Heim >Backend-Entwicklung >PHP-Tutorial >Erste Schritte mit iOS 5-Storyboards (1)
Erste Schritte mit iOS 5-Storyboards (1)
- 黄舟Original
- 2017-01-20 10:02:041343Durchsuche
Originaltext: http://www.raywenderlich.com/5138/beginning-storyboards-in-ios-5-part-1
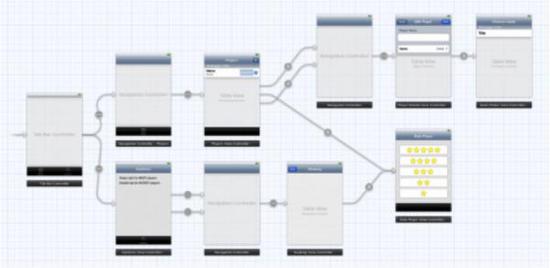
Storyboards sind eine aufregende neue Funktion in iOS5, die Ihnen viel Geld sparen wird Zeit für das Schreiben von Benutzeroberflächen. Um zu verstehen, was ein Storyboard ist, schauen Sie sich das Bild unten an. Dies ist auch das Storyboard, das wir für dieses Tutorial erstellen werden:

Sie wissen vielleicht nicht, was dieses Programm tut, aber seine Hauptbildschirmoberfläche und die Fenster zwischen den einzelnen Bildschirmen Die Beziehung besteht klar aus diesem Bild. Dies ist der Vorteil der Verwendung von Storyboards.
Wenn Ihre App viele Fenster hat, können Storyboards Ihnen dabei helfen, einen Großteil des Navigationscodes zu reduzieren, der erforderlich ist, um von einem Fenster zum anderen zu gelangen. Anstatt für jeden Viewcontroller eine separate NIB-Datei zu haben, benötigt Ihre App nur eine Storyboard-Datei (die alle Viewcontroller und die Beziehungen zwischen ihnen enthalten kann).
Im Gegensatz zu herkömmlichen Nib-Dateien haben Storyboard-Dateien folgende Vorteile:
Mit einer Storyboard-Datei können Sie alle Fenster und die Beziehungen zwischen ihnen auf einen Blick sehen. Da alle Fenster in einer Storyboard-Datei entworfen werden, ist es für Sie einfacher, die Änderungen zu erfassen, die jede Änderung an jedem Fenster mit sich bringt.
Übergänge zwischen Fenstern können im Storyboard beschrieben werden. Diese Transformation wird als Segue bezeichnet. Um einen Übergang zu erstellen, drücken Sie einfach die Strg-Taste und ziehen Sie von einem Viewcontroller zum anderen. Dadurch wird der Code für die Formularnavigation reduziert.
Storyboard ist auch in der Tabellenansicht immer noch nützlich, z. B. beim Anpassen der Tabellenansichtszelle. Sie können im Storyboard-Editor Ihre eigene Tabellenansicht entwerfen, was ebenfalls viel Code spart.
Natürlich gibt es Vor- und Nachteile. Es gibt noch einige Einschränkungen bei der Verwendung von Storyboards. Der Storyboard-Editor ist nicht leistungsfähiger als IB. Es gibt Dinge, die nur in IB erledigt werden können, die mit Storyboard nicht möglich sind. Darüber hinaus benötigen Sie möglicherweise einen größeren Bildschirm, insbesondere für iPad-Programme.
Wenn Sie IB hassen und einen reinen Codierungsansatz zum Erstellen von Benutzeroberflächen bevorzugen, ist Storyboarding nichts für Sie. Ich möchte übrigens einfach so wenig Code wie möglich schreiben – insbesondere UI-Code! - Storyboarding gefällt mir also voll und ganz.
Nib-Dateien sind weiterhin in iOS4 und Xcode4.2 verfügbar. IB wird Sie nicht davon abhalten, NIB-Dateien zu verwenden, nur weil Sie ein Storyboard haben. Wenn Sie trotzdem Nibs verwenden möchten, können Sie sowohl Storyboards als auch Nib-Dateien verwenden. Sie widersprechen sich nicht.
Mit diesem Tutorial erfahren Sie, was Sie mit Storyboards machen können. Das Programm selbst ist langweilig, aber es zeigt, wie man Storyboards für die häufigsten Bedürfnisse verwendet.
