Heim >Web-Frontend >js-Tutorial >Zusammenfassung der Löschmethoden von DOM-Knoten in jQuery (sehr umfassend)
Zusammenfassung der Löschmethoden von DOM-Knoten in jQuery (sehr umfassend)
- 迷茫Original
- 2017-01-24 13:48:201206Durchsuche
In diesem Artikel wird hauptsächlich die Methode zum Löschen von DOM-Knoten in jQuery vorgestellt. Der Artikel stellt sie ausführlich vor, einschließlich der grundlegenden Verwendung von empty (), der parametrisierten und parametrisierten Verwendung von Remove (), des Unterschieds zwischen Empty und Remove Aufbewahrung. Freunde in Not können sich auf die Datenlöschoperation detach() und den Unterschied zwischen detach() und remove() beziehen.
Vorwort
Ich glaube, jeder weiß, dass das Entfernen von Knoten auf der Seite ein häufiger Vorgang für Entwickler ist, der verschiedene Methoden zur Lösung dieses Problems bietet. Der folgende Artikel gibt eine ausführliche Einführung. Interessierte Freunde können einen Blick darauf werfen.
1. leer
leer Wie der Name schon sagt, handelt es sich um eine leere Methode, die sich jedoch ein wenig vom Löschen unterscheidet, da nur alle untergeordneten Elemente entfernt werden im angegebenen Element.
Diese Methode entfernt nicht nur untergeordnete Elemente (und andere untergeordnete Elemente), sondern auch den Text innerhalb des Elements. Denn gemäß den Anweisungen wird jede Textzeichenfolge im Element als untergeordneter Knoten des Elements betrachtet. Wenn wir alle Elemente des inneren div über die Methode „leer“ entfernen, wird nur der interne HTML-Code gelöscht, aber die Markierung bleibt im DOM. Durch „leer“ werden alle p-Elemente unter dem aktuellen div-Element entfernt, außer dem div-Element mit seinem eigenen id=test wurde entfernt.
$("button").on('click', function() {
//通过empty移除了当前div元素下的所有p元素
//但是本身id=test的div元素没有被删除
$("#test").empty()
}) 2. Entfernen
Entfernen ist dasselbe wie leer. Es handelt sich um eine Methode zum Entfernen von Elementen, aber durch Entfernen wird das Element selbst entfernt. Alles innerhalb des Elements wird ebenfalls entfernt, einschließlich gebundener Ereignisse und jQuery-Daten, die sich auf das Element beziehen.
Zum Beispiel ist ein Knoten an ein Klickereignis gebunden. Es ist eigentlich sehr einfach, diesen Knoten zu löschen, ohne die Methode zum Entfernen zu verwenden, aber gleichzeitig muss das Ereignis zerstört werden „Speicherlecks“, also Front-End-Entwickler Achten Sie unbedingt darauf, wie viele Ereignisse gebunden sind, und denken Sie daran, sie zu zerstören, wenn sie nicht verwendet werden. Entfernen Sie das Div und alle darin enthaltenen Elemente über die Methode „remove“. Die Methode zur Ereigniszerstörung wird automatisch in „remove“ ausgeführt, daher ist die Verwendung von
Remove-Ausdrucksparametern:
remove einfacher zu verwenden als leer Der Ort besteht darin, dass Sie einen Selektorausdruck übergeben können, um den Satz übereinstimmender Elemente zu filtern, der entfernt wird, und Sie können bestimmte Knoten selektiv löschen. Wir können eine Gruppe derselben Elemente über $() und auswählen Führen Sie dann den Filter durch die Remove()-Regel, z. B.: $("p").filter(":contains('3')").remove().
