Heim >Web-Frontend >H5-Tutorial >Plug-in für Nachrichtenbenachrichtigungen basierend auf der HTML5-Benachrichtigungs-API
Plug-in für Nachrichtenbenachrichtigungen basierend auf der HTML5-Benachrichtigungs-API
- 黄舟Original
- 2017-03-21 16:40:492627Durchsuche
Kurzes Tutorial
easyNotify ist ein jQuery-Plug-in für Nachrichtenbenachrichtigungen, das auf der HTML5-Benachrichtigungs-API basiert. Dieses jQuery-Plug-in verwendet einfach die HTML5-API, um eine benutzerdefinierte Benachrichtigungsmeldung in der unteren rechten Ecke des Desktops anzuzeigen.
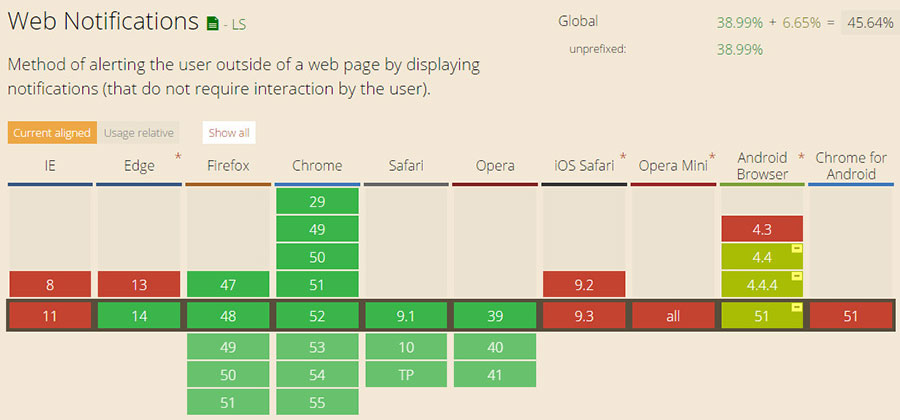
Für dieses Plug-in muss der Browser die HTML5-Benachrichtigungs-API unterstützen. Die Browserkompatibilität ist wie folgt:

Verwendung
Einführung Fügen Sie es in die Seitendateien jquery und easyNotify.js ein.
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/easyNotify.js"></script>
Nachrichtenbenachrichtigung anzeigen
Die grundlegende Verwendung des Nachrichtenbenachrichtigungs-Plug-ins ist:
<p id="easyNotify"></p> <!-- HTML -->
$("#easyNotify").easyNotify();Konfigurationsparameter
Übergeben Sie die erforderlichen Konfigurationsparameter in Form von Objekten:
var myCloseInfo = function(){
alert('this is a callback function that runs after close the notification.');
};
var options = {
title: "Notificação",
options: {
body: "O melhor do Brasil são os Brasileiros.",
icon: "icon.png",
lang: 'pt-BR',
onClose: myCloseInfo
}
};
$("#easyNotify").easyNotify(options);Die verfügbaren Konfigurationsparameter sind:
Titel: Der Titel der Nachrichtenbenachrichtigung.
Text: der Inhalt der Nachrichtenbenachrichtigung.
Symbol:: Bild der Nachrichtenbenachrichtigung.
lang: Sprache.
onClose: Rückruffunktion zum Schließen der Nachrichtenbenachrichtigung.
onClick: Rückruffunktion für die Benachrichtigung über Klicknachrichten.
onError: Rückruffunktion, wenn ein Fehler auftritt.
Das Obige ist der Inhalt des Nachrichtenbenachrichtigungs-Plug-Ins, das auf der HTML5-Benachrichtigungs-API basiert. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn). !
Verwandte Artikel:
Nachrichtenbenachrichtigungsmechanismus von HTML 5
Implementierung des Redis-Nachrichtenbenachrichtigungssystems
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