Starten
Öffnen Sie Xcode, um eine Single View-Anwendung zu erstellen. Bitte füllen Sie die folgenden Optionen aus:
Produktname: Bewertungen
Firmenkennung: Firmenpräfix, Anti-Domain-Namensregeln verwenden.
Klassenpräfix: leer
Gerätefamilie: iPhone
Storyboard verwenden: Markieren Sie dieses Element
Automatische Referenzzählung verwenden: Aktivieren Sie dieses Element
Komponententests einschließen: Aktivieren Sie dieses Element nicht
Enthält zwei Klassen im neuen Projekt: AppDelegate und ViewCotnroller. Und das Herzstück dieses Tutorials: die Datei MainStoryboard.storyboard. Beachten Sie, dass es keine xib-Datei gibt, nicht einmal MainWindow.xib.
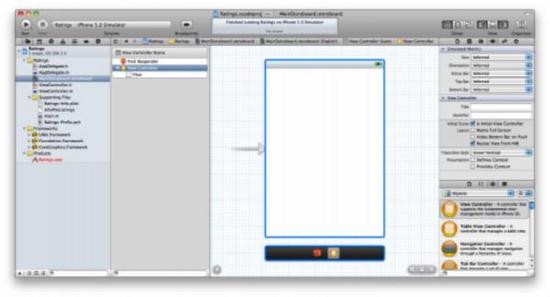
Klicken Sie auf die Datei „MainStoryboard.storyboard“ und der Storyboard-Editor wird geöffnet:

Der Storyboard-Editor ähnelt im Aussehen stark dem IB. Sie können Steuerelemente aus der Objektbibliothek (untere rechte Ecke) in den Viewcontroller ziehen und dessen Layout ändern. Der Unterschied besteht darin, dass das Storyboard nicht nur einen Viewcontroller enthält, sondern alle Viewcontroller in der App.
Storyboard hat einen speziellen Begriff „Szene“, und eine „Szene“ wird zur Darstellung eines Viewcontrollers verwendet. Früher hatte man für jede Szene/jeden Viewcontroller eine separate NIB-Datei, aber jetzt ist alles in einem Storyboard zusammengefasst.
Bei iPhone-Apps können Sie jeweils eine Szene anzeigen, bei iPad-Apps können Sie jedoch mehrere Szenen gleichzeitig anzeigen, z. B. indem Sie das „Haupt-Detail“-Fenster von Splitview verwenden oder Popovercontroller verwenden, um Inhalte einzublenden.
Machen wir uns zunächst mit der Verwendung des Storyboard-Editors vertraut. Ziehen Sie ein paar Steuerelemente in den leeren Viewcontroller.
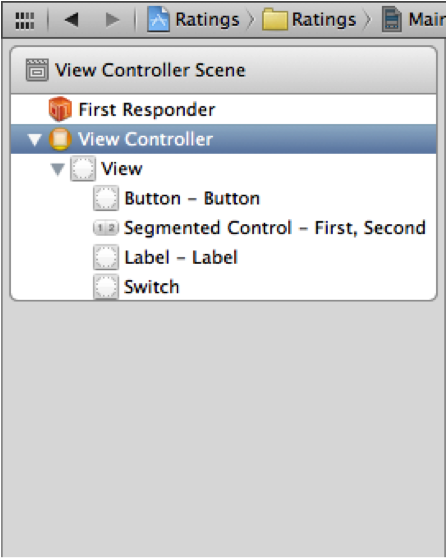
In der linken Seitenleiste wird die Dokumentübersicht (Dokumentenbaum) angezeigt:

In IB wird dieser Bereich häufig zum Auflisten von Komponenten in NIB-Dateien verwendet. Im Storyboard-Editor wird jedoch der Inhalt aller Ihrer Viewcontroller angezeigt. Natürlich haben wir derzeit nur einen Viewcontroller in unserem Storyboard, aber wir werden später weitere Viewcontroller hinzufügen.
