Heim >Web-Frontend >H5-Tutorial >Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (7) – Tank Battle Game 1
Xiaoqiangs Weg zur mobilen HTML5-Entwicklung (7) – Tank Battle Game 1
- 黄舟Original
- 2017-01-22 10:55:011598Durchsuche
Im vorherigen Artikel haben wir das Grundwissen über Canvas vorgestellt und Canvas zum Zeichnen verschiedener Grafiken und Bilder verwendet. Basierend auf dem vorherigen Artikel werden wir ein Panzerkampfspiel auf Basis von HTML5 erstellen.
1. Verwenden Sie Canvas, um unseren Tank zu zeichnen
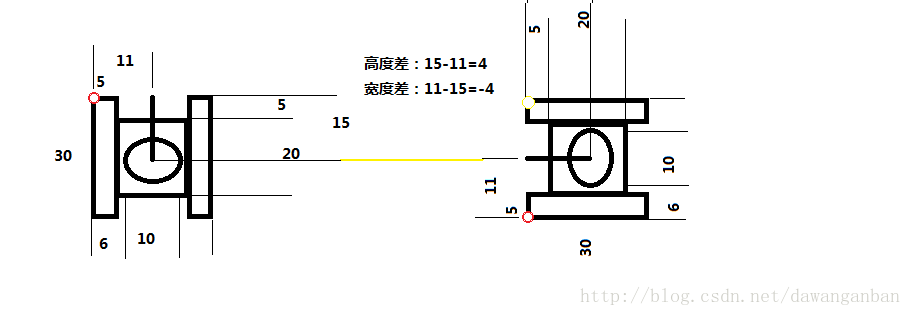
Die Struktur des Tanks, den wir entworfen haben, ist wie im Bild unten gezeigt, ich hoffe, dass ich ihn mit ihnen teilen und mit ihm kommunizieren kann.

Wie im Bild oben gezeigt, besteht unser Tank im Wesentlichen aus drei Rechtecken, einem Kreis und einem Liniensegment. Die Größe jeder Komponente ist in px angegeben, verwenden wir Das im vorherigen Artikel erwähnte Wissen zum Zeichnen unseres Tanks. Hinweis: Wenn wir den Tank zeichnen, sollten wir einen Referenzpunkt auswählen. Hier wählen wir die obere linke Ecke des Tanks.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<h1>html5-坦克大战</h1>
<!--坦克大战的战场-->
<canvas id="tankMap" width="400px" height="300px" style="background-color:black"></canvas>
<script type="text/javascript">
//得到画布
var canvas1 = document.getElementById("tankMap");
//定义一个位置变量
var heroX = 80;
var heroY = 80;
//得到绘图上下文
var cxt = canvas1.getContext("2d");
//设置颜色
cxt.fillStyle="#BA9658";
//左边的矩形
cxt.fillRect(heroX,heroY,5,30);
//右边的矩形
cxt.fillRect(heroX+17,heroY,5,30);
//画中间的矩形
cxt.fillRect(heroX+6,heroY+5,10,20);
//画出坦克的盖子
cxt.fillStyle="#FEF26E";
cxt.arc(heroX+11,heroY+15,5,0,360,true);
cxt.fill();
//画出炮筒
cxt.strokeStyle="#FEF26E";
cxt.lineWidth=1.5;
cxt.beginPath();
cxt.moveTo(heroX+11,heroY+15);
cxt.lineTo(heroX+11,heroY);
cxt.closePath();
cxt.stroke();
</script>
</body>
</html>
2. Wie bringt man den Panzer in Bewegung?
Bevor wir lernen, wie man den Panzer bewegt, lernen wir zunächst, wie man eine kleine Kugel durch Tastaturbedienung in Bewegung setzt.
Zuerst fügen wir eine Listening-Funktion zum
-Tag hinzu<body onkeydown="test()">
Listen-Funktion
//现在按键盘上ASDW移动小球
//说明:当我们按下一个键,实际上触发了一个onkeydown事件
function test(){
var code = event.keyCode; //键盘上字幕的ASCII码
switch(code){
case 87:
ballY--;
break;
case 68:
ballX++;
break;
case 83:
ballY++;
break;
case 65:
ballX--;
break;
}
//重新绘制
drawBall();
}Wir können zwei globale Variablen extern definieren, um sie jeweils darzustellen Die Koordinaten der x-Achse und der y-Achse werden dann geändert, indem die Werte von ballX und ballY geändert werden, um die Position des Balls zu ändern. Der Effekt ist sehr groß seltsam, wie unten gezeigt:

Wir haben den Ball beim Zeichnen nicht an der vorherigen Position gelöscht. Wir sollten ihn jedes Mal löschen, bevor wir ihn neu zeichnen.
<body onkeydown="test()">小球上下左右移动

