Heim >Web-Frontend >js-Tutorial >Entdecken Sie die Inhaltsimplementierung von Vue.jscomponent
Entdecken Sie die Inhaltsimplementierung von Vue.jscomponent
- 高洛峰Original
- 2017-01-16 13:01:281075Durchsuche
Jetzt lernen wir Vue systematisch kennen (siehe offizielle Dokumentation von vue.js):
Vue.js ist eine Bibliothek zum Erstellen datengesteuerter Webschnittstellen. Ihr Ziel ist es, eine Antwortdatenbindung und eine Kombinationsansichtskomponente zu erreichen .
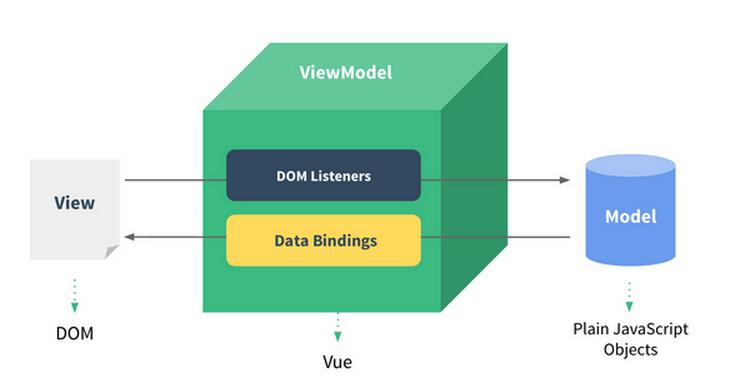
Vue.js umfasst das Konzept datengesteuerter Ansichten, was bedeutet, dass wir eine spezielle Verwendung in gewöhnlichen HTML-Vorlagen verwenden können, um das DOM an die zugrunde liegenden Daten zu „binden“. Sobald die Bindung erstellt ist, hält das DOM die Daten synchron.

Der folgende Referenzcode entspricht dem obigen Modell
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}!
</div>
// 这是我们的 Model
var exampleData = {
name: 'Vue.js'
}
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: exampleData // 数据流
})Normalerweise schreiben wir das Modell in der Vue-Instanz. Die folgende Schreibweise hat den gleichen Effekt wie im obigen Text.
<!-- 这是我们的 View -->
<div id="example-1">
Hello {{ name }}! <!--- Vue的数据模型用{{datamodel}}包裹起来 --->
</div>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model<br><script>
var exampleVM = new Vue({
el: '#example-1', // 在一个id为'example-1'的实体上挂载
data: {
name: 'Vue.js'
} // 数据流
})<br></script>Nachdem ein solches Programm ausgeführt wurde, wird „Hallo Vue.js!“ im Steuerelement #example-1 angezeigt.
Werfen wir einen Blick auf Direktiven:
Direktiven sind Sonderfunktionen mit dem Präfix v-. Der Wert der Direktive ist auf einen verbindlichen Ausdruck beschränkt, beispielsweise eine if-Direktive:
hello!
Es gibt auch Bindungsanweisungen, die bestimmte Attributwerte an bestimmte Werte binden, wie zum Beispiel:
Das „v-bind“ wird hier weggelassen, wodurch das Attribut entsteht der Eingabewertzuweisung hat die Wirkung einer „Berechnung“.
Berechnete Attribute
Hier finden Sie eine Einführung in die Verwendung von $watch, das verwendet wird, wenn sich Daten basierend auf anderen Daten ändern müssen:
<script><br>var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
})<br></script>
vm.$watch('firstName', function (val) { // 当firstname改变时,立马更新vm.fullname
this.fullName = val + ' ' + this.lastName
})
vm.$watch('lastName', function (val) { // 当lastname改变时,立马更新vm.fullname
this.fullName = this.firstName + ' ' + val
})Hier kann über vm.firstname usw. auf alle Datenobjekte zugegriffen werden.