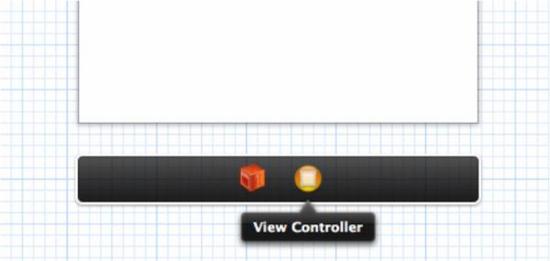
Der Dokumentenbaum hat eine „verkleinerte“ Version, die im Bild unten als „Dock“ dargestellt ist:

Zeigt im Dock die Objekte der obersten Ebene der Szene an. Für jede Szene gibt es mindestens einen First Responder und einen Viewcontroller, und es können auch andere Objekte der obersten Ebene vorhanden sein. Dies wird später im Detail erläutert. Das Dock eignet sich besonders zum Herstellen von Verbindungen. Wenn Sie etwas mit dem Viewcontroller verbinden möchten, können Sie es einfach auf das Dock ziehen.
Hinweis: Möglicherweise verwenden Sie FirstResponder nicht sehr oft. Dies ist ein Proxy-Objekt, das auf das Objekt verweist, das zu einem bestimmten Zeitpunkt den Status eines Ersthelfers hat. Dieses Objekt existiert auch in IB, Sie dürfen es jedoch niemals verwenden. Beispielsweise könnten Sie das TouchUpInside-Ereignis der Schaltfläche mit der Methode „cut:“ des Ersthelfers verbinden. Wenn ein Textfeld zu einem bestimmten Zeitpunkt den Fokus hat und Sie zu diesem Zeitpunkt die Taste drücken, ruft dieses Textfeld (d. h. der Ersthelfer im aktuellen Moment) die Methode „cut:“ auf, um seinen Text in die Zwischenablage auszuschneiden.
Führen Sie das Programm aus.
Wenn Sie bereits eine Nib-basierte App erstellt haben (Anmerkung des Übersetzers: Xcode 3.x), kennen Sie möglicherweise die Datei MainWindow.xib. Diese NIB-Datei enthält ein UIWindow-Objekt der obersten Ebene, das mit dem App Delegate verbunden ist, und einen oder mehrere Viewcontroller. Wenn Sie jedoch Storyboards verwenden, wird die gesamte Benutzeroberfläche in ein Storyboard eingefügt und MainWindow.xib wird nicht mehr verwendet.
Wie wird das Storyboard also ohne die Datei MainWindow.xib in die App geladen?
Öffnen Sie AppDelegate.h, Sie werden diese Sätze sehen:
#import
@interface AppDelegate: UIResponder
Bei Verwendung von Storyboards muss der Anwendungsdelegierte von UIResponder erben (ursprünglich direkt von NSObject Inherited), es gibt auch eine UIWindow-Eigenschaft (der Unterschied besteht darin, dass es sich nicht um ein IBOutlet handelt).
In AppDelegate.m passiert eigentlich nichts, alle Methoden sind leer. Sogar application:didFinishLaunchingWithOptions: gibt einfach „Ja“ zurück. Wenn es in der Vergangenheit wäre, würden Sie hier entweder die Ansicht des Haupt-Viewcontrollers zum Fenster hinzufügen oder die rootViewController-Eigenschaft des Fensters festlegen. Aber jetzt gibt es nichts.
Die Geheimnisse befinden sich in der Datei Info.plist. Öffnen Sie „Ratings-Info.plist“ (in der Dateigruppe „Unterstützende Dateien“).
In einem NIB-basierten Projekt gibt es einen Schlüssel mit dem Namen „NSMainNibFile“ oder „Main NIB File Base Name“ in der Datei „Info.plist“, der dazu führt UIApplication lädt MainWindow.xib und verbindet es mit der App. Diese Einstellung ist in Info.plist nicht mehr verfügbar.
Im Gegensatz dazu verwenden Storyboard-Anwendungen den Schlüssel UIMainStoryboardFile oder „Basisname der Haupt-Storyboard-Datei“. Es erfordert den Namen der Storyboard-Datei, die die Anwendung beim Start laden muss. Wenn dieser Schlüssel fehlt, lädt UIApplication standardmäßig die Datei MainStoryboard.storyboard, initialisiert automatisch den ersten Viewcontroller im Storyboard und platziert ihn in einem neu erstellten UIWindow-Objekt. Dadurch entfällt die Notwendigkeit einer manuellen Codierung.