<body>
<style>
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
</style>
<h2>通过jQuery remove方法移除元素</h2>
<div class="test1">
<p>p元素1</p>
<p>p元素2</p>
</div>
<div class="test2">
<p>p元素3</p>
<p>p元素4</p>
</div>
<button>点击通过jQuery的empty移除元素</button>
<button>点击通过jQuery的empty移除指定元素</button>
<script type="text/javascript">
$("button:first").on('click', function() {
//删除整个 class=test1的div节点
$(".test1").remove()
})
$("button:last").on('click', function() {
//找到所有p元素中,包含了3的元素
//这个也是一个过滤器的处理
$("p").remove(":contains('3')")
})
</script>
</body>Der Unterschied zwischen leer und entfernen
Wenn jQuery zum Entfernen bestimmter Elemente verwendet wird, stellt es empty() und remove([expr]) bereit. Zwei Methoden löschen beide Elemente, aber es gibt immer noch Unterschiede zwischen den beiden
leeren Methoden
Genau genommen löscht die Methode empty() keine Knoten löscht den Knoten, wodurch alle untergeordneten Knoten im Element gelöscht werden können
leer kann seinen eigenen Knoten nicht löschen
entfernen Methode
Der Knoten und alle im Knoten enthaltenen untergeordneten Knoten werden gleichzeitig gelöscht
Stellt die Übergabe eines Filterausdrucks bereit wird verwendet, um das Löschen von Elementen in der ausgewählten Sammlung anzugeben
3. trennen
Wenn wir Elemente auf der Seite vorübergehend löschen möchten Knoten, möchten aber nicht, dass die Daten und Ereignisse auf dem Knoten verloren gehen, und können den gelöschten Knoten im nächsten Zeitraum auf der Seite anzeigen lassen. Zu diesem Zeitpunkt können Sie die Trennungsmethode verwenden wörtlich zu verstehen. Lassen Sie ein Webelement hosten. Das heißt, das Element wird von der aktuellen Seite entfernt, das Speichermodellobjekt dieses Elements bleibt jedoch erhalten.
Offizielle Erklärung: Diese Methode löscht die übereinstimmenden Elemente nicht aus dem jQuery-Objekt, sodass diese übereinstimmenden Elemente in Zukunft erneut verwendet werden können. Im Gegensatz zu „remove()“ bleiben alle gebundenen Ereignisse, angehängten Daten usw. erhalten. Der Satz $("div").detach() entfernt das Objekt, aber der Anzeigeeffekt geht verloren. Aber es existiert immer noch in der Erinnerung. Beim Anhängen kehren Sie zum Dokumentenfluss zurück. Es ist wieder aufgetaucht.
Hier sollte natürlich besondere Aufmerksamkeit geschenkt werden. Die Detach-Methode ist einzigartig für JQuery und kann daher nur Ereignisse oder Daten verarbeiten, die über JQuery-Methoden gebunden sind
Über $("p"). detach( ) Nachdem Sie alle P-Elemente gelöscht haben, fügen Sie das gelöschte p durch Anhängen auf der Seite ein. Sie können testen, indem Sie auf den Text klicken, ob das Ereignis nicht verloren geht
<body>
<p>P元素1,默认给绑定一个点击事件</p>
<p>P元素2,默认给绑定一个点击事件</p>
<button id="bt1">点击删除 p 元素</button>
<button id="bt2">点击移动 p 元素</button>
<script type="text/javascript">
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
</script>
</body>detach() und entfernen () Unterschiede
JQuery ist eine sehr leistungsfähige Toolbibliothek. Sie wird derzeit entwickelt, aber einige Methoden werden von uns immer noch ignoriert, weil sie nicht häufig verwendet werden oder nicht bemerkt wurden. „remove()“ und „detach()“ sind möglicherweise eine davon. Vielleicht verwenden wir „remove()“ häufiger, aber „detach()“ wird möglicherweise weniger verwendet.
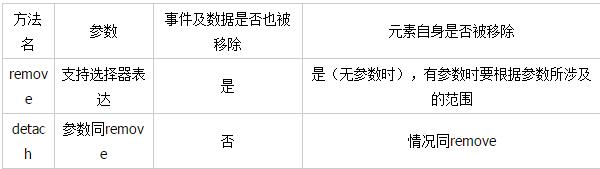
Lassen Sie uns die beiden Methoden anhand einer Vergleichstabelle erklären. Der Unterschied zwischen

remove: Knoten entfernen
keine Parameter, entfernen Sie den gesamten Knoten selbst und alle internen Knoten des Knotenknotens, einschließlich Ereignisse und Daten zum Knoten
verfügt über Parameter. Entfernen Sie den gefilterten Knoten und alle Knoten innerhalb des Knotens, einschließlich Ereignissen und Daten auf dem Knoten.
Abtrennen: Knoten entfernen
Der Entfernungsprozess ist derselbe wie beim Entfernen
Der Unterschied zu remove() besteht darin, dass alle gebundenen Ereignisse, zusätzlichen Daten usw . wird beibehalten
Zum Beispiel: $("p").detach() entfernt das Objekt, aber der Anzeigeeffekt verschwindet. Aber es existiert immer noch in der Erinnerung. Beim Anhängen kehren Sie zum Dokumentenfluss zurück. Es ist wieder aufgetaucht.
Zusammenfassung
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels bestimmte Vorteile für das Studium aller bringen kann oder Arbeit, wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen, um zu kommunizieren.
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

