Heim >Java >javaLernprogramm >Implementierungscode für den Android-Rubbelkarteneffekt
Implementierungscode für den Android-Rubbelkarteneffekt
- 高洛峰Original
- 2017-01-17 10:09:391741Durchsuche
Das Beispiel in diesem Artikel zeigt den Android-Rubbelkarteneffekt als Referenz. Der spezifische Inhalt ist wie folgt:
Android implementiert ein Bild auf der unteren Ebene und eine Maskenebene auf der oberen Ebene. Berühren und schieben Sie, um den Pfad mit Ihrem Finger zu verschieben. Um den Maskenentfernungseffekt zu erzielen, ähnelt es einem Lotterie-Rubbellos. Hier ist ohne weiteres die Darstellung:

Gehen Sie direkt zum Code:
XfermodeView.java
/**
* Created by 57 on 2016-4-21.
*/
public class XfermodeView extends View{
private Bitmap mBgBitmap,mFgBitmap;
private Paint mPaint;
private Canvas mCanvas;
private Path mPath;
public XfermodeView(Context context) {
super(context);
init();
}
public XfermodeView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public XfermodeView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(mBgBitmap,0,0,null);
canvas.drawBitmap(mFgBitmap,0,0,null);
}
private void init() {
mPaint = new Paint();
mPaint.setAlpha(0);
mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeJoin(Paint.Join.ROUND);
mPaint.setStrokeWidth(50);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();
mBgBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.test5);
mFgBitmap = Bitmap.createBitmap(mBgBitmap.getWidth(),mBgBitmap.getHeight(),Bitmap.Config.ARGB_8888);
mCanvas = new Canvas(mFgBitmap);
mCanvas.drawColor(Color.GRAY);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch(event.getAction()){
case MotionEvent.ACTION_DOWN:
mPath.reset();
mPath.moveTo(event.getX(),event.getY());
break;
case MotionEvent.ACTION_MOVE:
mPath.lineTo(event.getX(),event.getY());
break;
}
mCanvas.drawPath(mPath,mPaint);
invalidate();
return true;
}
}Xfermode hat drei Unterklassen:
AvoidXfermode gibt eine Farbe und eine Toleranz an und zwingt Paint, das Zeichnen darauf zu vermeiden ( oder nur darauf zeichnen).
PixelXorXfermode wendet beim Überschreiben einer vorhandenen Farbe eine einfache Pixel-XOR-Operation an.
PorterDuffXfermode Dies ist ein sehr leistungsstarker Konvertierungsmodus. Mit ihm können Sie jede der 16 Porter-Duff-Regeln der Bildsynthese verwenden, um zu steuern, wie Paint
mit vorhandenen Canvas-Bildern interagiert.
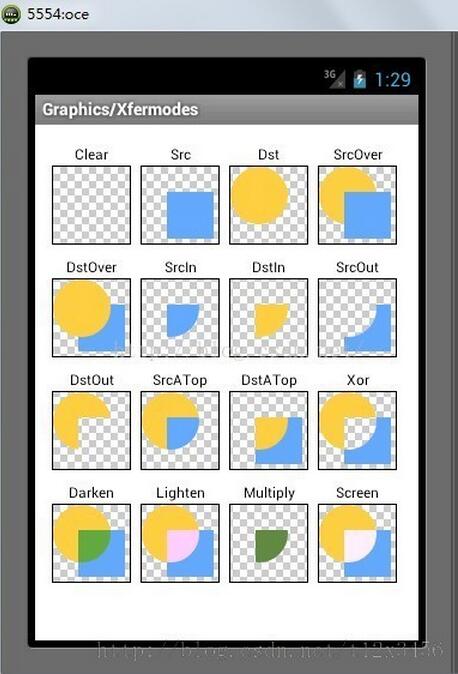
Aus dem Obigen können wir ersehen, dass PorterDuff.Mode eine Aufzählungsklasse mit insgesamt 16 Aufzählungswerten ist:
1.PorterDuff.Mode.CLEAR
Die Zeichnung wird nicht an die übermittelt Leinwand.
2.PorterDuff.Mode.SRC
Zeigt das Zeichnungsbild der oberen Ebene an
3.PorterDuff.Mode.DST
Zeigt das Zeichnungsbild der unteren Ebene an
4.PorterDuff.Mode.SRC_OVER
Normale Zeichnungsanzeige, die obere und untere Ebene werden überlappend gezeichnet.
5.PorterDuff.Mode.DST_OVER
Sowohl die obere als auch die untere Ebene werden angezeigt. Die untere Ebene wird oben angezeigt.
6.PorterDuff.Mode.SRC_IN
Nehmen Sie den Schnittpunkt zweier Zeichnungsebenen. Obere Ebene anzeigen.
7.PorterDuff.Mode.DST_IN
Nehmen Sie den Schnittpunkt zweier Zeichnungsebenen. Untere Ebene anzeigen.
8.PorterDuff.Mode.SRC_OUT
Nehmen Sie die obere Ebene und zeichnen Sie den Teil, der sich nicht überschneidet.
9.PorterDuff.Mode.DST_OUT
Entfernen Sie die untere Ebene und zeichnen Sie den Teil ohne Schnittpunkt.
10.PorterDuff.Mode.SRC_ATOP
Nehmen Sie den Nicht-Schnittteil der unteren Schicht und den Schnittteil der oberen Schicht.
11.PorterDuff.Mode.DST_ATOP
Nehmen Sie den Nicht-Schnittteil der oberen Ebene und des Schnittpunkts der unteren Ebene
12.PorterDuff . Nehmen Sie alle beiden Ebenen und leuchten Sie die Farbe des Schnittpunkts auf
15.PorterDuff.Mode.MULTIPLY
Übernehmen Sie die Farbe des Schnittpunkts der beiden Ebenen nach der Überlagerung
16.PorterDuff.Mode.SCREEN
Nehmen Sie alle Bereiche der beiden Ebenen und der Schnittpunkt wird transparent
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er zum Lernen aller beiträgt, und ich hoffe auch, dass jeder PHP-Chinesisch unterstützt.
Weitere Artikel zum Implementierungscode für Android-Rubbelkarteneffekte finden Sie auf der chinesischen PHP-Website! 
In Verbindung stehende Artikel
Mehr sehen- Warum und wie sollten Sie String-Objekte in Java synchronisieren?
- So implementieren Sie einen Breakpoint-Download-Server und -Client in Java
- Wie aktualisiere ich ein JLabel kontinuierlich mit Swing Timer und SwingWorker?
- Wie gruppiere ich verschachtelte Java 8-Objekte mithilfe von Collectors nach mehreren Schlüsseln?
- Wie führt man verschachtelte GroupBy-Operationen in Java 8 für die komplexe Datenaggregation durch?

