Heim >Backend-Entwicklung >PHP-Tutorial >PHP-Entwicklungsframework Yii Framework-Tutorial (35) Zii-Komponenten-Button-Beispiel
PHP-Entwicklungsframework Yii Framework-Tutorial (35) Zii-Komponenten-Button-Beispiel
- 黄舟Original
- 2017-01-22 09:54:291475Durchsuche
CJuiButton zeigt eine Schaltfläche an. CJuiButton kann als Senden-Schaltfläche oder als normale Schaltfläche verwendet werden. Die grundlegende Verwendung der Schaltfläche
ist wie folgt:
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'submit',
'name'=>'btnSubmit',
'value'=>'1',
'caption'=>'Submit',
'htmlOptions'=>array('class'=>'ui-button-primary')
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'button',
'name'=>'btnClick',
'caption'=>'Click',
//'options'=>array('icons'=>'js:{primary:"ui-icon-newwin"}'),
'onclick'=>'js:function(){alert("clicked"); this.blur(); return false;}',
)); ?>
widget('zii.widgets.jui.CJuiButton', array(
'buttonType'=>'link',
'name'=>'btnGo',
'caption'=>'Go',
//'options'=>array('icons'=>'js:{secondary:"ui-icon-extlink"}'),
'url'=>array('site/other'),
)); ?>Von diesen drei Schaltflächen wird die erste als Senden-Schaltfläche und die zweite als normale Schaltfläche verwendet, die JavaScripts auslöst Ereignisse, und die dritte wird ausgelöst, wenn auf die otherAction-Methode geklickt wird.
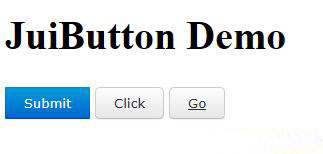
Das Anzeigeergebnis ist wie folgt:

Sie können CSS-Dateien für Jui UI-Komponenten hinzufügen, die über die Konfigurationsdatei festgelegt werden können:
'components'=>array( 'clientScript' => array( 'scriptMap' => array( 'jquery-ui.css'=> dirname($_SERVER['SCRIPT_NAME']) .'/css/jui/custom/jquery-ui.css', ), ), ),
Hier kopieren wir die von YiiPlayground verwendete JQuery-CSS-Datei. Nach Verwendung des neuen CSS-Stils wird sie wie folgt angezeigt:

Das Obige ist das PHP Entwicklungsframework Yii Framework-Tutorial (35) Zii-Komponente – Der Inhalt des Button-Beispiels. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

