Heim >Web-Frontend >js-Tutorial >Vuejs unidirektionale Bindung, bidirektionale Bindung, Listenrendering, Antwortfunktion
Vuejs unidirektionale Bindung, bidirektionale Bindung, Listenrendering, Antwortfunktion
- 高洛峰Original
- 2017-01-20 10:21:091674Durchsuche
Was sind Komponenten?
Komponente ist eine der leistungsstärksten Funktionen von Vue.js. Komponenten können HTML-Elemente erweitern und wiederverwendbaren Code kapseln. Auf einer hohen Ebene ist eine Komponente ein benutzerdefiniertes Element, dem der Compiler von Vue.js spezielle Funktionen hinzufügt. Teilweise können Komponenten auch in Form nativer HTML-Elemente vorliegen, erweitert um das Attribut is.
Als nächstes werde ich Ihnen die Grundkenntnisse der Einwegbindung, der Zwei-Wege-Bindung, der Listenwiedergabe und der Antwortfunktionen vorstellen:
(1 ) Einwegbindung
<div id="app">
{{ message }}
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>①el sollte Bindung bedeuten. Das Bindungs-ID=App-Tag
kann auch wie folgt geändert werden:
<div class="app">
{{ message }}
</div>el: '.app' ,
sind gleichermaßen effektiv.
Wenn es jedoch mehrere gibt, gilt dies nur für die erste:
<div class="app">
{{ message }}
</div>
<div class="app">
{{ message }}
</div>
Hello Vue.js!
{{ message }}②Die Nachrichtenvariable in Daten stellt den Wert von {{Nachricht}
<div id="app">
{{ message }}
<br/>
<input v-model="message"/>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>Der Effekt ist: ①Es gibt einen Anfangswert im Eingabefeld und der Wert ist der Wert von Nachrichtenattribut in Daten; <div id="app">
{{ message() }}
<br/>
<input v-model="message()"/>
</div>
<script>
new Vue({
el: '#app',
data: {
message: function () {
return 'Hello Vue.js!';
}
}
})
</script>Effekt:

<div id="app">
<ul>
<li v-for="list in todos">
{{list.text}}
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
todos: [
{text: "1st"},
{text: "2nd"},
{text: "3rd"}
]
}
})
</script> Die Liste in v-for ähnelt i in for in, persönlich Ich denke, dass ① als Liste in todos② verstanden werden kann und der list.text in der nächsten Zeile dann als todos[list].text
Wo ist dann das V-for-Tag? Kopieren Sie es mehrmals in Einheiten davon.
(5) Verarbeitung von Benutzereingaben
<div id="app">
<input v-model="message">
<input type="button" value="值+1" v-on:click="add"/>
<input type="button" value="值-1" v-on:click="minus"/>
<input type="button" value="重置归零" v-on:click="reset"/>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 1
},
methods: {
add: function () {
this.message++; //这步要加this才能正确获取到值
},
minus: function () {
this.message--;
},
reset: function () {
this.message = 0;
}
}
})
</script>① Klicken Sie für den Wert des Eingabefelds einmal auf die Schaltfläche „Hinzufügen“. Der Wert wird angezeigt be +1;
②Wenn es nicht hinzugefügt werden kann, wird das Ergebnis zurückgegeben, als ob der normale Ausdruck falsch hinzugefügt würde, z. B. NaN; ;
④methods Es handelt sich um eine durch Kommas getrennte Sammlung von Funktionen.
⑤ Wenn Sie den Wert erhalten, erhalten Sie beispielsweise den Wert von message.
(6) Multifunktional<div id="app">
<input v-model="val" v-on:keypress.enter="addToList">
<ul>
<li v-for="val in values">
{{val.val}}
<input type="button" value="删除" v-on:click="removeList($index)"/>
</li>
</ul>
</div>
<script>
new Vue({
el: '#app',
data: {
val: "1",
values: []
},
methods: {
addToList: function () {
var val = parseInt(this.val.trim()); //注意,因为当上面的val是字符串类型的时候,才能用trim(),如果是数字类型,则用this.val
if (val) {
this.values.push({val: val});
}
this.val = String(val + 1);
},
removeList: function (index) {
this.values.splice(index, 1);
}
}
})
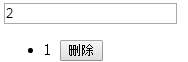
</script>Wirkung:
①Der Anfangswert im Eingabefeld ist 1 ;
② Drücken Sie die Eingabetaste im Eingabefeld, und der Inhalt des Eingabefelds wird in Zahlen umgewandelt und zu einer Liste hinzugefügt. Die umgewandelten Zahlen und eine Schaltfläche zum Löschen werden in der Liste angezeigt Der Inhalt des Eingabefelds wird in den Wert umgewandelt, der in eine Zahl plus eins umgewandelt wird.
Wie in der Abbildung gezeigt:
① {{ Variablenname}}
stellt die gebundene Variable dar, und diese muss verwendet werden, wenn Aufruf. Der Variablenname
② v-model="Variable"
wird für die bidirektionale Bindung verwendet. Wenn der Eingabe kein Typ hinzugefügt wird, handelt es sich um einen Texttyp hinzugefügt wird, ist es der Typ. Beispiel:
<input v-model="DATE" type="date"/>
<li>{{DATE}}</li> bindet den Wert des Datumstyp-Eingabefelds an den im li-Tag angezeigten Inhalt.
Diese Funktion wird ausgelöst, wenn Sie darauf klicken. Sie können () hinzufügen oder nicht. $index wird als Parameter zur Darstellung verwendet Der Index und der Indexwert beginnen bei 0.
Die bidirektionale Bindung wird in Echtzeit aktualisiert, nachdem der Array-Inhalt aktualisiert wurde, ebenso wie das V-Modell ähnelt der for in-Anweisung und wird häufig verwendet:
Ereignis Es können spezifischere Ereignisse folgen, z. B. „keypress.enter“ ist ein Wagenrücklauf, „keypress.space“ ist ein Leerzeichen usw.
Bei Bedarf weitere anzeigen
⑥ new vueÜbergeben Sie eine neue Instanz von vue und übergeben Sie dann ein Objekt als Parameter an diese Instanz;
wobei:
el die gebundene Vorlage darstellt (nur die erste Grenze wird abgeglichen)
Daten stellen Daten dar und können direkt verwendet werden, z. B. im V-Modell oder {{Variablenname}}.
Methoden stellen Methoden dar
⑦ Die Variable wird innerhalb der Funktion über diesen Variablennamen aufgerufen, zum Beispiel:Das this.val hier ist das data.val oben, das auch html {{val}} in ist, ist auch v-model="val", aber nicht val.val in
data: {
val: "1",
values: []
},
methods: {
addToList: function () {
console.log(this.val);
Was den Grund betrifft, denke ich persönlich, dass es sich hier um einen Wert handelt, der innerhalb des Gültigkeitsbereichs von v-for liegt, daher hat der Wert in val in Werten eine höhere Priorität in der Gültigkeitsbereichskette
<li v-for="val in values">
{{val.val}}
<input type="button" value="删除" v-on:click="removeList($index)"/>
</li> Ich hoffe, dass es für alle hilfreich ist. Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht. Der Herausgeber wird allen rechtzeitig antworten. Ich möchte mich auch bei Ihnen allen für Ihre Unterstützung der chinesischen PHP-Website bedanken!
Weitere Artikel zu Vuejs Einwegbindung, Zweiwegbindung, Listenrendering und Antwortfunktionen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

