Heim >Java >javaLernprogramm >So implementieren Sie ViewPager-Mehrseiten-Schiebewechsel- und Animationseffekte in Android
So implementieren Sie ViewPager-Mehrseiten-Schiebewechsel- und Animationseffekte in Android
- 高洛峰Original
- 2017-01-13 11:57:001270Durchsuche
Das Beispiel in diesem Artikel beschreibt die Methode der Android-Programmierung zum Implementieren mehrseitiger Gleitwechsel- und Animationseffekte von ViewPager. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
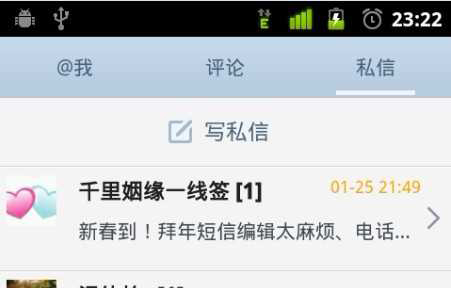
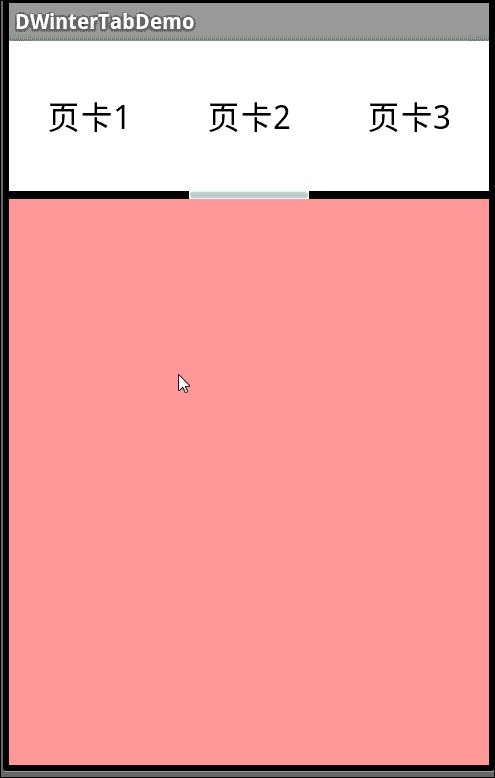
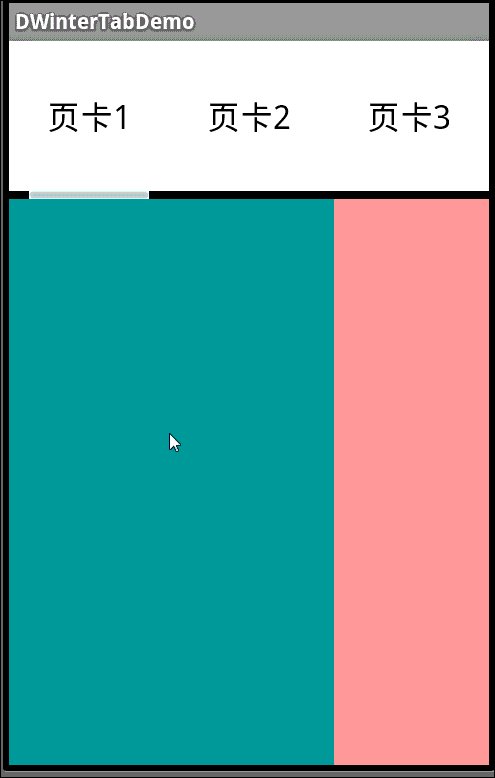
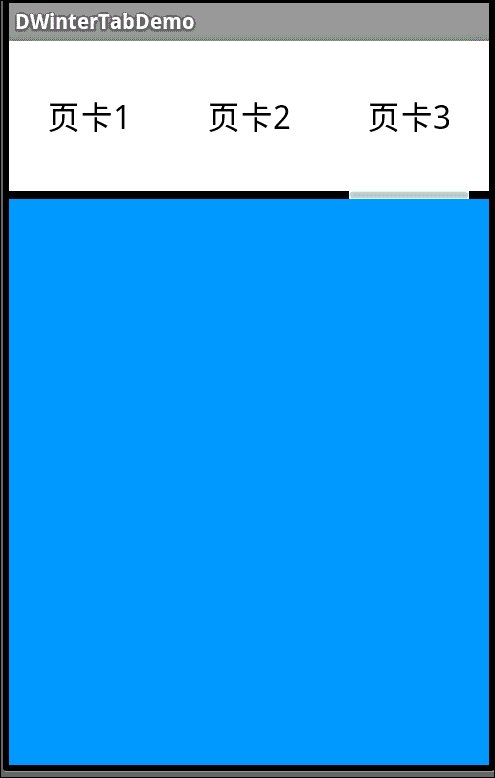
1. Schauen wir uns zunächst das Rendering an, bei dem es sich um den Tab-Slide-Effekt von Sina Weibo handelt. Wir können mit Gesten gleiten oder auf die Kopfzeile oben klicken, um zu wechseln. Auf die gleiche Weise wird der weiße horizontale Balken
zum entsprechenden Seitenkopf verschoben. Dies ist ein Animationseffekt und der weiße Balken gleitet langsam vorbei. Okay, lass es uns als nächstes implementieren.

