Heim >Web-Frontend >HTML-Tutorial >15 verschiedene Erscheinungsbilder von Clock-JS-Plug-Ins basierend auf Canvas
15 verschiedene Erscheinungsbilder von Clock-JS-Plug-Ins basierend auf Canvas
- 黄舟Original
- 2017-01-18 14:22:111773Durchsuche
Kurzes Tutorial
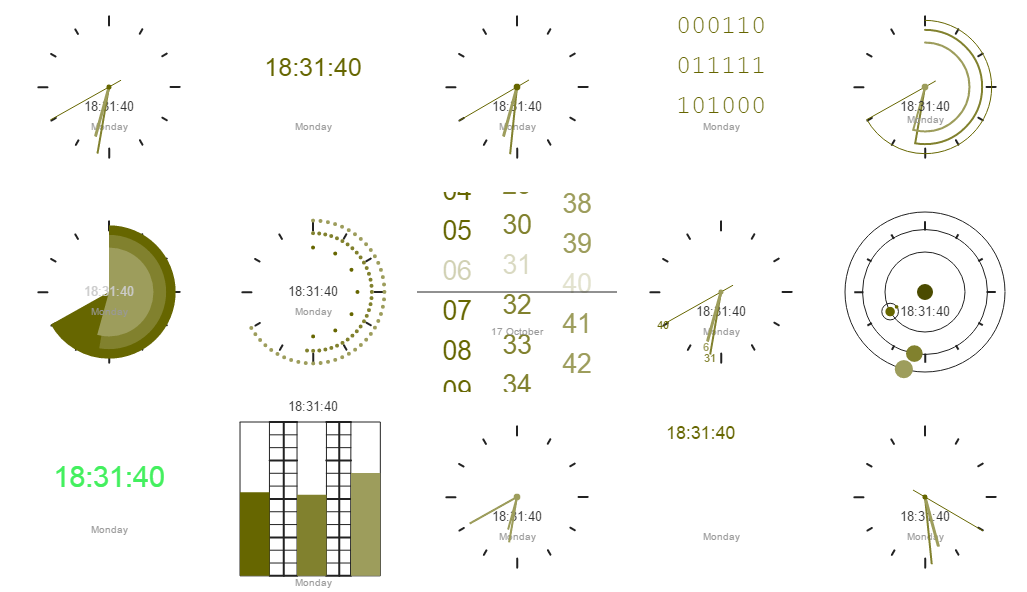
CanvasClock ist ein reines JS-Clock-Plug-in, das auf Canvas basiert. Dieses js-Uhr-Plug-in kann durch Konfigurieren von Parametern Uhren mit 15 verschiedenen Erscheinungsbildern generieren. Es wird mit reinem JS erstellt und verwendet keinen CSS-Code oder externe Abhängigkeiten.

Verwendungsmethode
Fügen Sie die Datei „canvas_clock.js“ in die Seite ein.
<script type="text/javascript" src="js/canvas_clock.js"></script>
HTML-Struktur
verwendet ein HTML5-Element
<canvas id="demo" width="200px" height="200px"></canvas>
Initialisierungs-Plug-in
Mit der folgenden Methode können Sie eine Standarduhr erstellen.
clock = {};Sie können beim Erstellen auch Konfigurationsparameter übergeben.
clock = {
// shows indicators
"indicate": true/false,
// color of the indicaters
"indicate_color": "#aabbcc",
// color of the seconds dial
"dial1_color": "#aabbcc",
// color of the minutes dial
"dial2_color": "#aabbcc",
// color of the hour dial
"dial3_color": "#aabbcc",
// shows the time as well using text
"time_add": 1/2/3/4,
// the color of the text time
"time_add_color": "#aabbcc",
// use 24 hour notation
"time_24h": true/false,
// modify the time by adding or subtracting seconds to the time
"timeoffset":0,
// show the date as well using text
"date_add": 1/2/3/4/5,
// the color of the date text
"date_add_color": "#aabbcc",
// the background color
"bg_color":"#fff",
// the opacity of the background image if shown
"bg_opacity": 0.0-1.0,
};Sie können dann über seine ID einen Kontextverweis auf das
context = document.getElementById('clock1_').getContext('2d') clock_conti(context, 200, object);
Die folgenden Uhren sind verfügbar:
clock_conti
clock_digital
clock_norm
clock_follow
clock_circles
clock_grow
clock_dots
clock_num
clock_random
clock_digitalran
clock_bars
clock_planets
clock_roulette
clock_reverse
-
clock_binary
Das Obige ist der Inhalt von 15 verschiedenen Erscheinungsbild-Clock-JS-Plug-Ins basierend auf Canvas. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www. php.cn)!

