Heim >Web-Frontend >js-Tutorial >Zwei-Wege-Bindung und allgemeine Anweisungen für Vue.js-Daten
Zwei-Wege-Bindung und allgemeine Anweisungen für Vue.js-Daten
- 高洛峰Original
- 2017-01-20 10:01:311497Durchsuche
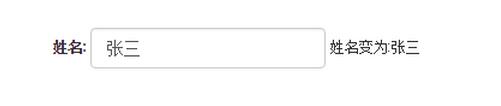
Zwei-Wege-Bindung von Daten (ES6-Schreibmethode)
Wirkung:
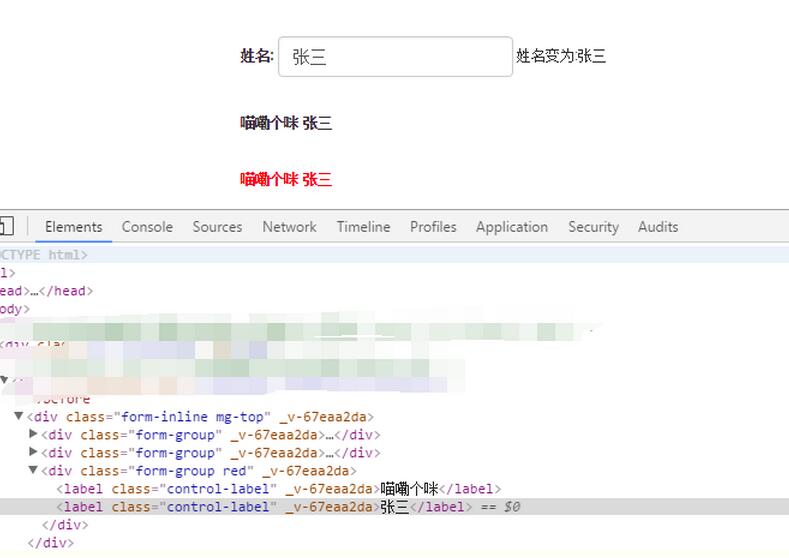
Wenn der Wert im Eingabefeld nicht geändert wird:

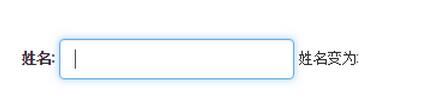
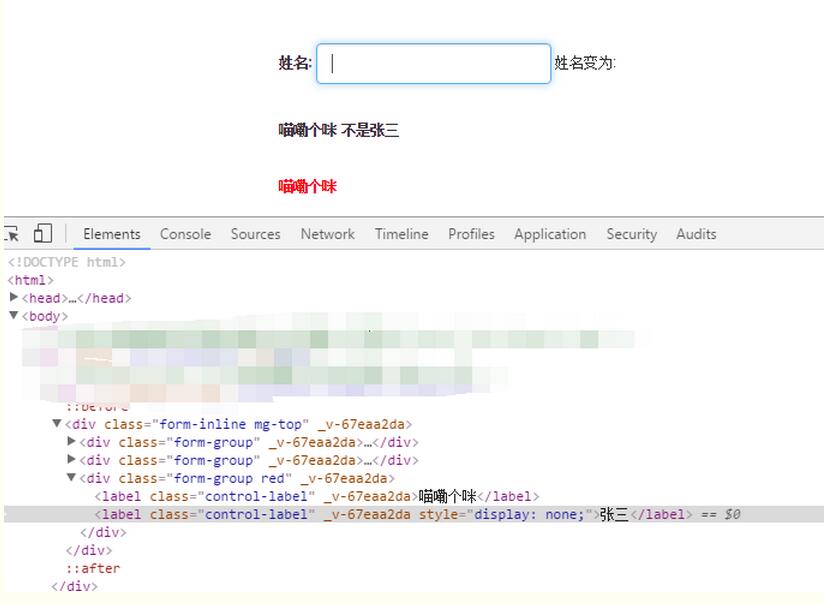
Beim Löschen des Werts im Eingabefeld:

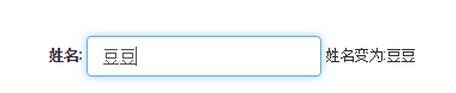
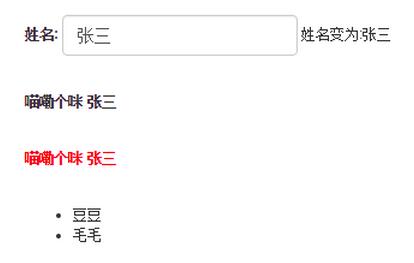
Geben Sie nach Doudou den an {{testData.name}} gebundenen Wert erneut ein Die Spanne auf der Seite folgt den Eingabeänderungen, wenn sich der Boxwert ändert.

