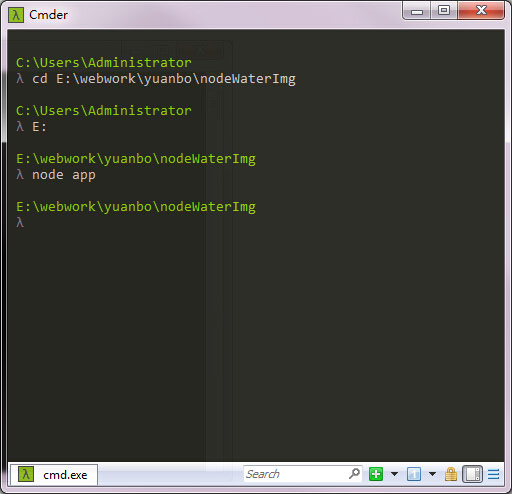
Schritt 3: Node-App-Befehl ausführen

Schritt 4: Nach dem Ausführen des Node-Befehls ist die Ordnerstruktur wie unten dargestellt

Schritt 5: Das endgültig generierte Wasserzeichen zu Bildern hinzufügen

Das Obige ist die vom Editor eingeführte Methode zum Hinzufügen Wasserzeichen für Bilder mit Node.js. Ich hoffe, es ist für Sie hilfreich. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere verwandte Artikel zur Verwendung von Node.js zum Hinzufügen von Wasserzeichen zu Bildern finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

