Heim >Web-Frontend >CSS-Tutorial >7 reine CSS3-Suchfeld-UI-Designeffekte
7 reine CSS3-Suchfeld-UI-Designeffekte
- 黄舟Original
- 2017-01-18 13:53:282392Durchsuche
Kurzes Tutorial
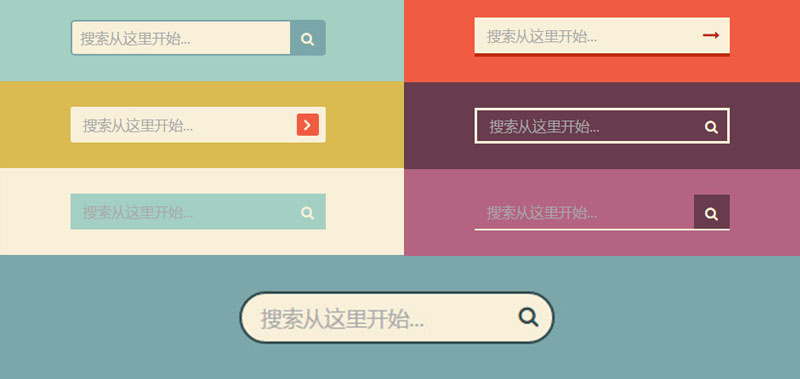
Dies ist ein Suchfeld-UI-Designeffekt, der mit CSS3 erstellt wurde. Der Designcode dieser Suchfelder ist einfach, der Designstil ist hauptsächlich flach und der Effekt ist modisch und großzügig.
Verwendung
HTML-Struktur
Die HTML-Struktur aller Suchfelder besteht darin, eine Eingabe- und eine Senden-Schaltfläche in einem Formular zu platzieren.
<form> <input type="text" placeholder="搜索从这里开始..."> <button type="submit"></button> </form>

CSS-Stil
Der CSS-Code verschiedener Suchfelder ist sehr einfach, z. B. der erste Effekt des Suchfelds durch einfache Positionierung Kann abgeschlossen werden.
.d1 {background: #A3D0C3;}
.d1 input {
width: 100%;
height: 42px;
padding-left: 10px;
border: 2px solid #7BA7AB;
border-radius: 5px;
outline: none;
background: #F9F0DA;
color: #9E9C9C;
}
.d1 button {
position: absolute;
top: 0;
right: 0px;
width: 42px;
height: 42px;
border: none;
background: #7BA7AB;
border-radius: 0 5px 5px 0;
cursor: pointer;
}
.d1 button:before {
content: "\f002";
font-family: FontAwesome;
font-size: 16px;
color: #F9F0DA;
}Den Implementierungscode des Suchfelds mit verschiedenen anderen Effekten finden Sie in der Download-Datei.
Das Obige ist der Inhalt von 7 reinen CSS3-Suchfeld-UI-Designeffekten. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!

