Heim >Web-Frontend >HTML-Tutorial >Eine kurze Diskussion progressiver Webanwendungen
Eine kurze Diskussion progressiver Webanwendungen
- 伊谢尔伦Original
- 2017-01-24 10:35:452181Durchsuche
2016 gibt es einen neuen Begriff: Progressive Web Application (PWA), ein „Überbegriff“ für responsives Design, unabhängige Konnektivität, Neuheit, Sicherheit, erforschbar, neu anpassbar und installierbar. Flexible, verknüpfbare Anwendungen/Websites mit nativer Anwendung. wie Interaktivität. Auch hier müssen wir alle lernen, mit dem gesamten PWA-Konzept umzugehen, wir müssen mehr Diskussionen und Gedankenaustausch führen und herausfinden, was unsere Websites sinnvoller macht – wiederholen wir diese Fehler nicht, wenn wir mit responsivem Webdesign beginnen.
Was ist eine Progressive Web App?
Eine Progressive Web App (PWA) unterscheidet sich im Wesentlichen nicht von einer gewöhnlichen Website – sie besteht ebenfalls aus HTML, CSS und JavaScript und lebt in der Browser Mitte. Was eine PWA von einer normalen Website unterscheidet, ist eine Liste von 10 Kernkonzepten, die sie erfüllen muss. Hier ist die Liste direkt von der Google Developers-Website:
Sicher – Wird über HTTPS bereitgestellt, um Netzwerkschnüffeln zu verhindern und sicherzustellen, dass Inhalte nicht manipuliert werden.
Progressiv – kann von jedem Benutzer verwendet werden, egal welchen Browser der Benutzer verwendet, da es immer auf dem Prinzip der progressiven Verbesserung basiert
Responsiv – anpassbar an jede Umgebung: Desktop-Computer, Smartphones, Mobiltelefone, Tablets oder andere Geräte.
Benötigt keine Netzwerkverbindung – erweitert durch Servicemitarbeiter, kann offline oder in Netzwerken geringer Qualität arbeiten
Native-ähnliche Anwendung – verfügt über native anwendungsähnliche Interaktion und Navigation für Benutzer wie native Anwendungserlebnis, da es auf dem App-Shell-Modell basiert.
Kontinuierliche Updates – Dank des Update-Prozesses des Servicemitarbeiters können Anwendungen immer auf dem neuesten Stand bleiben.
Auffindbar – Dank W3C-Manifest-Metadaten und Service-Worker-Registrierung als „Anwendung“ identifizierbar, sodass Suchmaschinen die Webanwendung finden können.
Wiederaufrufbar – Machen Sie es Benutzern mit Funktionen wie Push-Benachrichtigungen leicht, wiederzukommen.
Installierbar – Ermöglicht Benutzern, für sie nützliche Apps auf ihrem Startbildschirm zu behalten, ohne den App Store nutzen zu müssen.
Verknüpfbar – Anwendungen können einfach per URL geteilt und ohne komplizierte Installation ausgeführt werden.
Durch die Befolgung dieser Richtlinien wird sichergestellt, dass Ihre App nicht nur gut läuft, wenn sie in einem Browser angezeigt wird, sondern auch, wenn sie ausschließlich über Verknüpfungen auf dem Startbildschirm gestartet wird. Möglicherweise finden Sie die von Google gewählte Formulierung ziemlich verwirrend, aber keine Sorge, wir erklären Ihnen in diesem Tutorial die Regeln einzeln.
Was Progressive Web Apps nicht sind
Das Konzept von PWA sollte nicht verwechselt werden mit:
Hybrid-App basierend auf Cordova
React Native
NativeScript
Electron und NW.js
Alle zuvor genannten Technologien packen HTML-Anwendungen in ausführbare Dateien wie .apk, .exe usw. und müssen dann von heruntergeladen werden Laden Sie sie aus den jeweiligen App-Stores herunter und installieren Sie sie auf dem Gerät des Benutzers.
PWA erfordert keine Installation und kann weiterhin nicht in den App Stores von Google Play oder iTunes verwendet werden. Um eine PWA herunterzuladen, besuchen Sie einfach deren Website und speichern Sie sie als Verknüpfung auf Ihrem Startbildschirm. Die Entwicklung und Pflege separater Versionen für iOS und Android stellt kein Problem mehr dar, allerdings muss die Browserunterstützung berücksichtigt werden.
