Heim >Web-Frontend >HTML-Tutorial >Dashboard-Plug-in basierend auf HTML5-Canvas
Dashboard-Plug-in basierend auf HTML5-Canvas
- 黄舟Original
- 2017-01-18 14:39:262948Durchsuche
Kurzes Tutorial
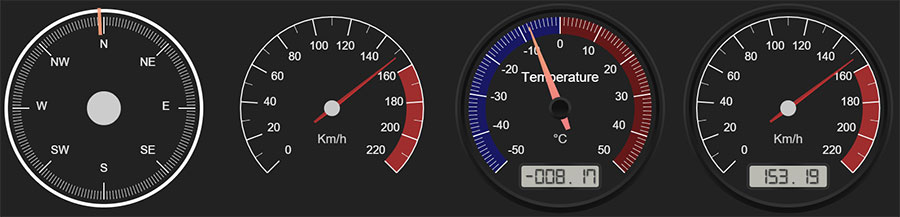
canvas-gauges ist ein Dashboard-Plug-in basierend auf HTML5 Canvas. Dieses Dashboard-Plug-in verwendet reines JS zur Animationssteuerung und kann kreisförmige und lineare Dashboard-Komponenten erstellen.

Installation
Sie können das Dashboard-Plug-in über npm installieren
$ npm install canvas-gauges
Verwendung
Auf der Seite Stellen Sie die Datei Gauge.min.js vor.
<script type="text/javascript" src="js/gauge.min.js"></script>
HTML-Struktur
Verwenden Sie eine
<canvas id="demo"></canvas>
Initialisierungs-Plug-in
Sie können das Dashboard-Plug-in über js initialisieren. Zum Beispiel:
var gauge = new LinearGauge({
renderTo: 'gauge-id',
colorNumbers: 'red',
width: 100,
height: 300
})Sie können data-*-Attribute auch direkt im HTML-Code verwenden, um das Dashboard zu konfigurieren. Der obige js-Code entspricht:
<canvas data-type="linear-gauge"
data-color-numbers="red"
data-width="100"
data-height="300"
></canvas>Eine detaillierte Parametereinführung und API des Canvas-Dashboards finden Sie unter https://canvas-gauges.com/documentation/api/
Die Github-Adresse des Canvas-Gauges-Dashboard-Plug-Ins lautet: https://github.com/Mikhus/canvas-gauges
Das Obige ist der Inhalt des Dashboard-Plug-Ins basierend auf HTML5-Canvas. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

