Heim >Web-Frontend >CSS-Tutorial >Erstellen Sie realistische Autobewegungsanimationen mit reinem CSS3
Erstellen Sie realistische Autobewegungsanimationen mit reinem CSS3
- 黄舟Original
- 2017-01-19 14:15:332434Durchsuche
Kurzes Tutorial
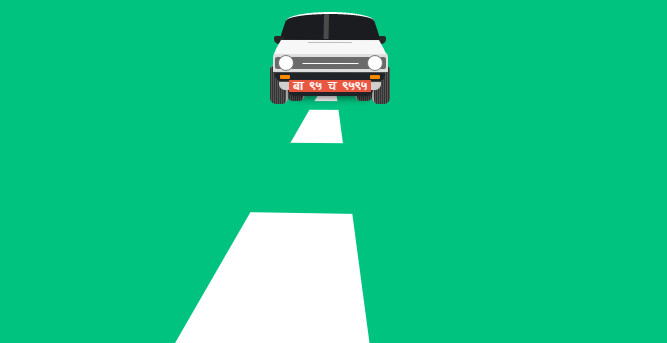
Dies ist ein realistischer Spezialeffekt für Autobewegungsanimationen, der mit reinem CSS3 erstellt wurde. Bei diesem Spezialeffekt werden alle Elemente über CSS gerendert und es werden keine Bilder verwendet. Es erzeugt den visuellen Effekt einer Autobewegung, indem der Zebrastreifen auf der Straße nach links und rechts geschüttelt wird.
Verwendung
HTML-Struktur
Die HTML-Struktur der gesamten Autobewegungsanimation ist wie folgt:
<div class="car">
<div class="body">
<div class="mirror-wrap">
<div class="mirror-inner">
<div class="mirror">
<div class="shine"></div>
</div>
</div>
</div>
<div class="middle">
<div class="top">
<div class="line"></div>
</div>
<div class="bottom">
<div class="lights">
<div class="line"></div>
</div>
</div>
</div>
<div class="bumper">
<div class="top"></div>
<div class="middle" data-numb="..."></div>
<div class="bottom"></div>
</div>
</div>
<div class="tyres">
<div class="tyre back"></div>
<div class="tyre front"></div>
</div>
</div>
<div class="road-wrap">
<div class="road">
<div class="lane-wrap">
<div class="lane">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</div>
</div>
</div>
CSS-Stil
Im CSS-Stil wird das Auto hauptsächlich durch die :before- und :after-Pseudoelemente jeder Autokomponente konstruiert. Der gesamte Spezialeffekt verwendet 4 Animationen, nämlich: Glanzanimation der Windschutzscheibe, Aufhängungsanimation der Karosserie, die nach links und rechts wackelt, Fahrspuranimation der Bewegung der Straße nach links und rechts und Animation des Zebrastreifens auf der Lenkspur.
@keyframes shine{
0%,80%,100%{
-webkit-transform:translateX(-55px) rotate(24deg);
transform:translateX(-55px) rotate(24deg);
}
5%,15%,25%,35%,45%,55%,65%,75%,85%,95%{background-color:#2d2d2d}
0%,10%,20%,30%,40%,50%,60%,70%,80%,90%,100%{background-color:#4d4d4d}
33%,44%{
-webkit-transform:translateX(30px) rotate(-14deg);
transform:translateX(30px) rotate(-14deg);
}
66%{
-webkit-transform:translateX(0px) rotate(-10deg);
transform:translateX(0px) rotate(-10deg);
}
}
@keyframes lane{
0%{
-webkit-transform:translateY(320px);
transform:translateY(320px);
}
100%{
-webkit-transform:translateY(-160px);
transform:translateY(-160px);
}
}
@keyframes steer{
0%,100%{
-webkit-transform:translateX(-15px) rotate(5deg);
transform:translateX(-15px) rotate(5deg);
}
50%{
-webkit-transform:translateX(15px) rotate(-5deg);
transform:translateX(15px) rotate(-5deg)
}
}
@keyframes suspension{
0%,75%,100%{
-webkit-transform:rotate(3deg);
transform:rotate(3deg)
}
10%,30%,50%,70%,90%{top:0}
20%,40%,60%,80%,100%{top:-1px}
25%,50%{
-webkit-transform:rotate(-3deg);
transform:rotate(-3deg)
}
20%{-webkit-transform:rotate(0deg);transform:rotate(0deg)}
90%{-webkit-transform:rotate(-1deg);transform:rotate(-1deg)}
}Das Obige ist der Inhalt der Erstellung realistischer Autobewegungsanimationen mit reinem CSS3. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

