Heim >Web-Frontend >js-Tutorial >Einführung in die Funktion console.dir() in JavaScript
Einführung in die Funktion console.dir() in JavaScript
- 高洛峰Original
- 2017-02-03 14:47:482193Durchsuche
Beim Debuggen eines JavaScript-Programms müssen Sie manchmal die Details bestimmter Objekte sichern. Diese Arbeit kann durch manuelles Schreiben von JavaScript-Code erledigt werden: Durchlaufen der Eigenschaften des Objekts und Ausdrucken jedes durchlaufenen Eigenschaftswerts. Es ist ersichtlich, dass dieser Prozess relativ umständlich ist. Bei Browsern mit Debugging-Tools kann diese Arbeit einfach über die Anweisung console.dir() erledigt werden.
Verwendung von console.dir()
Die Verwendung von console.dir() ist sehr einfach. Übergeben Sie einfach das Objekt, das ausgegeben werden muss, direkt in die Anweisung. Zum Beispiel das folgende Beispiel:
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
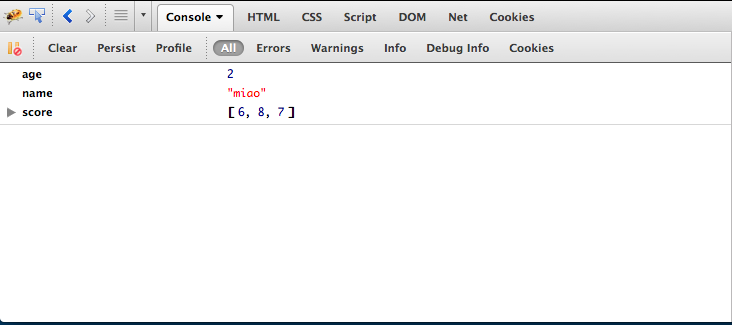
console.dir(c);Durch die Verwendung von console.dir() werden die neu erstellten Cat-Objektinformationen ausgegeben. Das Anzeigeergebnis in der Firebug-Konsole lautet:

Wenn ein DOM-Objekt ausgegeben werden muss, erzielt die Verwendung von console.dirxml() einen besseren Anzeigeeffekt.
Browserunterstützung
console.dir() und console.dirxml() werden in Browsern mit Debugging-Tools besser unterstützt, und alle gängigen Browser unterstützen diese Funktion.
Weitere Artikel zur Funktion console.dir() in JavaScript finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