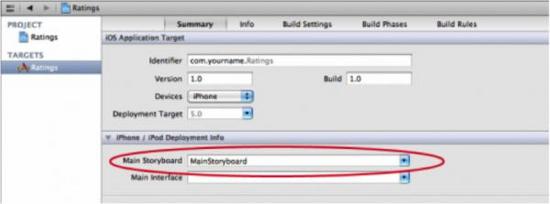
Sie können das Zusammenfassungsfenster von Target anzeigen:
Im neuen Abschnitt „iPhone/iPod-Bereitstellungsinformationen“ können Sie auswählen, ob Sie mit der Storyboard-Datei oder mit „Starten“ beginnen möchten nib-Datei. Um es klarer zu machen, können Sie main.m öffnen und Folgendes anzeigen: 
#import <UIKit/UIKit.h>
#import "AppDelegate.h"
int main ( int argc, char * argv []) {
@autoreleasepool {
return UIApplicationMain ( argc, argv, nil ,
NSStringFromClass ([ AppDelegate class ])) ;
}
}TabBar verwenden
Bewertungen Das Programm verfügt über eine Tabbar, die zwei Viewcontroller enthält. Das Erstellen einer Tabbar mithilfe des Storyboards ist ein Kinderspiel.
Wechseln Sie zu MainStoryboard.storyboard und ziehen Sie einen TabBarController auf die Leinwand. Möglicherweise müssen Sie das Xcode-Fenster maximieren, da der TabBarController an zwei Viewcontroller gebunden ist und Sie möglicherweise mehr Platz benötigen, um flexibel arbeiten zu können.
Der neue TabBarController wurde mit zwei ViewControllern konfiguriert, einem für jede Tab-Schaltfläche. UITabBarController ist ein Container von ViewController, der mehrere Viewcontroller enthält. Andere ähnliche Container sind NavigationController und SplitViewController (beide werden später eingeführt). Eine der cooleren Funktionen von iOS5 ist, dass Sie Ihren eigenen ViewController-Container schreiben können – vorgestellt in einem späteren Tutorial in diesem Buch.
Die Einschlussbeziehung zwischen TabBarController und dem enthaltenen ViewController wird durch einen Pfeil dargestellt (mit einem kleinen Kreissymbol in der Mitte).
Hinweis: Wenn Sie den TabBarController und den darin enthaltenen ViewController verschieben möchten, verwenden Sie Cmd + Linksklick, um sie alle auszuwählen und zu verschieben (die ausgewählte Szene wird von einem hellblauen Rahmen umgeben).
Fügen Sie ein Label in den ersten ViewController ein und geben Sie den Text „FirstTab“ ein. Fügen Sie im 2. ViewController ein Label ein und geben Sie den Text „Second Tab“ ein. Auf diese Weise können wir beim Wechseln der Tabs zwischen zwei ViewControllern unterscheiden.
Hinweis: Im Zoom-Modus des Editors können Sie keine Dinge per Drag-and-Drop in die Szene ziehen, Sie müssen zuerst in den normalen Modus zurückkehren.
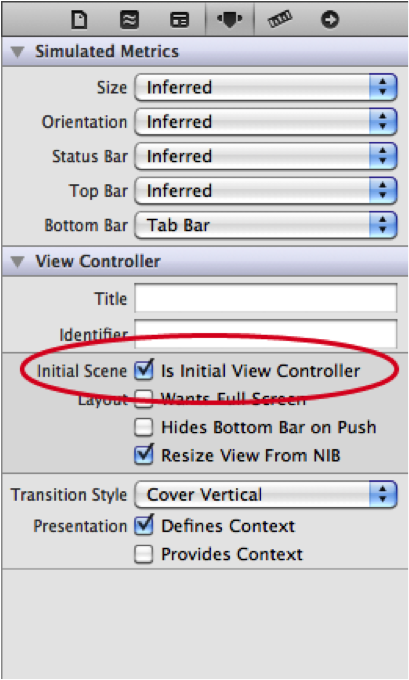
Wählen Sie TabBarController aus und öffnen Sie das Eigenschaftenfenster. Aktivieren Sie die Option „IsInitial View Controller“.

Im Canvas zeigt der Pfeil, der ursprünglich auf den ursprünglichen ViewController zeigte, jetzt auf den TabBarController.