1. Sicherheit
Die meisten fortschrittlichen Webanwendungen verwenden native APIs und Servicemitarbeiter, die vertrauliche Daten verarbeiten und mit Vorsicht behandelt werden müssen. Aus diesem Grund wird auf jede PWA über eine HTTPS-Verbindung zugegriffen.
Wenn Sie keinen Server mit einem SSL-Zertifikat haben, können Sie Ihr Projekt am einfachsten in einer sicheren Umgebung über GitHub Pages oder einen ähnlichen Dienst ausführen. Alle Github-Repositories können direkt über HTTPS gehostet werden und sowohl GitHub als auch GitHub Pages sind für öffentliche Repositories kostenlos.
Wenn Sie nur auf einem lokalen Server testen, können Sie auch Ngrok ausprobieren. Es handelt sich um ein kleines Tool, das einen sicheren Kanal zwischen jedem aktuell ausgeführten Localhost und einer öffentlichen URL einrichten kann. Ngrok ist kostenlos und auf Windows-, Mac- und Linux-Systemen verfügbar.
2. Progressiv
Progressiv bedeutet im Wesentlichen, dass die PWA weithin unterstützte Webtechnologien nutzen und auf möglichst vielen Browsern gleichermaßen laufen sollte. Wie wir alle wissen, ist dies in der Welt der Webentwicklung nahezu unmöglich, aber wir können dennoch Dinge tun, um eine größere Benutzerbasis zu erreichen.
In der PhotoBooth-Anwendung verwenden wir beispielsweise die getUserMedia()-API, um auf die Hardwarekamera auf einem Gerät zuzugreifen. Die Unterstützung verschiedener Browser ist sehr inkonsistent – Safari unterstützt es überhaupt nicht und Browser, die es unterstützen, erfordern ein Präfix, und die Verwendung variiert.
Um sicherzustellen, dass mehr Menschen unsere App nutzen können, decken wir alle Präfixe ab:
navigator.getMedia = (
navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mozGetUserMedia ||
navigator.msGetUserMedia
);Wenn alle Präfixe fehlschlagen, zeigen Sie einen Fehler an:
if (!navigator.getMedia) {
displayErrorMessage("你的浏览器不支持 navigator.getUserMedia 接口。");
}else {
// 使用 Camera API
}Wo möglich , Fallbacks und Polyfills sollten bereitgestellt werden. Das gleiche Prinzip gilt für CSS- und HTML-Code.
3. Responsive
Apps sollten auf allen Geräten gut aussehen, unabhängig von der Bildschirmgröße. Die Benutzeroberfläche unserer Anwendung ist recht einfach, daher verwenden wir nur zwei Medienabfragen, um Schriftgröße, Abstand, Rand usw. zu steuern.
Scheuen Sie sich nicht, CSS-Bibliotheken und Frameworks wie Bootstrap zu verwenden. Sie erleichtern die Arbeit mit Formularrastern, Typografie und allgemeiner Reaktionsfähigkeit.
4. Unabhängig von der Netzwerkverbindung
Dies ist ein sehr wichtiger Punkt. Durch den Einsatz von Service Workern können Anwendungen auch ohne Internetverbindung ausgeführt werden.
Einige Anwendungen können nur teilweise zwischengespeichert werden: Die Benutzeroberfläche wird zwischengespeichert und ist offline verfügbar, und dynamische Inhalte erfordern weiterhin Zugriff auf den Server.
Einige Apps, wie unsere PhotoBooth-Demo-App, können vollständig zwischengespeichert werden. Der gesamte Quellcode und alle Ressourcen werden lokal gespeichert und die Anwendung wird offline und online genauso ausgeführt. Hier ist der Code, der diese Magie möglich macht:
Dies ist eine übermäßige Vereinfachung von Service Worker und sollte in kommerziellen Projekten mit Vorsicht verwendet werden.
