Heim >Java >javaLernprogramm >JAVA GUI benutzerdefinierter JPanel-Zeichenbretthintergrund
JAVA GUI benutzerdefinierter JPanel-Zeichenbretthintergrund
- 高洛峰Original
- 2017-01-20 16:02:373651Durchsuche
Anpassen des JPanel-Panel-Hintergrunds
1. Einführung
1. Der vollständige Name von GUI ist Graphical User Interface, also eine grafische Benutzeroberfläche. GUI-Anwendungen von JAVA sind in unserem Leben weit verbreitet und allgegenwärtig. Viele Anwendungen verwenden dieses GUI-Programmierdesign, z. B. das Klicken auf das QQ-Symbol, um das entsprechende Anmeldeformular aufzurufen.

Im Allgemeinen basiert die Interaktion zwischen einem Programm und dem Benutzer auf der laufenden Oberfläche des entsprechenden Programms.
2. Das JPanel-Panel ist eine Panel-Container-Klasse unter SWING. Das Panel unterstützt die Verschachtelung, der Layoutmodus kann eingestellt werden und verschiedene Layoutmanager können so eingestellt werden, dass weitere Steuerelemente wie JButton-Schaltflächen, JTextField-Textfelder usw. hinzugefügt werden. Entwerfen und Verbessern eines Programmschnittstellenformulars.
Als Zeichenfeld reicht es nicht aus, setBackground() zu unterstützen, um die Hintergrundfarbe festzulegen. Hier können Sie den Bildhintergrund für JPanel anpassen.
2. Plattform-Tools
1.MyEclipse
Die Demonstration hier verwendet myeclipse2014
Andere Plattformen, die Java AWT+Swing unterstützen, sind ebenfalls verfügbar
3. Bild- und Textanzeige
1. Der Effekt der unterschiedlichen Verarbeitung von JPanel unter demselben Formular
(1) Erstellen Sie zunächst ein unverändertes Formular, den allgemeinen Standard-JPanel-Schnittstelleneffekt :

(2) Legen Sie einfach den Hintergrundfarbeffekt fest:

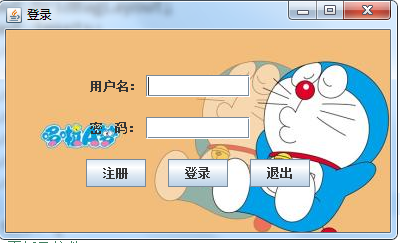
(3) Nach der benutzerdefinierten Verarbeitung Formulareffekt unter JPanel:

