Heim >Java >javaLernprogramm >Detaillierte Erläuterung der Verwendung des Chrome-Browsers zum Debuggen der Android-App
Detaillierte Erläuterung der Verwendung des Chrome-Browsers zum Debuggen der Android-App
- 高洛峰Original
- 2017-01-17 14:52:471963Durchsuche
Ich mochte Chrome schon immer, es ist nicht nur schneller, sondern auch entwicklerfreundlicher. Ich glaube, dass die Webentwicklung mit den integrierten leistungsstarken Entwicklertools süchtig machen wird! Darüber hinaus bietet der Chrome Store eine Vielzahl von Plug-ins. Es gibt nichts, was Sie nicht verwenden können, nur Dinge, die Sie sich nicht vorstellen können. Heutzutage kann ich im Grunde alles mit Chrome erledigen. Manchmal frage ich mich, wie praktisch es wäre, wenn man Chrome zum Debuggen von Android-Apps verwenden könnte. Jetzt hat Facebook gerade ein Open-Source-Tool namens Stetho zum Debuggen von Android bereitgestellt ein Traum.
Debugging-Tools
Zusätzlich zu einigen offiziellen Debugging-Tools in der Android-Entwicklung gibt es zwei Tools, die ich für wesentlich halte.
1. Paketerfassungstool
Das beste für die Windows-Plattform ist Fiddle und das beste für den Mac ist Charles. Dies sollte ein Muss für die App-Entwicklung sein, egal ob Android oder iOS.
2. SQLite-Ansicht
Zusätzlich zum integrierten SQLite3-Tool benötigen Sie noch einige GUI-Tools, die ich nicht einzeln auflisten werde . Sie können es selbst tun. Suchen und finden Sie das gewünschte Tool. Es gibt einige Browser-Plugins und einige Clients für verschiedene Plattformen. Sie müssen wissen, dass Sie Root benötigen, wenn Sie die SQLite-Dateien in der App anzeigen möchten.
Stetho
Obwohl das Paketerfassungstool einfach zu verwenden ist, ist es jedes Mal ziemlich mühsam, einen Proxy auf dem Telefon einzurichten. Noch mühsamer ist es, Root zum Anzeigen von SQLite zu haben Datei. Bei Stetho sind diese Tools jedoch alle integriert, einfach zu verwenden und es ist kein Root erforderlich. Werfen wir einen Blick auf die in der offiziellen Demo eingeführte Verwendung.
1. Zuerst hängt Gradle von
dependencies {
compile 'com.facebook.stetho:stetho:1.0.1'
}2 ab. Dann konfigurieren Sie es in der Anwendungsklasse Ihrer App
public class MyApplication extends Application {
public void onCreate() {
super.onCreate();
Stetho.initialize(
Stetho.newInitializerBuilder(this)
.enableDumpapp(
Stetho.defaultDumperPluginsProvider(this))
.enableWebKitInspector(
Stetho.defaultInspectorModulesProvider(this))
.build());
}
}Dann können Sie die App ausführen Debugging, das grundsätzlich die Debugging-Anforderungen erfüllen kann.
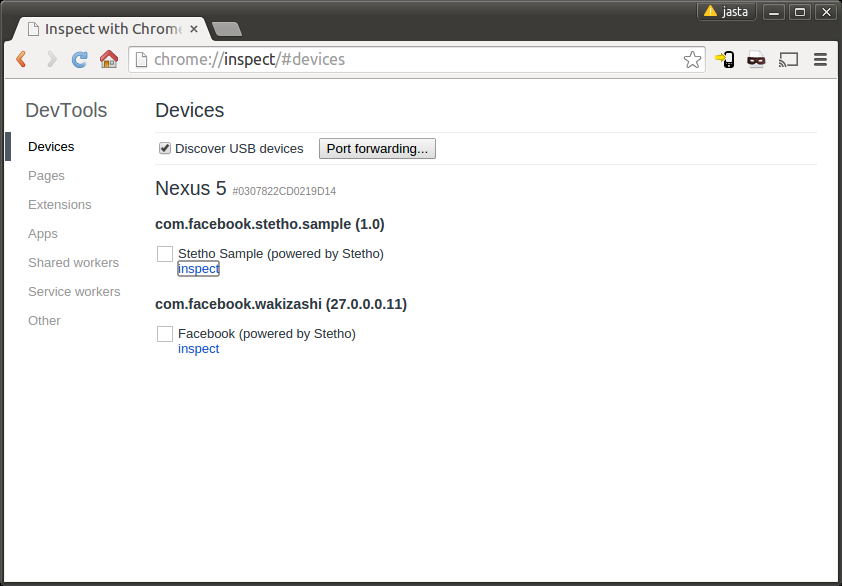
3. Chrome-Debugging
Öffnen Sie Chrome, geben Sie chrome://inspect ein und Sie können in der Liste sehen, dass Ihre App auch mit stetho debuggt werden kann. Ein einfaches Beispiel , das Folgende ist der Debugging-Screenshot des Beispiels