Zuerst müssen Sie eine Service-Worker-JavaScript-Datei erstellen und die Logik dahinter definieren.
sw.js
// 安装 service worker.
this.addEventListener('install', function(event) {
event.waitUntil(
caches.open('v1').then(function(cache) {
// 如果这些资源中有任何资源不能保存,缓存就会失败
return cache.addAll([
// 路径是相对于缓存来源,而不是应用程序的目录。
'/pwa-photobooth/',
'/pwa-photobooth/index.html',
'/pwa-photobooth/assets/css/styles.css',
'/pwa-photobooth/assets/fonts/MaterialIcons-Regular.woff2',
'/pwa-photobooth/assets/js/script.js',
'/pwa-photobooth/assets/icons/ic-face.png',
'/pwa-photobooth/assets/icons/ic-face-large.png',
'/pwa-photobooth/manifest.json'
])
.then(function() {
console.log('成功! App 离线可用!');
})
})
);
});
// 定义一个资源被请求时候会发生什么
// 对于我们的应用,我们以缓存优先的方式
self.addEventListener('fetch', function(event) {
event.respondWith(
// 试着从缓存中获取.
caches.match(event.request)
.then(function(response) {
// 如果资源没有存储在缓存中,就回退到网络
return response || fetch(event.request);
})
);
});Dann müssen wir diesen Servicemitarbeiter mit HTML verknüpfen.
index.html
// 注册 Service Worker.
if ('serviceWorker' in navigator) {
// 路径是相对于缓存来源,而不是应用程序的目录.
navigator.serviceWorker.register('/pwa-photobooth/sw.js')
.then(function(reg) {
console.log('Registration succeeded. Scope is ' + reg.scope);
})
.catch(function(error) {
console.error('Registration failed with ' + error);
});
}Jetzt werden alle Dateien im Projekt im Browser des Benutzers gespeichert. Alle JavaScript-Variablen und -Objekte sollten nach Möglichkeit auch in localStorage oder IndexDB gespeichert werden.
5. Klassennative Referenzen
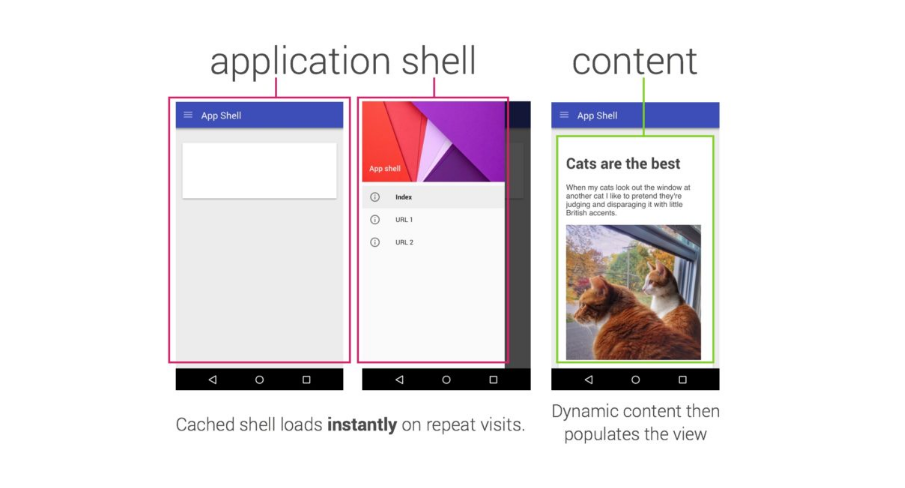
Beim Erstellen einer PWA wird empfohlen, einem Designkonzept zu folgen, das als Anwendungs-Shell-Architektur bezeichnet wird. Es hört sich kompliziert an, läuft aber im Grunde darauf hinaus: Anwendungen sind in zwei Hauptkomponenten unterteilt: Shell und Inhalt.
Die Shell enthält alle statischen UI-Elemente, wie Kopfzeilen, Menüs, Schubladen usw. Beim Zwischenspeichern der Anwendung sollte die Shell immer auf dem Gerät gespeichert werden, da wir möchten, dass sie immer verfügbar ist. Wenn Benutzer ohne Internetverbindung die App öffnen, sehen sie auf diese Weise keinen leeren Bildschirm oder einen laufenden Dinosaurier, sondern die zwischengespeicherte App-Oberfläche und entsprechende Fehlermeldungen.

内容驻留在外壳内。它也可以被缓存,但是没有必要这样做,因为内容通常是动态的,会频繁发生改变,并且每个页面加载时都可能是不同的。
6. 持续更新
一旦被缓存了,PWA 会总是从本地存储加载。不过,如果以任何方式修改了 service workersw.js,那么在下一个页面加载时,新版本就会被下载和安装。
this.addEventListener('install', function(event) {
event.waitUntil(
caches.open('v1.0.1').then(function(cache) {
// ...
