Heim >Web-Frontend >js-Tutorial >Node.js Buffer wendet das Gelernte an
Node.js Buffer wendet das Gelernte an
- 黄舟Original
- 2017-01-17 15:46:221220Durchsuche
Lernpunkte:
In Puffer schreiben
Daten aus Puffer lesen
Puffer in JSON-Objekt konvertieren
Puffer zusammenführen
Puffer kopieren
Pufferbeschneidung
Pufferlänge
Node.js-Puffer (Puffer)
Diese Klasse wird verwendet. Erstellen Sie einen Pufferbereich zum Speichern von Binärdaten
Erstellen Sie die Buffer-Klasse
Erstellen Sie eine Buffer-Instanz mit einer Länge von 10 Bytes
[code]var buffer = new Buffer(10);
Erstellen Sie eine Buffer-Instanz aus dem angegebenen Array
[code]var buffer = new Buffer([10, 20, 30, 40]);Erstellen Sie eine Pufferinstanz aus einer Zeichenfolge
[code]var buffer = new Buffer('光明大神棍的博客', 'utf-8');Schreiben Sie den Puffer
[code]buffer.write(string[, offset, length, encoding])
参数
string 必填 要输入缓冲区的字符串
offset 可选 缓冲区开始写入的索引值,默认为 0
length 可选 写入的字节数,默认为 buffer.length
encoding 可选 使用的编码。默认为 'utf8'
返回值:
实际写入的大小。如果 buffer 空间不足, 则只会写入部分字符串Fall: buffer.js[code]var buffer = new Buffer(100); var len = buffer.write('http://www.lamport.me/club'); console.log('事件输入的字符:' + len);

Daten aus Puffer lesen
[code]buffer.toString([ending, start, end])
参数
encoding - 使用的编码。默认为 'utf8' 。
start - 指定开始读取的索引位置,默认为 0。
end - 结束位置,默认为缓冲区的末尾。
返回值
解码缓冲区数据并以指定编码返回字符串Fall: buffer2.js
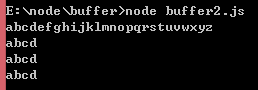
[code]var buffer = new Buffer(26);
for (var i = 0; i < 26; i++) {
buffer[i] = i + 97;
}
console.log(buffer.toString('ascii'));
console.log(buffer.toString('ascii', 0, 4));
console.log(buffer.toString('utf8', 0, 4));
console.log(buffer.toString(undefined, 0, 4));
Puffer in JSON-Objekt konvertieren
toJSON(buffer)
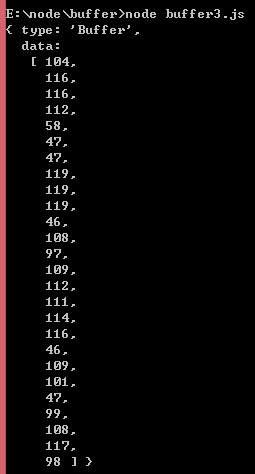
Fall: buffer3.js
[code]var buffer = new Buffer('http://www.lamport.me/club'); var data =buffer.toJSON(buffer); console.log(data);

Puffer zusammenführen
[code]Buffer.concat(list[, totalLength])
参数
list - 用于合并的 Buffer 对象数组列表。
totalLength - 指定合并后Buffer对象的总长度。Fall: buffer4.js
[code]var bf1 = new Buffer("Hello ");
var bf2 = new Buffer("World");
var bf3 = Buffer.concat([bf1, bf2]);
console.log(bf3.toString());
Puffer kopieren
[code]buf.copy(targetBuffer[, targetStart[, sourceStart[, sourceEnd]]])
参数
targetBuffer - 要拷贝的 Buffer 对象。
targetStart - 数字, 可选, 默认: 0
sourceStart - 数字, 可选, 默认: 0
sourceEnd - 数字, 可选, 默认: buffer.length
返回值
没有返回值。Fall: buffer5.js
[code]var buffer1 = new Buffer('ABC'); var buffer2 = new Buffer(3); buffer1.copy(buffer2); console.log(buffer2.toString());

Puffer-Clipping
[code]buf.slice([start[, end]])
参数
start - 数字, 可选, 默认: 0
end - 数字, 可选, 默认: buffer.length
返回值
返回一个新的缓冲区,它和旧缓冲区指向同一块内存,但是从索引 start 到 end 的位置剪切。Beispiel: buffer6.js[code]var buffer = new Buffer("ABCD");
var buffer2 = buffer.slice(0, 2);
console.log(buffer2.toString()); 
Pufferlänge
[code]buf.length;
返回值
返回 Buffer 对象所占据的内存长度。Beispiel: buffer7.js
[code]var buffer = new Buffer("abcd");
console.log(buffer.length); 
Das Obige ist, was Sie gelernt haben und im Node.js-Puffer angewendet. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website (www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

