Heim >Backend-Entwicklung >PHP-Tutorial >Android-UI-Steuerelementreihe: Tab-Layout (Tab-Layout)
Android-UI-Steuerelementreihe: Tab-Layout (Tab-Layout)
- 黄舟Original
- 2017-01-19 10:08:152184Durchsuche
Um eine Tab-Benutzeroberfläche zu erstellen, müssen Sie einen TabHost und einen TabWidget verwenden. TabHost muss der Stammknoten der Layoutdatei sein, der ein TabWidget zum Anzeigen des Tabs und ein FrameLayout zum Anzeigen des Optionsinhalts enthält.
Sie können Ihren Tab-Inhalt auf eine oder zwei Arten implementieren: Verwenden Sie Tabs, um zwischen Ansichten innerhalb einer Aktivität zu wechseln, oder verwenden Sie Tabs, um alle separaten Aktivitäten zu ändern. Sie verwenden die gewünschten Methoden in Ihrem Programm entsprechend Ihren Anforderungen. Wenn jedoch jede Registerkarte eine eindeutige Benutzeraktivität bereitstellt, ist es sinnvoll, für jede Registerkarte eine separate Aktivität zu implementieren. Daher ist es besser, dies in Ihrem Programm zu tun Es ist einfacher, Anwendungen in separaten Gruppen zu verwalten, als eine große Anzahl von Anwendungs- und Layoutdateien zu verwenden.
In diesem Beispiel können Sie eine Registerkarten-Benutzeroberfläche für jede einzelne Aktivität erstellen
1 Starten Sie ein neues Projekt namens HelloTabWidget
Erstellen Sie zunächst drei unabhängige Aktivitätsprogramme Ihr Projekt: ArtistsActivity, AlbumsActivity und SongsActivity. Verwenden Sie nun TextView, um eine einfache Nachricht für jedes Programm anzuzeigen:
package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class AlbumsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Albums tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SongsActivity extends Activity {
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Songs tab");
setContentView(textview);
}
}package org.hualang.tabwidget;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistsActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textview = new TextView(this);
textview.setText("This is the Artists tab");
setContentView(textview);
}
} Hinweis Beachten Sie, dass in diesem Beispiel keine Layoutdatei erforderlich ist. Sie müssen lediglich eine Textansicht erstellen und dem Text einen Wert zuweisen. Wiederholen Sie drei ähnliche Aktivitäten und registrieren Sie sie in der Datei AndroidManifest.xml, andernfalls wird ein Fehler gemeldet.
3. Sie müssen für jede Registerkarte ein Symbol festlegen. Es gibt zwei Versionen wenn die Registerkarte ausgewählt ist, und das andere, wenn die Registerkarte nicht ausgewählt ist. Im Allgemeinen wird empfohlen, Grau zu verwenden, wenn es ausgewählt ist, und Weiß, wenn es nicht ausgewählt ist, z. B.


Sie können diese beiden Bilder für kopieren Experimentieren
Erstellen Sie nun eine Statusbildliste, um die für die verschiedenen Zustände jeder Registerkarte angegebenen Bilder anzugeben
①Speichern Sie das Urinierbild in res/
②Erstellen Sie eine Datei mit dem Namen ic_tab_artists.xml im Verzeichnis res/drawable/ und fügen Sie die folgenden Informationen ein:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- When selected,use grey -->
<item android:drawable="@drawable/ic_tab_artists_grey"
android:state_selected="true"/>
<!-- When not selected ,use white -->
<item android:drawable="@drawable/ic_tab_artists_white"/>
</selector>Die obige Datei, wenn sich der Status der Registerkarte ändert. Wann zeigt die Layoutdatei die Registerkartenwaffe an, um die Navigation zwischen den einzelnen Aktivitäten zu ermöglichen
TabHost erfordert ein TabWidget- und ein FrameLayout-Layout. Um die Position von TabWidget und FrameLayout in vertikaler Richtung festzulegen, ist jeweils ein FrameLayout erforderlich leer ist, liegt daran, dass jede Aktivität automatisch in TahHost eingebettet wird
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="5dp" />
</LinearLayout>
</TabHost> Beachten Sie, dass die ID-Tags und tabcontent-Elemente der TabWidget- und FrameLayout-Elemente diese Namen verwenden müssen, da TahHost ihre Referenzen abruft und diese zufällig erwartet Namen
6. Schreiben Sie HelloTabWidget. TabWidget erben
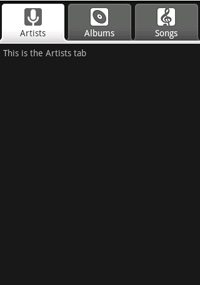
Laufende Ergebnisse:
package org.hualang.tabwidget;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
public class HelloTabWidget extends TabActivity {
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Resources res = getResources(); // Resource object to get Drawables
TabHost tabHost = getTabHost(); // The activity TabHost
TabHost.TabSpec spec; // Resusable TabSpec for each tab
Intent intent; // Reusable Intent for each tab
// Create an Intent to launch an Activity for the tab (to be reused)
intent = new Intent().setClass(this, ArtistsActivity.class);
// Initialize a TabSpec for each tab and add it to the TabHost
spec = tabHost.newTabSpec("artists").setIndicator("Artists",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
// Do the same for the other tabs
intent = new Intent().setClass(this, AlbumsActivity.class);
spec = tabHost.newTabSpec("albums").setIndicator("Albums",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
intent = new Intent().setClass(this, SongsActivity.class);
spec = tabHost.newTabSpec("songs").setIndicator("Songs",
res.getDrawable(R.drawable.ic_tab_drawable))
.setContent(intent);
tabHost.addTab(spec);
tabHost.setCurrentTab(2);
}
}Das Obige ist der Inhalt der Android-UI-Steuerelementserie: Tab-Layout (Tab-Layout), weitere verwandte Inhalte Bitte beachten Sie die chinesische PHP-Website (www.php.cn)!

In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- So verwenden Sie cURL zum Implementieren von Get- und Post-Anfragen in PHP
- Alle Ausdruckssymbole in regulären Ausdrücken (Zusammenfassung)