})
);
});通过使用 service worker 更新,我们可以重新下载资源,删除旧缓存,或者彻底修改 service worker 逻辑。你可以从这篇 Google 开发者文章中,学到更多有关 SW 更新过程的知识。
7. 可发现
通过给应用程序添加一个 Web Manifest,可以提供有关应用程序的各种信息,并且可以修改应用程序在用户设备上的显示方式。它允许应用程序被带自定义图标的方式保存到主屏幕上,在一个单独的浏览器窗口中启动,以及很多其它很酷的东西。
Web Manifest 是以一个简单 JSON 文件的形式出现:
manifest.json
{
"name": "Progressive Web App: PhotoBooth",
"short_name": "PhotoBooth",
"description": "Simple Progressive Web App for taking selfies.",
"icons": [{
"src": "assets/icons/ic-face.png",
"type": "image/png",
"sizes": "72x72"
}, {
"src": "assets/icons/ic-face-large.png",
"type": "image/png",
"sizes": "144x144 256x256"
}],
"start_url": "index.html",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#fff",
"orientation": "portrait"
}大多数属性是自解释的,所以我们只讲讲较为重要的一些属性。要查看完整的 Web manifest 格式,以及所有可用的字段,请到这里。
Shortname – 这是应用保存到主屏幕上时的名称。
Icons – 不同分辨率的图标数组。
Display – 定义应用打开的方式。我们选择的是独立(standalone),所以启动 PhoneBooth 时,会以全屏窗口出现,没有浏览器导航栏或者菜单。它还会被看作为多任务中的一个单独的应用。
要注册 Manifest 文件,必须把它链接到 HTML 中:
<!-- Web Manifest --> <link rel="manifest" href="manifest.json">
Safari 还不支持 Web Manifest 标准,但是我们可以用如下的苹果特定的 meta 标记,定义类原生应用的行为:
<!-- Meta tag for app-like behaviour in iOS --> <meta name=”apple-mobile-web-app-capable” content=”yes”>
8. 可再次访问
通知推送不再只限于原生应用。多亏了 service worker 和 Push API,Web 应用程序也可以发送消息给 Android 通知栏。并不是所有应用都可以从这个功能受益,但是当正确使用此功能时,通知确实可以帮助吸引用户。
这个主题已经超出了本教程的范围,因为推送很复杂,值得用一个完整的课程讲解。如果你依然想在你的 Web 应用中实现通知推送,这里有一些最好的学习资源:
Google 开发者网站上的《推送通知:及时、相关和准确》 – 这里.
Google 开发者网站上的《开放 Web 上的推送通知 – 这里.
MDN 上的《使用 Push API》 – 这里.
Push.js 库,提供处理推送通知的更清洁的 API – 这里.
9. 可安装
默认情况下,任何网站都可以用 Chrome 浏览器菜单的 "添加到主屏幕" 按钮,保存到主屏幕上。不过,让用户以这种方式 "安装" 应用程序可能有点难,因为大多数人完全不知道这个功能。
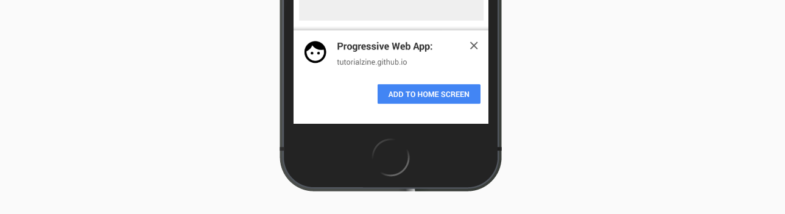
Glücklicherweise gibt es eine Möglichkeit für die App, den Benutzer über ein einfaches Installations-Popup zum Speichern aufzufordern. Um zu verhindern, dass Entwickler diese Pop-ups missbrauchen, ist ihre programmgesteuerte Anzeige nicht gestattet. Stattdessen werden diese Fenster von selbst angezeigt, wenn die Anwendung die folgenden Bedingungen erfüllt:
Sie verfügen über ein gültiges Webmanifest.
