Heim >Web-Frontend >H5-Tutorial >Canvas Game Development Learning Teil 8: Kombination
Canvas Game Development Learning Teil 8: Kombination
- 黄舟Original
- 2017-01-17 09:54:081440Durchsuche
In den vorherigen Beispielen haben wir immer eine Form über einer anderen gezeichnet. In den meisten Fällen reicht das nicht aus. Es unterliegt beispielsweise der Zeichnungsreihenfolge von Grafiken. Wir können jedoch globalCompositeOperation verwenden
Im vorherigen Beispiel haben wir immer eine Form über einer anderen gezeichnet. In den meisten Fällen reicht dies nicht aus. Es unterliegt beispielsweise der Zeichnungsreihenfolge von Grafiken. Wir können jedoch das Attribut globalCompositeOperation
verwenden, um diese Praktiken zu ändern.
globalCompositeOperation
Wir können nicht nur neue Formen hinter vorhandenen Formen zeichnen, sondern sie auch verwenden, um bestimmte Bereiche abzudecken und zu löschen (viel leistungsfähiger als die Methode „clearRect
“).
globalCompositeOperation = type
Typ
ist einer der folgenden 12 Zeichenfolgenwerte. Hinweis: In allen folgenden Beispielen wird zuerst das blaue Quadrat gezeichnet, also die „vorhandene Leinwand“. „Inhalt“, der rote Kreis wird später gezeichnet, also die „neue Grafik“.
Source-Over (Standard): Dies ist die Standardeinstellung und die neuen Grafiken überlagern den ursprünglichen Inhalt.

destination-over: Neue Grafiken werden unter dem Originalinhalt gezeichnet.

Source-In: Die neue Grafik wird nur überlappend mit dem Originalinhalt angezeigt. Alle anderen Bereiche werden transparent.

Ziel-in: Die Teile des ursprünglichen Inhalts, die sich mit den neuen Grafiken überschneiden, bleiben erhalten, andere Bereiche werden transparent.

Source-Out: Das Ergebnis ist, dass nur die Teile der neuen Grafik gezeichnet werden, die sich nicht mit dem Originalinhalt überschneiden.

destination-out: Die Teile des ursprünglichen Inhalts, die sich nicht mit den neuen Grafiken überschneiden, bleiben erhalten.

source-atop: Der Teil der neuen Grafik, der den Originalinhalt überlappt, wird gezeichnet und über den Originalinhalt gelegt.

destination-atop: Die Teile des Originalinhalts, die sich mit dem neuen Inhalt überschneiden, bleiben erhalten und neue Grafiken werden unter dem Originalinhalt gezeichnet.

heller: Fügen Sie den überlappenden Teilen der beiden Grafiken Farbe hinzu.

dunkler: Die überlappenden Teile der beiden Grafiken werden subtrahiert.

xor: Überlappende Teile werden transparent.

kopieren: Nur die neuen Grafiken bleiben erhalten, die anderen werden gelöscht.

Beschneidungspfade
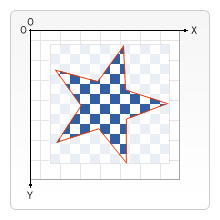
Beschneidungspfade ähneln gewöhnlichen Leinwandgrafiken, der Unterschied besteht darin, dass ihre Funktion darin besteht, zu maskieren , wird verwendet, um die nicht maskierten Teile zu verbergen. Wie unten gezeigt. Der rot umrandete fünfzackige Stern ist der Beschneidungspfad und alle Teile außerhalb des Pfades werden nicht auf die Leinwand gezeichnet.

Im Vergleich mit dem oben eingeführten Attribut globalCompositeOperation können ähnliche Effekte wie bei Source-In und Source-Atop erzielt werden. Der wichtigste Unterschied besteht darin, dass der Beschneidungspfad keine Dinge auf der Leinwand zeichnet und nie von neuen Formen beeinflusst wird. Diese Funktionen machen es zum Zeichnen von Grafiken in bestimmten Bereichen nützlich. Im Kapitel über das Zeichnen von Grafiken habe ich nur die Strich- und Füllmethoden vorgestellt. Hier stelle ich den dritten Methodenclip vor.
clip()
我们用clip方法来创建一个新的裁切路径。默认情况下,canvas 有一个与它自身一样大的裁切路径(也就是没有裁切效果)。
clip
的例子
这个例子,我会用一个圆形的裁切路径来限制随机星星的绘制区域。首先,我画了一个与 canvas 一样大小的黑色方形作为背景,然后移动原点至中心点。然后用clip
方法创建一个弧形的裁切路径。裁切路径也属于 canvas 状态的一部分,可以被保存起来。如果我们在创建新裁切路径时想保留原来的裁切路径,我们需要做的就是保存一下 canvas 的状态。裁切路径创建之后所有出现在它里面的东西才会画出来。在画线性渐变时这个就更加明显了。然后在随机位置绘制 50 大小不一(经过缩放)的颗,当然也只有在裁切路径里面的星星才会绘制出来。

function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150);
ctx.translate(75,75);
// Create a circularclipping path
ctx.beginPath();
ctx.arc(0,0,60,0,Math.PI*2,true);
ctx.clip();
// draw background
var lingrad = ctx.createLinearGradient(0,-75,0,75);
lingrad.addColorStop(0, '#232256');
lingrad.addColorStop(1, '#143778');
ctx.fillStyle = lingrad;
ctx.fillRect(-75,-75,150,150);
// draw stars
for (j=1;j<50;j++){
ctx.save();
ctx.fillStyle = '#fff';
ctx.translate(75-Math.floor(Math.random()*150),75-Math.floor(Math.random()*150));
drawStar(ctx,Math.floor(Math.random()*4)+2);
ctx.restore();
}
}
function drawStar(ctx,r){
ctx.save();
ctx.beginPath()
ctx.moveTo(r,0);
for (i=0;i<9;i++){
ctx.rotate(Math.PI/5);
if(i%2 == 0) {
ctx.lineTo((r/0.525731)*0.200811,0);
} else {
ctx.lineTo(r,0);
}
}
ctx.closePath();
ctx.fill();
ctx.restore();
}以上就是canvas游戏开发学习之八:组合的内容,更多相关内容请关注PHP中文网(www.php.cn)!
In Verbindung stehende Artikel
Mehr sehen- Das Vollbild-Bildlauf-Plug-in AlloyTouch erstellt in 30 Sekunden eine flüssige H5-Seite
- Tatsächlicher HTML5-Kampf und Analyse von Touch-Ereignissen (Touchstart, Touchmove und Touchend)
- Ausführliche Erläuterung der Beispiele für Bildzeichnungen in HTML5 Canvas 9
- Reguläre Ausdrücke und neue HTML5-Elemente
- So kombinieren Sie NodeJS und HTML5, um mehrere Dateien per Drag-and-Drop auf den Server hochzuladen

