Heim >Web-Frontend >js-Tutorial >Einführung in die Funktion console.trace() in JavaScript
Einführung in die Funktion console.trace() in JavaScript
- 高洛峰Original
- 2017-02-03 14:55:032336Durchsuche
Beim Debuggen eines JavaScript-Programms müssen Sie manchmal die Stapelinformationen von Funktionsaufrufen drucken. Dies kann durch die Verwendung von console.trace() erreicht werden. Nehmen Sie den folgenden Code als Beispiel:
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
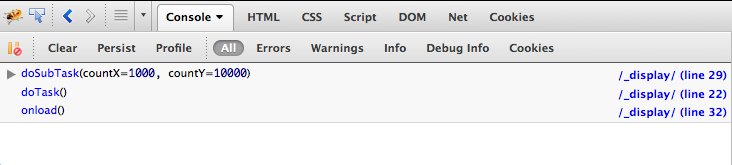
doTask();Am Ende der Ausführung der Funktion doSubTask() wird eine console.trace()-Anweisung eingefügt, die dort die Informationen zum Funktionsaufrufstapel ausgibt Debugging-Konsole. In der Firebug-Konsole sieht es beispielsweise so aus:

In der Firebug-Konsole gibt console.trace() nicht nur die Informationen zum Funktionsaufrufstapel aus, sondern zeigt sie auch an Jeder Funktionsaufruf. Der Wert des Parameters.
Browser-Unterstützung
Console.trace() wird wie console.log() besser von Browsern mit Debugging-Tools unterstützt. Alle gängigen Browser unterstützen diese Funktion.
Weitere Artikel zur Funktion console.trace() in JavaScript finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