Ein gültiger Service Worker ist installiert.
Zugriff auf die Anwendung über HTTPS.
Wir erfüllen alle oben genannten Bedingungen, sodass der Benutzer nach mehrmaligem Besuch der Website diese Meldung erhält:

10 🎜>
Auf PWA-Anwendungen kann jeder mit nur einem Browser zugreifen, sodass die Anwendung einfach über ihre URL geteilt werden kann. Zum Erkennen oder Installieren dieser Apps sind keine Tools von Drittanbietern erforderlich. Wenn die App im Standalone-Modus läuft, ist es auch ratsam, einen Teilen-Button innerhalb der App hinzuzufügen, da die Adressleiste und das Menü des Browsers nicht sichtbar sind.Endlich
Jenseits der ReaktionsfähigkeitNach meinen ersten Erfahrungen mit responsivem Design wurde mir klar, dass es bei der Gestaltung und Programmierung spezieller Geräte wichtig ist ist ein Weg ohne Wiederkehr. Es gibt keine produktionsbereiten Websites, die ich beim ersten Versuch hinbekomme, aber andere, nicht spezielle Geräte reichen aus. Heutzutage ist das Hinzufügen von Medienabfragen das Erste, woran die meisten Menschen denken, wenn sie auf dem Handy einen Styling-Notfall entdecken, und das ist in Ordnung. Wenn ich jetzt über Responsive Design nachdenken würde, würde das viel mehr bedeuten als Medienabfragen und flexible Formatierung von Inhalten. Bei der Erstellung responsiver Websites wurde mir klar, dass immer mehr Menschen Anpassungsfähigkeit, Leistung und Inhalte benötigen. Mir wurde klar, dass es keinen Sinn macht, eine responsive Website fit oder leistungsfähig zu machen, wenn man es vergisst. Ich hätte viel lieber eine schnelle und zugängliche Website als eine unzugängliche, überladene Website mit responsivem Design, die so gestaltet ist, dass sie sich bei jedem Öffnen an die Bildschirmgröße anpasst. Das Gleiche gilt für Service Worker. Als ich es zum ersten Mal nur als Offline-Lösung betrachtete, erkannte ich viele Leistungsaspekte und Möglichkeiten, die Website zugänglicher und benutzerfreundlicher zu machen. Erstellen Sie eine fortschrittliche Website – nicht nur dem Namen nachEine fortschrittliche Webanwendung – reaktionsfähige, unabhängige Konnektivität, neuartige, sichere, erforschbare, neu anpassbare, installierbare, verknüpfbare Apps (einfache Websites) kommen mit großartigen nativen Interaktionen, aber es gibt ein Wort, das wir nie vergessen sollten: progressiv. Ich verstehe, dass es schwierig ist, die Upgrade-Optimierung von Progressive Web zu fördern, daher finde ich es ausgezeichnet, sie Progressive Web-Anwendungen zu nennen. Ich wünschte, mehr Menschen würden progressive Websites erstellen. Benutzer werden sagen: „Können Sie dazu beitragen, unsere Website fortschrittlich zu machen?“ Dann sind progressive Optimierungen und Upgrades nicht nur eine vorübergehende Sache, sondern jeder wird es tun wollen. Progressive Webanwendungen sind eine ChanceWir werden noch zu Beginn nach den besten Lösungen suchen, um progressive Webanwendungen umzusetzen. Ich hoffe, dass dadurch mehr Menschen auf die progressive Upgrade-Optimierung aufmerksam gemacht werden. Ich hoffe, dass die Leute nicht den gleichen Fehler machen, wenn sie sich auf ihr Gerät konzentrieren. Responsive Design hat die Art und Weise, wie ich Websites erstelle, verändert. Jetzt denke ich mehr über Webinhalte, Zugänglichkeit, Leistung und Benutzer nach. Ich hoffe, dass ich beim Erstellen von PWAs (Progressive Web Apps) mehr Menschen für die Grundlagen des Webs sensibilisieren kann.
Wir müssen die Fehler der Vergangenheit nicht wiederholen. Es ist ein Fehler, wenn eine PWA nur auf bestimmten Geräten funktioniert. Konzentrieren wir uns beim Erstellen einer PWA auf den „progressiven“ Teil und nicht auf die „Anwendung“ selbst.