Das heißt, wenn das Programm ausgeführt wird, verwendet UIApliation TabBarController als ersten ViewController der Anwendung.
Das Storyboard verwendet immer einen ViewController als „Initialview-Controller“, der den Eingang zum Storyboard darstellt.
Führen Sie das Programm aus. Das aktuelle Programm kann über TabBarController zwischen zwei ViewControllern wechseln.
Xcode verfügt tatsächlich über eine Vorlage speziell für Tabbar-Anwendungen (die so genannte Tabbed Application-Vorlage). Natürlich können wir diese Vorlage auch verwenden. Aber irgendwann müssen wir den TabbarController manuell erstellen, also müssen wir wissen, wie das geht, ohne Vorlagen zu verwenden.
Jetzt können Sie den ursprünglich von der Projektvorlage erstellten Viewcontroller löschen, wir benötigen ihn nicht mehr. Auf diese Weise gibt es im Storyboard nur einen TabbarController und seine beiden Viewcontroller.
Auf diese Weise können Sie mehr als 5 ViewController für TabBarController erstellen und es wird automatisch die Schaltfläche „Mehr...“ in der Tabbar angezeigt.
Table View Controller hinzufügen
Die beiden Szenen, die mit dem TabBarController verbunden sind, sind nur normale UIViewController. Jetzt wollen wir den ersten davon durch einen UITableViewController ersetzen.
Wählen Sie den ersten ViewController aus und löschen Sie ihn. Ziehen Sie einen TablViewController in die Leinwand.
Wählen Sie den TablViewController aus und wählen Sie das Menü „EditorEmbedInNavigation“.
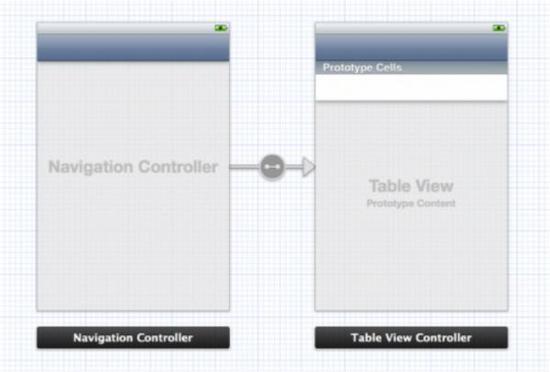
Dies führt dazu, dass ein ViewController zur Leinwand hinzugefügt wird:

Natürlich können Sie einen NavigationController auch direkt aus der Objektbibliothek ziehen, aber das Einbetten in Befehl ist einfacher Einige.
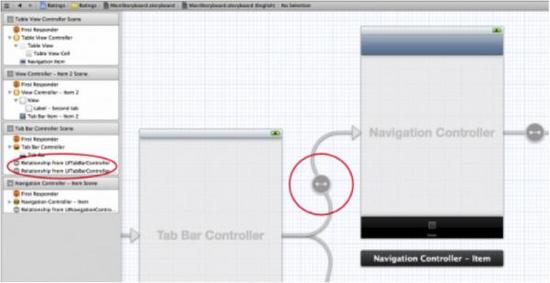
Da NavigationController auch ein ViewController-Container ist, gibt es auch einen Pfeil zwischen ihm und TableViewController, um die Beziehung zwischen den beiden anzuzeigen. Diese Beziehungen werden im Dokumentbaum wie in der Abbildung dargestellt angezeigt:

Beachten Sie, dass dem TableViewController eine Navigationsleiste hinzugefügt wurde. Dies wird vom Storyboard-Editor automatisch eingefügt, da die Szene nun im Rahmen des NavigationControllers angezeigt wird. Natürlich handelt es sich hierbei nicht um ein echtes UINavigationBar-Objekt, sondern nur um eine simulierte „falsche“ Navigationsleiste.
Öffnen Sie das Eigenschaftenfenster des TableViewcontrollers und wir können sehen, dass sich oben ein Abschnitt mit simulierten Metriken befindet.
Das Storyboard verwendet standardmäßig die Einstellung „Abgeleitet“ (basierend auf Inferenz). Das heißt, wenn die Szene im NavigationController angezeigt wird, wird die Navigationsleiste angezeigt, wenn sie im TabBarController angezeigt wird, wird die TabBar angezeigt und so weiter. Sie können diese Einstellungen bei Bedarf ändern. Bitte haben Sie jedoch Verständnis dafür, dass diese Einstellungen nur dazu dienen, Ihnen bei der Gestaltung Ihres Bildschirms zu helfen. Simulierte Metriken werden nicht zur Laufzeit verwendet, sondern dienen lediglich der visuellen Gestaltung.
