Heim >Backend-Entwicklung >Python-Tutorial >Python Django verwendet Formulare, um Kommentarfunktionen zu implementieren
Python Django verwendet Formulare, um Kommentarfunktionen zu implementieren
- 高洛峰Original
- 2017-01-21 14:10:362208Durchsuche
Es scheint, dass Django seit Version 1.6 die Verwendung eigener Kommentare aufgegeben hat. Der genaue Grund wurde nicht untersucht, aber jetzt kann die Kommentarfunktion auch mit dem internen Modul von Django implementiert werden, also mit Hilfe von Formularmodul, unten ist mein kleines Beispiel.
Umgebungsvorbereitung
•Betriebssystem: Windows 7 64-Bit Ultimate-Version
•IDE: PyCharm 2016.1
•Python:2.7.11
•Django:1.9.6
Design
Das sogenannte Design bezieht sich auf das zugrunde liegende Modell, das in die Kommentarfunktion eingebunden wird, die wir implementieren werden. Mein einfaches Design hier ist wie folgt. Sie können es nach Ihren eigenen Vorstellungen einrichten. Meine Einstellungen finden Sie hier in der Datei models.py:
from __future__ import unicode_literals
from django.contrib import admin
from django.db import models
from django import forms
# Create your models here.
TOPIC_CHOICES = (
('level1','Bad'),
('level2','SoSo'),
('level3','Good'),
)
class RemarkForm(forms.Form):
subject = forms.CharField(max_length=100,label='Mark Board')
mail = forms.EmailField(label='email')
topic = forms.ChoiceField(choices=TOPIC_CHOICES,label='choose one topic')
message = forms.CharField(label='content for mark',widget=forms.Textarea)
cc_myself = forms.BooleanField(required=False,label='watch this tie')
class Remark(models.Model):
subject = models.CharField(max_length=100)
mail = models.EmailField()
topic = models.CharField(max_length=100)
message = models.CharField(max_length=300)
cc_myself = models.BooleanField()
def __unicode__(self):
return self.subject
class Meta:
ordering = ['subject']
admin.site.register([Remark,])
Jeder hat es gesehen, es gibt eine zusätzliche Formularunterklasse in der py-Datei. Da es sich bei unserem Vorgang um Webformulare handelt, ist es in diesem Fall am besten, für jede Modellklasse eine Formularklasse zu erstellen, um das Abrufen von bereinigten_Daten zu erleichtern das Formular.
URL-Zuordnungsdatei urls.py
Diese Datei ist relativ einfach und wie folgt aufgebaut:
"""FormRelative URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.9/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r'^$', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r'^$', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r'^blog/', include('blog.urls')) """ from django.conf.urls import url from django.contrib import admin from app.views import * urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^remark/$',reamark), ] 视图层views.py
Diese Datei bestimmt die angezeigte Ansicht entsprechend der Zuordnungsdatei . Daher ist ein Vergleich wichtig.
from django.shortcuts import render
from app.models import *
from django.http import *
# Create your views here.
# subject = models.CharField(max_length=100)
# mail = models.EmailField()
# topic = models.CharField(max_length=100)
# message = models.CharField(max_length=300)
# cc_myself = models.BooleanField()
def reamark(request):
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)
template templates/message.html
Der Einsatz von Templates reduziert die Datenmenge erheblich und realisiert Daten flexibler Durch die Trennung auf der Präsentationsebene wird die Kopplung zwischen Modulen verringert.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="." method="post">
{% for field in form %}
{% csrf_token %}
<div>
{{ field.label_tag }}:{{ field }}
{{ field.errors }}
</div>
{% endfor %}
<div>
<input type="submit" value="Remark">
</div>
</form>
<hr>
{% for tie in ties %}
<div>
<ul>
<li>{{ tie.subject }}</li>
<li>{{ tie.mail}}</li>
<li>{{ tie.topic}}</li>
<li>{{ tie.message }}</li>
<li>{{ tie.cc_myself }}</li>
</ul>
<hr>
</div>
{% endfor%}
</body>
</html>
Beachten Sie, dass die Reissue-Tags und Vorlagenvariablen in der Bemerkungsmethode von view.py deklariert wurden, sodass sie direkt verwendet werden können.
