Heim >Backend-Entwicklung >PHP-Tutorial >Beispiel für die Verwendung des Bootstrap-Paging-Stils in yii
Beispiel für die Verwendung des Bootstrap-Paging-Stils in yii
- 高洛峰Original
- 2017-01-20 13:42:181949Durchsuche
Bootstrap ist ein von Twitter gestartetes Open-Source-Toolkit für die Front-End-Entwicklung. Es wurde von den Twitter-Designern Mark Otto und Jacob Thornton entwickelt und ist ein CSS/HTML-Framework. Bootstrap stellt elegante HTML- und CSS-Spezifikationen bereit, die in der dynamischen CSS-Sprache Less geschrieben sind. Bootstrap erfreut sich seit seiner Einführung großer Beliebtheit und ist ein beliebtes Open-Source-Projekt auf GitHub, darunter MSNBC (Microsoft National Broadcasting Company) Breaking News der NASA.
In diesem Artikel wird die Verwendung des Bootstrap-Paging-Stils in Yii vorgestellt. Interessierte Schüler können sich darauf beziehen.
yii enthält Paging-Klassen und Seitenstile. Wenn es sich jedoch um ein von yii+bootstrap entwickeltes Projekt handelt, wie kann ich den Bootstrap-Paging-Stil verwenden, ohne yii zu ändern?
Dieser Artikel stellt Ihnen eine sehr einfache Möglichkeit vor, den Bootstrap-Stil im yii-Paging anzuwenden. Sie verlassen sich hauptsächlich auf die beiden Attribute htmlOptions und selectedPageCssClass im yii CLinkPager
Controller-Beispielcode
public function actionIndex()
{
$cid = intval($_GET['cid']);
$criteria = new CDbCriteria();
$criteria->addCondition("t.status=1");
$criteria->addCondition("cid='$cid'");
$criteria->order="t.time desc";
$count = Article::model()->count($criteria);
$pager = new CPagination($count);
$pager->pageSize=20;
$pager->applyLimit($criteria);
$lists = Article::model()->findAll($criteria);
$this->render('index',array('lists'=>$lists,"pager"=>$pager));
}Der obige Code implementiert yii-Paging und übergibt das $pager-Paging-Objekt an die Ansicht. Schauen wir uns den Ansichtscode an
Ansichtscode
<nav>
<?php
$this->widget('CLinkPager',array(
'header'=>'',
'firstPageLabel' => '首页',
'lastPageLabel' => '末页',
'prevPageLabel' => '上一页',
'nextPageLabel' => '下一页',
'pages' => $pager,
'maxButtonCount'=>8,
'cssFile'=>false,
'htmlOptions' =>array("class"=>"pagination"),
'selectedPageCssClass'=>"active"
)
);
?>
</nav>oben Die folgenden Punkte sollten im Ansichtscode beachtet werden:
1. Die Option „htmlOptions“ ist erforderlich div generiert von Yii. Hier verwenden wir den Bootstrap-Klassennamen
3, die selectedPageCssClass-Option gibt die Nummer der aktuell ausgewählten Seite an, hier verwenden wir den Bootstrap-Aktivnamen
4 cssFile muss auf „false“ gesetzt werden. Laden Sie die Paging-CSS-Stildatei nicht.
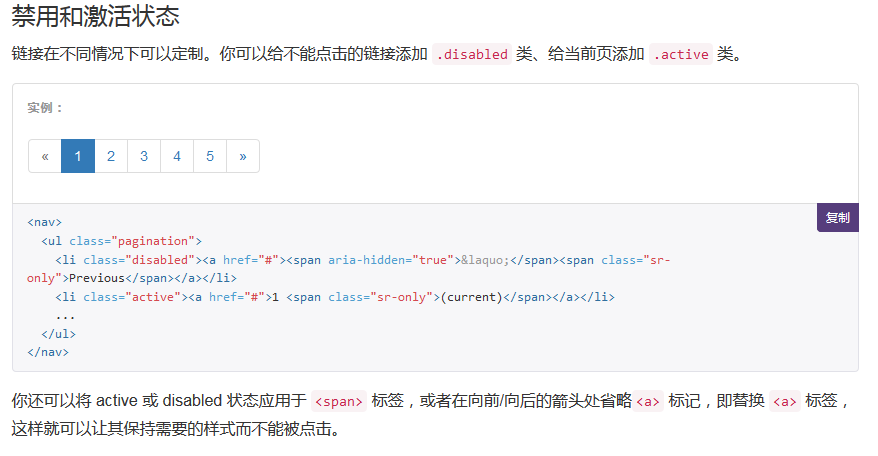
Beziehen Sie sich auf den Paging-Code, der auf der offiziellen Bootstrap-Website bereitgestellt wird, wie unten gezeigt
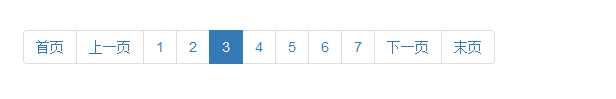
 Die endgültige Darstellung
Die endgültige Darstellung
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt. Ich hoffe auch, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere verwandte Artikel zu Beispielen für yii mit dem Bootstrap-Paging-Stil finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

