Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen Zentrierungseffekt in CSS
So erzielen Sie einen Zentrierungseffekt in CSS
- 迷茫Original
- 2017-01-23 14:08:561586Durchsuche
Wir alle wissen, dass margin:0 auto; style das Element horizontal zentrieren kann, margin: auto; jedoch nicht vertikal. Bitte beachten Sie jedoch! Wenn Sie möchten, dass das Element absolut zentriert ist, müssen Sie nur die Höhe des Elements angeben und die folgenden Stile anhängen:
.Absolute-Center {
margin: auto;
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
}Ich bin nicht der erste, der diese Methode entdeckt hat (aber ich traue mich trotzdem Es wird als „perfekte Zentrierung“ bezeichnet und ist wahrscheinlich eine sehr verbreitete Technik. In den meisten Artikeln zur vertikalen Zentrierung wird diese Methode jedoch nicht erwähnt.
Da ich diese Methode noch nie zuvor verwendet habe, wollte ich sie ausprobieren, um zu sehen, wie erstaunlich diese „völlig zentrierte“ Methode ist. Vorteile:
Browserübergreifend, gute Kompatibilität (kein Hack erforderlich, kann IE8~IE10 berücksichtigen)
Keine speziellen Tags, mehr Optimierter Stil
Adaptives Layout, Sie können Stile wie Prozentsatz und maximale und minimale Höhe und Breite verwenden
Der Füllwert des Elements ist wird beim Zentrieren nicht berücksichtigt (auch nicht erforderlich) Verwendung des Box-Sizing-Stils)
Der Layoutblock kann in der Größe frei angepasst werden
img-Bilder können auch verwendet werden
Außerdem beachten:
Die Elementhöhe muss deklariert werden
Es ist Es wird empfohlen, den Stil „overflow:auto;“ festzulegen, um einen Elementüberlauf und eine abnormale Anzeige zu vermeiden.
Diese Methode funktioniert nicht auf Windows Phone
Browserunterstützung: Chrome, Firefox, Safari, Mobile Safari, IE8-10. „Completely Centered“ wurde getestet und kann perfekt in der neuesten Version von Chrome, Firefox, Safari, Mobile Safari angewendet werden und kann sogar auf IE8~IE10 ausgeführt werden
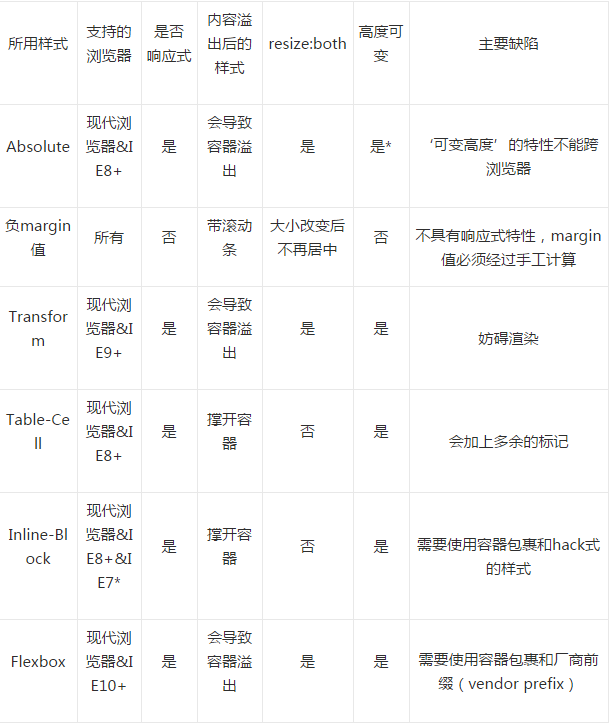
Vergleich Tabelle
„Vollständig zentriert“ ist nicht die einzige Option in diesem Artikel. Es gibt andere Möglichkeiten, eine vertikale Zentrierung zu erreichen, jede mit ihren eigenen Vorteilen. Der von Ihnen gewählte Ansatz hängt von den unterstützten Browsern und der Struktur Ihrer vorhandenen Tags ab. Die folgende Vergleichstabelle kann Ihnen bei der Auswahl der Methode helfen, die Ihren Anforderungen am besten entspricht.

Erklärung
Nachdem ich die Spezifikation und Dokumentation studiert hatte, kam ich zu dem Schluss, dass „Wie“ vollständig zentriert“ funktioniert:
1. Im normalen Dokumentenfluss margin: auto; bedeutet, dass margin-top und margin-bottom des Elements auf 0 gesetzt werden.
W3.org:?Wenn „margin-top“ oder „margin-bottom“ „auto“ sind, ist ihr verwendeter Wert 0.
2. Position festlegen: absolut; wird zum Blockelement und bricht aus dem normalen Dokumentenfluss aus. Der Rest des Dokuments wird wie gewohnt gerendert und die Elemente scheinen sich nicht mehr an ihren ursprünglichen Positionen zu befinden. Developer.mozilla.org:?…ein Element, das absolut positioniert ist, wird aus dem Fluss genommen und nimmt somit keinen Platz ein
oben: links: 0; rechts: Die 0 Das Blockelement im ;-Stil führt dazu, dass der Browser einen neuen Rahmen umschließt, sodass dieses Element den internen Raum seines relativen übergeordneten Elements ausfüllt. Dieses relative übergeordnete Element kann das Body-Tag oder ein Positionssatz sein: relative; . Developer.mozilla.org:?Für absolut positionierte Elemente geben die Eigenschaften „oben“, „rechts“, „unten“ und „links“ den Abstand vom Rand des enthaltenden Blocks des Elements an (wozu das Element relativ positioniert ist).
4. Nachdem Sie die Breite und Höhe eines Elements festgelegt haben, verhindert der Browser, dass das Element den gesamten Platz ausfüllt, berechnet es gemäß den Anforderungen von margin: auto; neu und umschließt es mit einem neuen Feld. Developer.mozilla.org:?Der Rand des [absolut positionierten] Elements wird dann innerhalb dieser Offsets positioniert.
5. Da das Blockelement absolut positioniert und vom normalen Dokumentfluss getrennt ist, wird der Browser vor dem Umbrechen angezeigt Die Box, margin-top und margin-bottom werden auf den gleichen Wert gesetzt. W3.org:?Wenn keines der drei [oben, unten, Höhe] „auto“ ist: Wenn sowohl „margin-top“ als auch „margin-bottom“ „auto“ sind, lösen Sie die Gleichung unter der zusätzlichen Einschränkung, die die beiden haben Ränder erhalten gleiche Werte.?AKA: Den Block vertikal zentrieren
Die Verwendung von „vollständig zentriert“ entspricht absichtlich den Standard-Rendering-Vorschriften für „margin: auto;“ und sollte daher in verschiedenen Browsern aktiviert werden, die mit dem Standard kompatibel sind Wirkung.