2. Code zum Implementieren der
angepassten JPanel-Hintergrundverarbeitung, das Bild ist bg.PNG, und die Klassen befinden sich im Test Achten Sie bei der Verwendung von Bildern darauf, relative Pfade zu verwenden
import java.awt.Graphics;
import javax.swing.ImageIcon;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class GUITest {
private static JFrame jframe; //声明一个窗体
private JPanel jpanel; //声明一个画板
public GUITest(){ //构造方法
jframe = new JFrame();
init();
}
private void init(){
jframe.setTitle("测试");
jpanel = new JPanel(){//关键代码,就是重写了paint的一个方法
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("bg.png"));
/**
* bg.PNG这个地方换成自己的图片
* 此处使用的相对路径,bg.png跟该测试类在同一路径下
* 不过建议使用相对路径避免使用绝对路径
*/
img.paintIcon(this, g, 0, 0);
}
};
jpanel.setOpaque(true);
jframe.setBounds(200, 200, 500, 400); //设置显示位置距离左边200像素距离上边200像素及屏幕大小500*400
jframe.add(jpanel); //添加画板到窗体
jframe.setVisible(true); //设置显示界面
}
public static void main(String[] args) {
new GUITest(); // 实例化对象
}
} 4. Erweitern Sie den Layout-Manager
Hier ist ein einfaches Anmeldeformular:
Legen Sie basierend auf einem benutzerdefinierten JPanel-Hintergrund das GridBagLayout-Layout fest, fügen Sie Schaltflächentextfelder und andere grundlegende Steuerelemente hinzu, um ein einfaches Anmeldeformular zu implementieren.
(1) Der Code lautet wie folgt:
import java.awt.Graphics;
import java.awt.GridBagConstraints;
import java.awt.GridBagLayout;
import java.awt.Insets;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JPanel;
import javax.swing.JPasswordField;
import javax.swing.JTextField;
public class GUIT {
//声明窗体,面板及控件
private static JFrame jframe;
private JLabel jlabel,jlabel1;
private GridBagLayout gridbag;
private GridBagConstraints constraints;
private JTextField jtfield1;
private JPasswordField jpfield1;
private JButton jbutton1,jbutton2,jbutton3;
private JPanel jpanel;
public GUIT(){
jframe = new JFrame();
jlabel = new JLabel();
jlabel1 = new JLabel();
jtfield1 = new JTextField();
jpfield1 = new JPasswordField();
gridbag = new GridBagLayout();
jbutton1 = new JButton();
jbutton2 = new JButton();
jbutton3 = new JButton();
init();
}
/**
* init()初始化并显示界面
*/
private void init(){
jframe.setTitle("登录");
/**
* 设置JPanel背景
*/
jpanel = new JPanel(){
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
ImageIcon img = new ImageIcon(GUITest.class.getResource("ddmbg.jpg"));
img.paintIcon(this, g, 0, 0);
}
};
//为JLabel,JButton初始化文本
jlabel.setText("用户名:");
jlabel1.setText("密 码:");
jbutton1.setText("登录");
jbutton2.setText("退出");
jbutton3.setText("注册");
//设置显示位置及屏幕大小500*400
jframe.setBounds(450, 240, 400, 240);
//jpanel采用GridBagLayout布局管理器
jpanel.setOpaque(false);
jpanel.setLayout(gridbag);
//初始化用户名label,并添加该控件到画板
constraints = getGridBagConstraints(0,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel, constraints);
jpanel.add(jlabel);
//初始化用户名文本框,并添加该组件到画板
constraints = getGridBagConstraints(1,0,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jtfield1, constraints);
jpanel.add(jtfield1);
//初始化密码label
constraints = getGridBagConstraints(0,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jlabel1, constraints);
jpanel.add(jlabel1);
//初始化密码文本框
constraints = getGridBagConstraints(1,1,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),100,0);
gridbag.setConstraints(jpfield1, constraints);
jpanel.add(jpfield1);
//初始化注册按钮,并添加该控件到画板
constraints = getGridBagConstraints(0,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton3, constraints);
jpanel.add(jbutton3);
//初始化登录按钮
constraints = getGridBagConstraints(1,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton1, constraints);
jpanel.add(jbutton1);
//初始化退出按钮
constraints = getGridBagConstraints(2,2,1,1,0,0,GridBagConstraints.CENTER,GridBagConstraints.NONE,new Insets(10,0,10,0),0,0);
gridbag.setConstraints(jbutton2, constraints);
jpanel.add(jbutton2);
//添加画板到窗体
jframe.add(jpanel);
//窗体初始化完成
}
private static GridBagConstraints getGridBagConstraints(int gridx,int gridy,int gridwidth,int gridheight,double weightx,double weighty,int anchor,int fill,Insets insets,int ipadx,int ipady){
return new GridBagConstraints(gridx, gridy, gridwidth, gridheight, weightx, weighty, anchor, fill, insets, ipadx, ipady);
}
public static void main(String[] args) {
new GUIT();
jframe.setVisible(true);
}
}wobei ddmbg der Bildname ist
(2) Der Effekt ist wie in der Abbildung dargestellt :

Layout ist ein grundlegendes und sehr wichtiges Wissen im GUI-Design.
Um die drei Hauptlayouts und andere Layoutmanager kompetent zu beherrschen, müssen Sie das Codieren selbst üben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere Artikel zum benutzerdefinierten JPanel-Zeichenbretthintergrund für JAVA GUI finden Sie auf der chinesischen PHP-Website!

