Heim >Backend-Entwicklung >PHP-Tutorial >PHP-Entwicklungsframework Yii Framework-Tutorial (7) Erstellen Sie ein Formular mit CHtml
PHP-Entwicklungsframework Yii Framework-Tutorial (7) Erstellen Sie ein Formular mit CHtml
- 黄舟Original
- 2017-01-21 09:50:251238Durchsuche
Wenn Sie eine Ansicht aus MVC in einer Yii-Anwendung erstellen, können Sie die HTML-Sprache direkt verwenden, um die Seitenansicht direkt zu erstellen. Yii bietet außerdem mehrere Hilfsklassen, um das Schreiben von Ansichten zu vereinfachen. Um beispielsweise ein Texteingabefeld zu erstellen, können wir CHtml::textField() aufrufen; um eine Dropdown-Liste zu erstellen, rufen Sie CHtml::dropDownList() auf. Mehrere Ansichten in den vorherigen Hangman-Beispielen verwendeten CHtml zum Erstellen von Ansichten.
Information: Sie wundern sich vielleicht über die Vorteile der Verwendung von Hilfeklassen, wenn diese die gleiche Menge an Code erfordern wie das direkte Schreiben von einfachem HTML. Die Antwort ist, dass Hilfsklassen mehr Funktionalität bieten können als HTML-Code. Der folgende Code generiert beispielsweise ein Texteingabefeld, das eine Formularübermittlungsaktion auslöst, wenn der Benutzer seinen Wert ändert.
CHtml::textField ($name,$value,array('submit'=>''));
Andernfalls müssen Sie viel JavaScript schreiben.
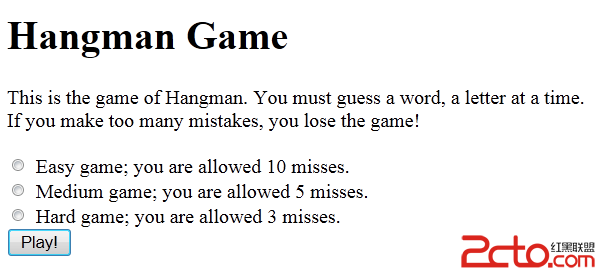
Erinnern Sie sich an die Definition der Seitenwiedergabe in Hangman:
<p>This is the game of Hangman. You must guess a word, a letter at a time. If you make too many mistakes, you lose the game!</p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::radioButtonList('level', null, $levels); ?> <br/> <?php echo CHtml::submitButton('Play!'); ?> <?php if($error): ?> <span style="color:red">You must choose a difficulty level!</span> <?php endif; ?> <?php echo CHtml::endForm(); ?>

Die Verwendung von CHtml zum Erstellen einer Seite beginnt immer mit CHtml::beginForm( ) Beenden Sie mit CHtml::endForm(). Tatsächlich generieren diese beiden Methoden die Start- und End-Tags des From-Tags.
Für UI-Komponenten, die von HTML-Formularen unterstützt werden, wie zum Beispiel Button, RadioButton, Checkbutton und andere UI-Komponenten, stellt die CHtml-Klasse entsprechende Methoden bereit, wie zum Beispiel die oben genannten radioButtonList und subscribeButton.
Zusätzlich zu radioButtonList usw. stellt CHtml auch eine Reihe von activeXXX bereit, z. B. activeRadioButtonList. Für Beispiele wie Hangman verwenden wir daher kein anderes Modell Die Methode activeRadioButtonList wird nicht verwendet. Ich werde sie später vorstellen, wenn ich das Modell in MVC vorstelle.
Informationen zu allen von CHtml unterstützten UI-Komponenten finden Sie im Referenzdokument der Yii-Klasse: http://www.yiiframework.com/doc/api/1.1/CHtml
Ab Version 1.1. 1 Zunächst wird ein neues Widget CActiveForm (http://www.yiiframework.com/doc/api/1.1/CActiveForm) bereitgestellt, um die Formularerstellung zu vereinfachen. Dieses kleine Widget bietet eine nahtlose, konsistente Validierung sowohl auf der Client- als auch auf der Serverseite. Diese werden zusammen in den von Yii unterstützten UI-Komponenten eingeführt.
Das Obige ist der Inhalt des PHP-Entwicklungsframeworks Yii Framework-Tutorial (7), in dem CHtml zum Erstellen eines Formulars verwendet wird. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn).
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