In Vue.js können Sie die V-Model-Direktive verwenden, um eine bidirektionale Datenbindung zu erstellen auf Formularelementen. Und die V-Model-Direktive kann nur für drei Tags verwendet werden: ,
<template>
<div>
<div class="form-inline mg-top">
<div class="form-group">
<label class="control-label">姓名:</label>
<input type="text" v-model='testData.name' class="form-control">
<span class="control-span">姓名变为:{{testData.name}}</span>
</div>
</div>
</div>
</template>
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>Vue.js-Komponenten können als ViewModel-Klassen mit vordefiniertem Verhalten verstanden werden. Eine Komponente kann viele Optionen vordefinieren, die wichtigsten sind jedoch die folgenden:
Vorlage (Vorlage): Die Vorlage deklariert die Zuordnungsbeziehung zwischen den Daten und dem DOM, die letztendlich dem Benutzer angezeigt wird.
Komponenten registrieren: Nach der Registrierung können Sie eine untergeordnete Komponente in Form eines benutzerdefinierten Elements in der Vorlage für die übergeordnete Komponente aufrufen.
Anfangsdaten (Daten): der anfängliche Datenzustand einer Komponente. Bei wiederverwendbaren Komponenten ist dies normalerweise der private Status.
Akzeptierte externe Parameter (Requisiten): Daten werden über Parameter übertragen und zwischen Komponenten geteilt. Parameter sind standardmäßig unidirektional (von oben nach unten) gebunden, können aber auch explizit bidirektional deklariert werden.
Methoden: Änderungsvorgänge an Daten werden im Allgemeinen innerhalb der Methoden von Komponenten durchgeführt. Benutzereingabeereignisse und Komponentenmethoden können über die v-on-Direktive gebunden werden.
Lebenszyklus-Hooks: Eine Komponente löst mehrere Lifecycle-Hook-Funktionen aus, z. B. erstellt, angehängt, zerstört usw. In diesen Hook-Funktionen können wir eine benutzerdefinierte Logik einkapseln. Im Vergleich zu herkömmlichem MVC ist es verständlich, dass die Logik des Controllers auf diese Hook-Funktionen verteilt ist.
Private Ressourcen (Assets): In Vue.js werden benutzerdefinierte Anweisungen, Filter, Komponenten usw. zusammenfassend als Ressourcen bezeichnet. Da global registrierte Ressourcen leicht zu Namenskonflikten führen können, kann eine Komponente ihre eigenen privaten Ressourcen deklarieren. Private Ressourcen können nur von der Komponente und ihren Unterkomponenten aufgerufen werden.
Allgemeine Anweisungen:
Die sogenannten Anweisungen sind eigentlich spezielle Tags, die in der Vorlage erscheinen. Anhand dieser Tags weiß das Framework, welche Vorgänge im DOM ausgeführt werden müssen Elemente hier.
Allgemeine Befehle:
v-if-Befehl
v-show-Befehl
v-else-Befehl
v-for-Befehl
v-bind-Direktive
v-on-Direktive
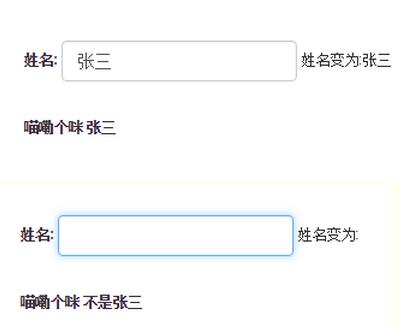
v-if-Direktive:
v-if rendert Elemente basierend auf der wahren oder falschen Bedingung der Wert eines Ausdrucks. Das Element und seine Datenbindungen/Komponenten werden beim Wechsel zerstört und neu erstellt. Wenn das Element ist, wird sein Inhalt als bedingter Block ausgelöst.
labelShowFlag ist ein Ausdruck, der einen Bool-Wert zurückgibt. Der Ausdruck kann ein Bool-Attribut oder ein Operationsausdruck sein, der einen Bool-Wert zurückgibt.

html:
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-show Befehl:
v- Show ist auch eine bedingte Rendering-Anweisung. Elemente, die die v-show-Anweisung verwenden, werden einfach in HTML gerendert.


html:
<label class="control-label" v-show='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-show="testData.name=='张三'" >张三</label>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
}
}
}
}
</script>v-else-Direktive :
Sie können die v-else-Direktive verwenden, um einen „else-Block“ zu v-if oder v-show hinzuzufügen, und das v-else-Element muss unmittelbar auf das v-if oder v- folgen. Element anzeigen - sonst kann es nicht erkannt werden.
<label class="control-label" v-if='labelShowFlag'>喵嘞个咪</label> <label class="control-label" v-if="testData.name=='张三'" >张三</label>
v-for-Direktive:
Mit der v-for-Direktive können Sie eine Liste basierend auf einem Array rendern. Diese Anweisung verwendet eine spezielle Syntax in der Form „item in items“, „items“ ist das Datenarray und „item“ ist der Alias des aktuellen Array-Elements:

html:
<ul>
<li v-for="item in items">
{{ item.message }}
</li>
</ul>js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>v-bind-Befehl:
v-bind-Befehl wird verwendet, um HTML-Funktionen reaktionsschnell zu aktualisieren, wie zum Beispiel: v-bind:class
html:
<label class="control-label" v-bind:class="{'pink-label': labelShowFlag}" >我是粉色的</label>
<label class="control-label">默认</label>v-on指令:
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
html:
<input type="button" class="form-control btn btn-primary" value="提交" @click='saveFun'>
js:
<script>
export default {
components: {
},
ready: function(){
},
methods: {
saveFun:function(){
alert('提交');
}
},
data() {
return {
labelShowFlag:true,
testData:{
id:'1',
name:'张三',
age:'18'
},
items: [{
message: '豆豆'
}, {
message: '毛毛'
}],
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHPz中文网。
更多Zwei-Wege-Bindung und allgemeine Anweisungen für Vue.js-Daten相关文章请关注PHP中文网!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

