Heim >Web-Frontend >js-Tutorial >JavaScript-Dokumentobjektmodell-DOM-Betriebstechnologie
JavaScript-Dokumentobjektmodell-DOM-Betriebstechnologie
- 黄舟Original
- 2017-01-20 14:48:501456Durchsuche
Dynamisches Skript
Wir können JavaScript-Code in die Seite einfügen, indem wir das <script>-Element verwenden. Es gibt zwei Möglichkeiten: Eine besteht darin, über das src-Attribut auf eine externe JS-Datei zu verweisen, und die andere darin, dieses Element zu verwenden, um einen Teil des JS-Codes einzuschließen. Das sogenannte dynamische Skript bedeutet, dass das Skript beim Laden der Seite nicht vorhanden ist. Das Skript kann dynamisch hinzugefügt werden, indem das DOM zu einem bestimmten Zeitpunkt in der Zukunft geändert wird. Genau wie beim Bearbeiten von HTML-Elementen gibt es zwei Möglichkeiten, dynamische Skripte zu erstellen: das Einfügen externer Dateien und das direkte Einfügen von JavaScript-Code. </script>
Dynamisch geladener externer JavaScript-Code kann sofort ausgeführt werden, wie zum Beispiel der folgende Code:
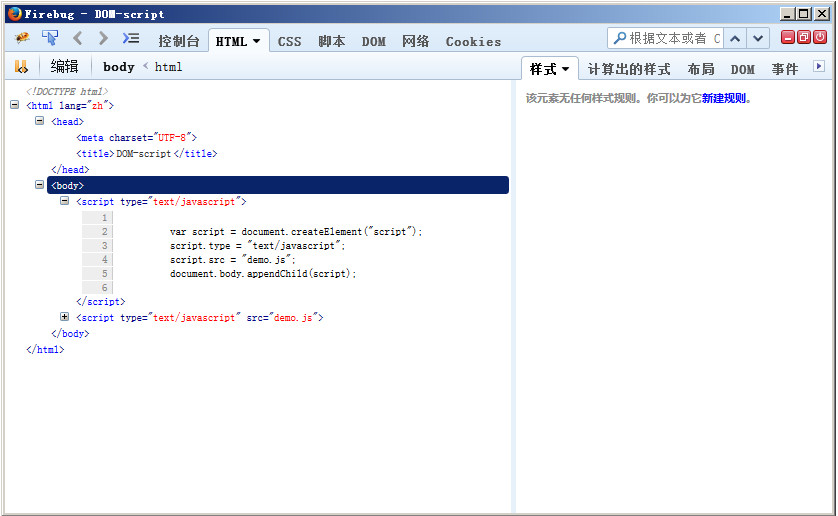
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "demo.js";
document.body.appendChild(script);
Wie Sie aus den Ergebnissen oben sehen können, ist The Der obige Code generiert einen <script>-Knoten im <body>-Element: </script>
<script type="text/javascript" src="demo.js"></script>
Es ist zu beachten, dass vor der Ausführung der letzten Codezeile zum Hinzufügen von <script> lädt keine externen Skriptdateien herunter. </script>
Eine andere Möglichkeit, JavaScript-Code anzugeben, ist zum Beispiel:
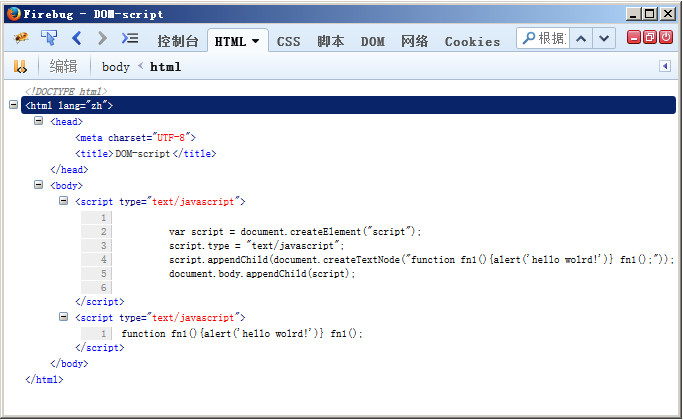
var script = document.createElement("script");
script.type = "text/javascript";
script.appendChild(document.createTextNode("function fn1(){alert('hello wolrd!')} fn1();"));
document.body.appendChild(script);
Der obige Code wird in das
-Element eingefügt Stück JavaScript-Code:<script type="text/javascript">
function fn1(){alert('hello wolrd!')} fn1();
</script>Nach der Ausführung des obigen Codes erscheint ein Eingabeaufforderungsfeld mit dem Text „Hallo Welt!“.