Initialisieren Sie die Datenbank
Hier wird die SQLite-Datenbank verwendet und die Konfiguration in der Datei „settings.py“ lautet wie folgt;
Dann geben Sie in der Terminalumgebung die folgenden Befehle ein:# Database
# https://docs.djangoproject.com/en/1.9/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
Debug-Überprüfung// 创建数据库表结构 python manage.py makemigrations python manage.py migrate // 按照提示进行操作即可,目的是为了创建一个超级管理员 python createsuperuser //在自带的开发服务器上运行我们的项目 python manage.py runserver
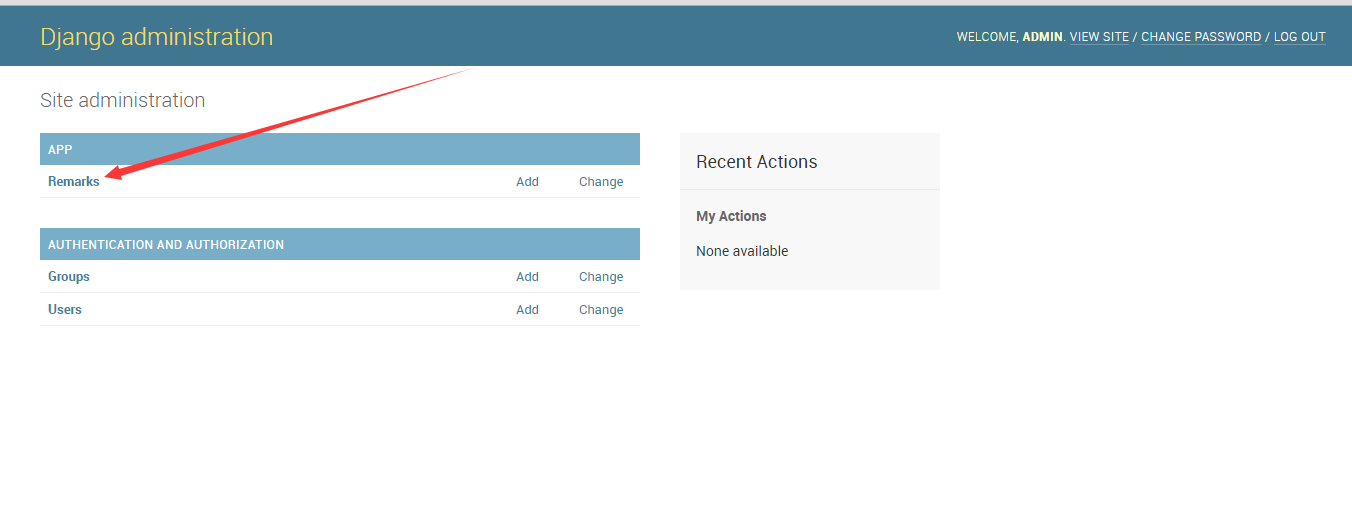
Hier geben wir
127.0.0.1:8000 ein browser /adminSie können Folgendes sehen

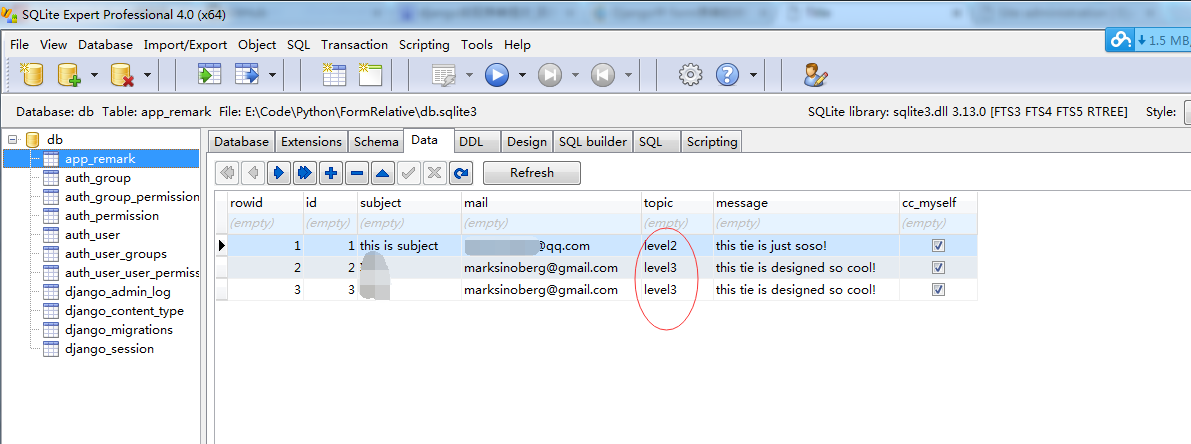
Datenbankterminal:

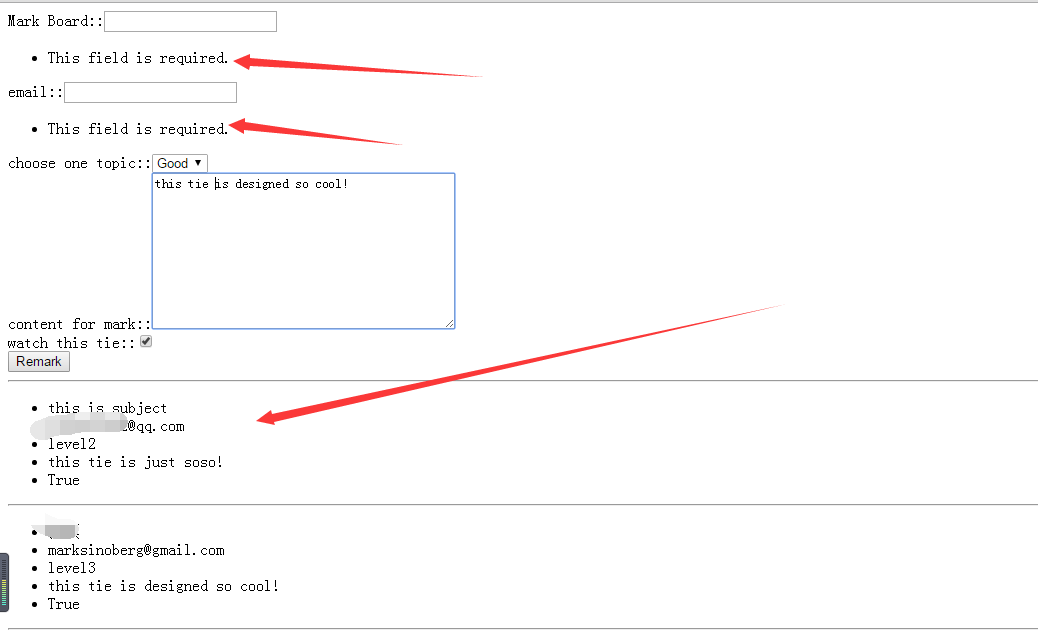
Auf diese Weise ist bis auf die Verschönerung der Schnittstelle der Rest erledigt.
Zusammenfassung
Dieser Code ist die entsprechende Aktion im Formular. Dies bedeutet, dass das Formular an diese Seite gesendet wird und die Formulardaten vorliegen Kommentar implementiert, das ist sehr clever. Die Verwendung dieser Funktion von Django bietet noch einen weiteren Vorteil: Das asynchrone Laden von Kommentaren kann weiterhin erreicht werden, ohne dass die Seite manuell aktualisiert werden muss.
if request.method =="POST":
form = RemarkForm(request.POST)
if form.is_valid():
myremark = Remark()
myremark.subject=form.cleaned_data['subject']
myremark.mail = form.cleaned_data['mail']
myremark.topic = form.cleaned_data['topic']
myremark.message = form.cleaned_data['message']
myremark.cc_myself = form.cleaned_data['cc_myself']
myremark.save()
# return HttpResponse("Publish Success!")
else:
form = RemarkForm()
ctx = {
'form':form,
'ties':Remark.objects.all()
}
return render(request,'message.html',ctx)Schließlich ist es die Konsistenz des Remark-Modells und der RemarkForm-Formularattribute im Modell. Darauf sollten Sie besonders achten! Okay, das war's für heute. Aufgrund meiner durchschnittlichen Fähigkeiten ist jeder willkommen, mich zu kritisieren und zu korrigieren, wenn es Fehler im Code oder in der Logik gibt!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zu Python Django, die Formulare zur Implementierung der Kommentarfunktion verwenden, finden Sie auf der chinesischen PHP-Website!

