Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (15) – Audio in HTML5
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (15) – Audio in HTML5
- 黄舟Original
- 2017-01-22 11:43:591580Durchsuche
Obwohl sich Browser rasant weiterentwickeln, sind die Standards in Browsern noch unvollkommen. Das Problem, das vielen Programmierern Kopfzerbrechen bereitet, ist derzeit die Browserkompatibilität. Es gibt immer noch keinen Standard für die Wiedergabe von Video und Audio auf Webseiten. Heutzutage wird Audio in den meisten Browsern über Plug-Ins (z. B. Flash-Plug-Ins) abgespielt. Allerdings verfügen nicht alle Browser über solche Plug-Ins, was zu gewissen Problemen bei der Audiowiedergabe führt. Der neue HTML5-Standard schreibt eine Standardmethode zum Einbinden von Audio über das Audioelement vor. Schauen wir uns dieses Tag genauer an.
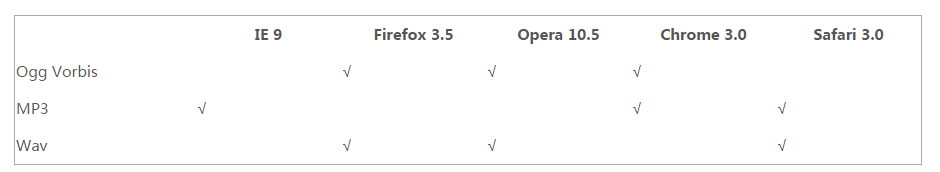
1. Unterstützung für Audioformate
Derzeit unterstützt das Audioelement drei Audioformate

2
<!DOCTYPE html>
<html>
<body>
<audio src="http://www2.shengda.edu.cn/ytw/gbzx/photo/bgmusic.mp3" controls="controls">
您的浏览器不支持该HTML5标签
</audio>
</body>
</html>
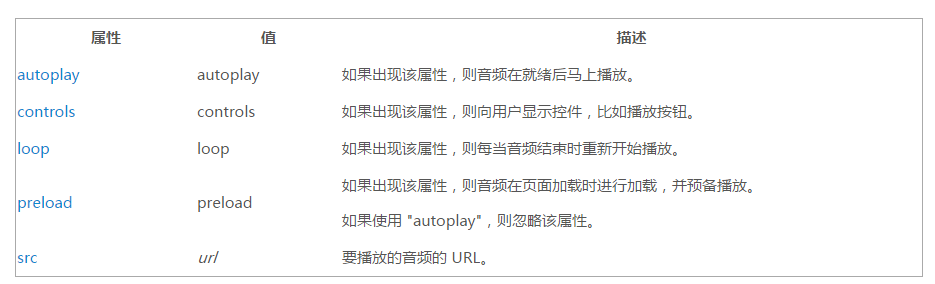
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>3. Attribute des Audio-Tags

In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