In den Browsern Firefox, Safari, Chrome und Opera kann der oben betriebene DOM-Code normal ausgeführt werden. Aber in älteren Versionen von IE-Browsern verursachen diese Codes Fehler. Ältere Versionen von IE-Browsern behandeln das <script>-Element als spezielles Element und erlauben DOM keinen Zugriff auf seine untergeordneten Knoten. Sie können jedoch das Textattribut des <script>-Elements verwenden, um JavaScript-Code anzugeben, zum Beispiel: </script>
var script = document.createElement("script");
script.type = "text/javascript";
script.text("function fn1(){alert('hello wolrd!')} fn1();");
document.body.appendChild(script);Nachdem Sie den Code wie oben beschrieben geändert haben, in IE, Firefox, Safari3.0, Chrome und Opera-Browser Alle können ausgeführt werden. Obwohl Browser vor Safari 3.0 das Textattribut nicht korrekt ausführen können, können sie Textknoten verwenden, um Code anzugeben. Wenn Sie also ältere Versionen von Browsern unterstützen müssen, können Sie Code wie diesen schreiben:
var script = document.createElement("script");
script.type = "text/javascript";
var code = "function fn1(){alert('hello wolrd!')} fn1();";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}Der obige Code versucht zunächst die Standard-DOM-Textknotenmethode, da außer alten Versionen von IE-Browsern auch andere Alle Browser unterstützen diese Methode. Wenn diese Codezeile eine Ausnahme auslöst, bedeutet dies, dass es sich um eine alte Version des IE handelt und das Textattribut verwendet werden muss.
Wir können den Code zum dynamischen Hinzufügen von Skripten in eine Funktion kapseln und verschiedene Skripte über verschiedene Parameter dynamisch laden.
function loadScript(code){
var script = document.createElement("script");
script.type = "text/javascript";
try{
script.appendChild(document.createTextNode(code));
}catch(e){
script.text = code;
}
document.body.appendChild(script);
}Um diese Funktion aufzurufen, können Sie wie folgt vorgehen:
loadScript("function fn1(){alert('hello wolrd!')}");Der so geladene Code wird im globalen Gültigkeitsbereich ausgeführt und steht sofort nach dem zur Verfügung Skript wird ausgeführt. Tatsächlich ist die Ausführung des Codes auf diese Weise dasselbe wie die Übergabe derselben Zeichenfolge an die Funktion eval() im globalen Bereich.
Dynamischer Stil
Es gibt normalerweise zwei Elemente, die CSS-Stile in HTML-Seiten einbinden können: eines ist das -Element, das zum Einbinden von Dateien aus externen Quellen verwendet wird < ;style>-Element, das zum Angeben eingebetteter Stile verwendet wird. Ähnlich wie dynamische Skripte sind dynamische Stile Stile, die beim Laden der Seite nicht vorhanden sind. Dynamische Stile sind Skripte, die der Seite dynamisch hinzugefügt werden, nachdem die Seite vollständig geladen wurde. Zum Beispiel das folgende Beispiel:
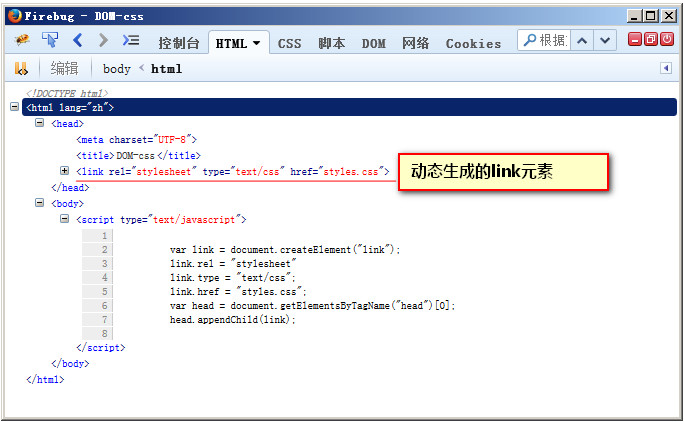
var link = document.createElement("link");
link.rel = "stylesheet"
link.type = "text/css";
link.href = "styles.css";
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);
Der obige Code kann in allen gängigen Browsern normal ausgeführt werden. Es ist zu beachten, dass das -Element anstelle des
-Elements hinzugefügt werden muss, um ein konsistentes Verhalten in allen Browsern sicherzustellen.Beachten Sie außerdem, dass das Laden externer Stildateien asynchron erfolgt, was bedeutet, dass es beim Laden von Stilen und beim Ausführen von JavaScript-Code keine feste Reihenfolge gibt.
Eine andere Möglichkeit, Stile zu definieren, besteht darin, das Element
var style = document.createElement("style");
style.type = "text/css";
style.appendChild(document.createTextNode("body{background:#f00;}"));
var head = document.getElementsByTagName("head")[0];
head.appendChild(link);Nachdem der obige Code ausgeführt wurde, können die folgenden Knoten dynamisch zum
-Element hinzugefügt werden:<style type="text/css"> background:#f00; </style>
以上的代码可以在Firefox、Safari、Chrome和Opera浏览器中正常运行,在旧版本的IE浏览器中会报错。旧版本的IE浏览器会将
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode("body{background:#f00;}"));
}catch(e){
style.styleSheet.cssText = "body{background:#f00;}";
}同样,我们也可以将动态添加样式的代码封装到一个函数中,通过不同的参数来动态加载不同的样式。
function loadStyle(code){
var style = document.createElement("style");
style.type = "text/css";
try{
style.appendChild(document.createTextNode(code));
}catch(e){
style.styleSheet.cssText = code;
}
var head = document.getElementsByTagName("head")[0];
head.appendChild(style);
}JavaScript对表格的操作
在JavaScript中,为了使我们能够方便的构建表格,HTML DOM为表格的
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