Verbinden Sie nun die neue Szene mit dem TabBarController. Strg+Linksklick, ziehen Sie eine Linie von TabBarController zu NavigationController.
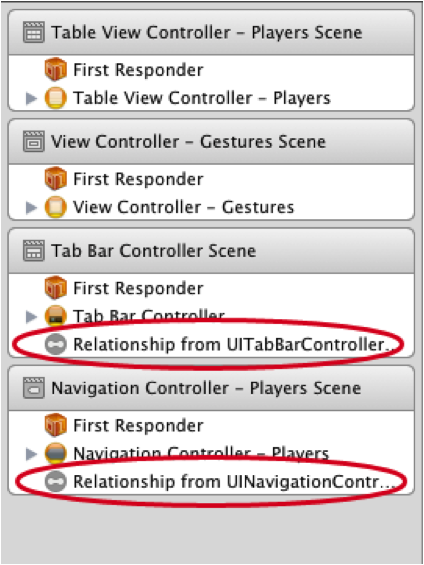
Nach dem Ziehen wird ein Popup-Menü angezeigt, wählen Sie bitte Relationship-viewControllers aus. Dadurch wird eine neue Beziehung zwischen den beiden erstellt:

TabBarController hat jetzt zwei Beziehungen, eine für Tab. NavigationController selbst hat eine Beziehung und ist mit TableViewController verbunden. Es gibt auch einen anderen Pfeiltyp, den „Segue“, über den wir später sprechen werden.
Wenn eine neue Verbindung erstellt wird, wird dem TabBarController auch ein neuer Tab mit dem Namen „Item“ hinzugefügt. Ich möchte die neue Szene auf dem ersten Tab platzieren und kann ihre Reihenfolge ändern, indem ich die Tabs ziehe.
Führen Sie das Programm aus, und jetzt ist der erste Tab zu einem NavigationController geworden.
Bevor wir der App die eigentliche Funktionalität hinzufügen, organisieren wir unser Storyboard. Ich möchte die erste Registerkarte „Spieler“ und die zweite Registerkarte „Gesten“ nennen. Sie müssen nicht den TabBarController ändern, sondern den ViewController, der der Registerkarte entspricht.
Wenn Sie einen ViewController mit einem TabBarController verbinden, wird auf dem ViewController ein TabBarItem-Objekt erstellt. Über das TabBarItem-Objekt können Sie den Titel und das Bild des Tabs festlegen.
Wählen Sie das TabBarItem-Objekt im NavigationController aus und legen Sie im Eigenschaftenbereich seinen Titel auf Players fest.
Benennen Sie das TabBarItem des zweiten ViewControllers in Gestures um.
Wir können auch Bilder auf dem Tab platzieren. Im Quellcode dieses Tutorials gibt es einen Ordner Images. Fügen Sie diesen Ordner dem Projekt hinzu. Legen Sie im TabBarItem-Eigenschaftenfenster „Guestures“ Players.png als Bild fest. Legen Sie das Bild des TabBarItem „Players“ auf Players.png fest.
In ähnlicher Weise gibt es auf dem im NavigationController enthaltenen ViewController ein NavigationItem-Objekt, das zum Festlegen der Navigationsleiste verwendet werden kann. Wählen Sie das NavigationItem im TableViewController aus und ändern Sie den Titel im Eigenschaftenbereich in Players.
Natürlich können Sie den Titel auch ändern, indem Sie einfach auf die NavigationBar doppelklicken (Hinweis: Sie sollten auf die „falsche“ Navigationsleiste auf dem TableViewController doppelklicken, nicht auf die echte Navigationsleiste auf dem NavigationController.
Zum Ausführen des Programms müssen Sie keine Codezeile schreiben, und unsere benutzerdefinierte Tab-Leiste wird angezeigt.
Das Obige ist der Inhalt der iOS 5-Storyboard-Einführung (1). Inhalt, achten Sie bitte auf die chinesische PHP-Website (www.php.cn)
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