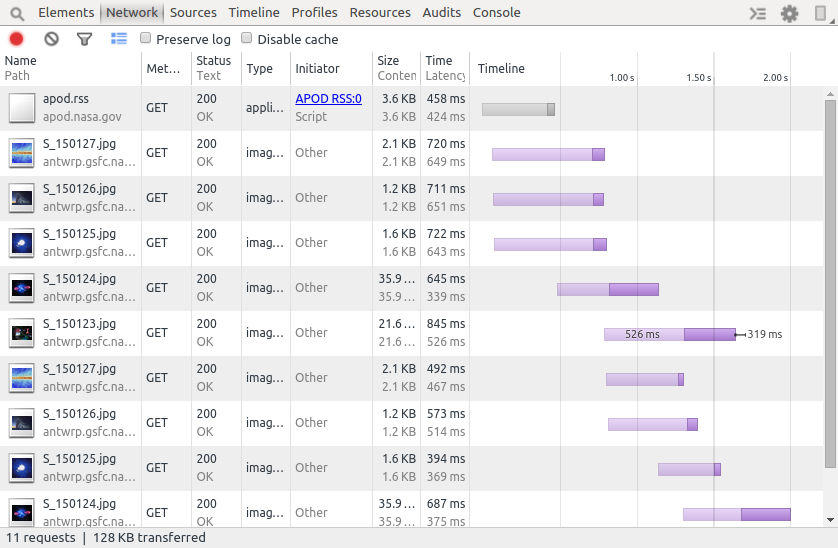
Grundlegende Funktionsnutzung
1. Netzwerkstatus erkennen

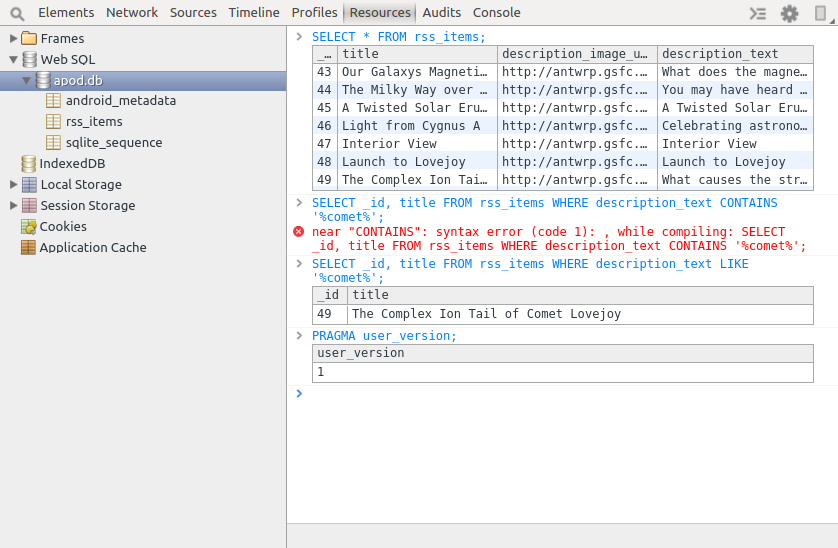
2. Sehen Sie sich die lokale Datenbank der App an und können Sie SQL direkt ausführen

Sehen Sie sich die lokale SharedPreference-Datei der App an und können Sie diese direkt bearbeiten
Notizen
Es ist erwähnenswert, dass Sie den Netzwerkstatus nicht überprüfen können, wenn Sie es einfach konfigurieren. Es gibt zwei Möglichkeiten:
1. Verwenden Sie OkHttp
Dies ist die einfachste Dafür ist die Version 2.2.x+ erforderlich. Dies ist derzeit auch die einfachste Methode >Wenn Sie die von Ihnen selbst geschriebene oder andere http-Bibliotheken verwenden, die mit HttpURLConnection implementiert werden, müssen Sie für die Integration StethoURLConnectionManager verwenden. Anschließend müssen die Request-Header Accept-Encoding: gzip deklariert werden. Informationen zur spezifischen Verwendung finden Sie im Beispiel des Facebook-Stetho-Quellcodes.
OkHttpClient client = new OkHttpClient(); client.networkInterceptors().add(new StethoInterceptor());Unter anderem können Sie sich auf die folgenden Netzwerkhelfer verlassen:
oder
Für detailliertere verwandte Artikel zur Verwendung des Chrome-Browsers zum Debuggen der Android-App Bitte achten Sie auf PHP Chinese Net!dependencies {
compile 'com.facebook.stetho:stetho-okhttp:1.0.1'
}
