Heim >Web-Frontend >HTML-Tutorial >Einfache Anwendung einer HTML-Tabelle
Einfache Anwendung einer HTML-Tabelle
- 迷茫Original
- 2017-01-17 10:41:141709Durchsuche
Im vorherigen Weblayout haben wir Tabellen für das Layout verwendet, aber mit der Zeit und der Weiterentwicklung der Sprache werden wir immer weniger Tabellenlayouts verwenden. Jetzt verwenden die meisten Websites das div+ CSS-Layout, was Suchmaschinen nicht sehr benutzerfreundlich macht Beim Crawlen von Website-Inhalten kann das Div+CSS-Layout von Suchmaschinen besser gecrawlt werden. Lassen Sie uns also heute über das Tabellenlayout sprechen.
Zuerst müssen wir wissen, wie die Beschriftungen der Tabelle lauten.
| , |
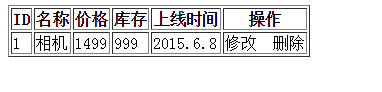
Lassen Sie uns unten ein Beispiel schreiben und diese Tags dann auf das Beispiel anwenden <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <table border="1"> <tr> <th>ID</th> <th>名称</th> <th>价格</th> <th>库存</th> <th>上线时间</th> <th>操作</th> </tr> <tr> <td>1</td> <td>相机</td> <td>1499</td> <td>999</td> <td>2015.6.8</td> <td>修改 删除</td> </tr> </table> </body> </html> Das Rendering ist wie folgt:
Dieser Effekt sieht nicht sehr gut aus. Verbessern wir die Tabelle weiter Stellen Sie eine feste Breite ein und height und der Rand, der Rand ist eine durchgezogene Linie <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
table{
width: 500px;
height:100px;
text-align: center;
}
td{
width:90px;
}
</style>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0">
<tr>
<th>ID</th>
<th>名称</th>
<th>价格</th>
<th>库存</th>
<th>上线时间</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>相机</td>
<td>1499</td>
<td>999</td>
<td>2015.6.8</td>
<td>修改 删除</td>
</tr>
</table>
</body>
</html>In diesem Fall sieht die Tabelle viel besser aus. Natürlich haben wir auch Attribute darin, colspan rowspan. Wenn Sie einen persönlichen Lebenslauf erstellen, verwenden wir diese beiden Attribute, um Zeilen und Zellen zusammenzuführen. Beispiele hierfür finden Sie im grundlegenden Einführungskurs von PHP auf der chinesischen Website wissen, wie es geht, können sich darauf beziehen! |
|---|