V-Modell
Wie der Name schon sagt, handelt es sich um das Datenmodell in Vue, das zum Binden von Daten in Vue-Instanzen verwendet wird:
<!--- bi-direction bound --->
<div id="app">
<p>{{message}}</p>
<input v-model="message"> <!--Model,input输入的数据会立即反馈到Vue实例中-->
</div>
<script>
new Vue({
el: '#app', // View
data: {
message: 'Hello Vue.js'
}
})
</script>Verwenden Sie beispielsweise Um ein Formularsteuerelement zu binden, wird der ausgewählte Wert angezeigt:
<!--- 表单控件绑定-单选 --->
<div id="myselect"> // 外面这一层我一开始没有加,然后就出错了,el好像一般是挂载在<div>构件上
<select v-model="selected"> // data的数据类型是selected,值是选取的值
<option seleceted>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>
<script>
new Vue({
el: '#myselect',
data:{
selected:[]
}
})
</script>
v-if, v-else
Dies Der Befehl kann sehr flexibel verwendet werden. Wenn ich beispielsweise neue Fragen im Formular erstelle, gibt es drei Arten: „Single-Choice-Frage“, „Multiple-Choice-Frage“ und „Textfrage“. für verschiedene Fragen sind unterschiedlich. In diesem Fall können Sie die folgende Syntax verwenden:
<div v-if="questItem.type === 'textarea'"> // 注意是三个等号
<textarea></textarea>
</div>
<div v=else>
<div></div>
</div>v-for
Dies wird zum Durchlaufen von Array-Elementen verwendet, zum Beispiel:
<ul id="demo">
<li
v-for="item in items"
class="item-{{$index}}"> <!--- $index指的是当前数组元素在数组中的位置 --->
{{parentMessage}} - {{$index}} - {{item.message}} <!--一个view结构-->
</li>
</ul>
<button id="btn1">点击我</button>
<script>
var demo= new Vue({
el: '#demo',
data:{
parentMessage: 'Parent',
items:[
{message: 'Foo'},
{message: 'Bar'}
]
}
})
</script>
Die Bedeutung des obigen Codes besteht darin, das Array „items“ in der Demo-Instanz zu durchlaufen und jedes Array-Element („Foo“, „Bar“) im
Um Verwirrung zu vermeiden Um die gesamte Liste zu rendern, wird häufig track-by = „$index“ verwendet, was bedeutet, dass nur das aktuelle Array-Element bedient wird.
An dieser Stelle wurden die grundlegendsten Dinge über Vue vorgestellt. Wenn Sie weitere API-Informationen benötigen, können Sie sich an folgende Adresse wenden: http://cn.vuejs.org/api/
Die Struktur von Vue-Dateien und die Datenflusskontrolle
In Vue-Dateien können wir oft dieses Format sehen:
<template>
<div> </div>
</template>
<script>
export default{
data(){ ...
},
methods:{ // 自定义方法,可对data进行处理
method1(){ ... }
...
},
components: { ... }
vuex: {
getters:{ // 获取store的数据
questionnaire: state => state.currentQuestionnaire
}
actions: { //用来分发数据容器store中mutations方法
action1(){ dispatch("SET_QUEST", item) } // dispatch用来调用父组件store的"SET_QUEST"方法
action2(){ ... }
}
directives: {
'my-directive': {
bind: function(){ //钩子函数,只调用一次,在指令第一次绑定到元素上时调用 }
update: function(newValue, oldValue) { //钩子函数,在bind之后以初始值为参数第一次调用,之后每当绑定至变化时调用 }
unbind: function(){ //钩子函数,只调用一次,在指令从元素上解绑时调用 }
}
}
// 自定义指令,在<template>中以<div v-my-directives = ""> 方式调用
}
</script>
<style> </style>
Es handelt sich um ein Steuerelement, das dieser Seite (oder einem Teil der Seite) gehört, und <script> definiert die Datenobjekte und Methoden von Vue und <style> </script>
Das Schlüsselwort „this“ wird häufig in Methoden verwendet, die auf die Vue-Komponenteninstanz verweisen.
event.target: Das spezifische Steuerelement, das das Ereignis auslöst, erzeugt keinen Blaseneffekt. Dies wird häufig verwendet, wenn das Steuerelement gesperrt wird, das das Ereignis auslöst als:
<div @click.stop = "addItem($event)">
<span data-type = "radio">单选题</span>
<span data-type = "checkbox">多选题</span>
<span data-type = "textarea">文本题</span>
</div>
<script>
export default{
method: {
addItem(event){
let target = event.target
if(target.nodeName.toLowerCase() === 'span') { // 当点击了选择的按钮后
this.showMask = true // 显示弹出框
this.questItem.type = target.dataset.type // 设置问题的类型
}
}
}
</script>
Lassen Sie uns abschließend darüber sprechen.$els: ein Objekt, das DOM-Elemente enthält, die bei v-el
<div class = "promt-header">
<div>
<label> 问题名称: </label>
<input type = "text", placeholder = "请输入标题" v-el: item-title/>
</div>
</div>
<div class = "promt-footer" @click.stop = "handleInput(&event)">
<button type = "button" data-operation = "confirm"> 确定 </button>
<button type = "button" data-operation = "cancel"> 取消 </button>
</div>
<script>
methods: {
handleInput(event) {
let target = event.target
if(target.nodeName.toLowerCase() !== 'button') {
return
}
let itemTitle = this.$els.itemTitle
let itemSelections = this.$els.itemSelections
if(target.dataset.operation === "confirm") {
if(this.questItem.type === "textarea") {
this.addTextarea(itemTitle)
} else {
this.addSelections(itemTitle, itemSelections)
}
} else {
this.handleCancel()
}
},
}
</script>Der obige Code ist unvollständig, aber wie Sie sehen können, mountet v-el das Steuerelement in einer Entität namens „item-title“. Wir können es dadurch extrahieren.$els.itemTitleZur Verwendung Eigenschaften des Steuerwerts (Eingabewert), Sie können dies tun: this.$els.itemTitle.valueIn Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