2. Bevor wir beginnen, müssen wir zunächst ein Steuerelement kennenlernen, ViewPager. Es handelt sich um eine Klasse in einem Zusatzpaket, das mit Google SDk geliefert wird und zum Wechseln zwischen Bildschirmen verwendet werden kann.
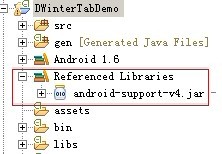
Dieses zusätzliche Paket ist android-support-v4.jar, das allen im endgültigen Quellcode im Ordner libs zur Verfügung gestellt wird. Natürlich können Sie auch selbst im Internet nach der neuesten Version suchen.
Nachdem wir es gefunden haben, müssen wir es dem Projekt hinzufügen

3. Lassen Sie uns zuerst die Schnittstelle erstellen
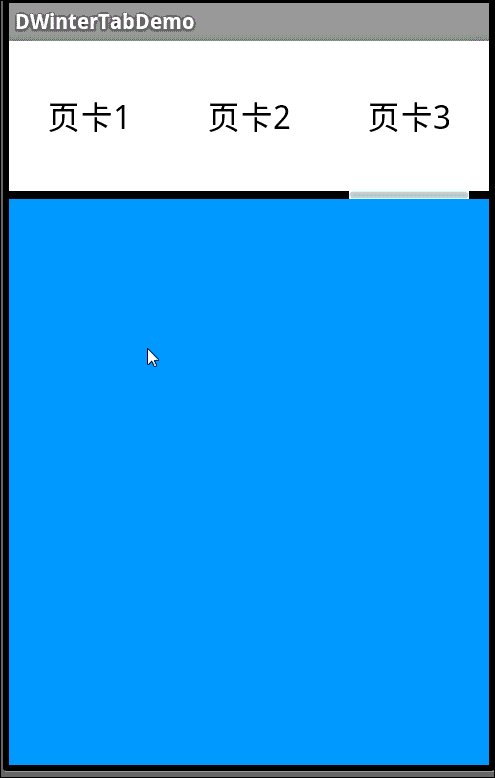
Das Schnittstellendesign ist Sehr einfach: Erstens gibt es drei Überschriften in einer Zeile, animierte Bilder in der zweiten Zeile und die Anzeige des Inhalts der Seitenkarte in der dritten Zeile.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:umadsdk="http://schemas.android.com/apk/res/com.LoveBus" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <LinearLayout android:id="@+id/linearLayout1" android:layout_width="fill_parent" android:layout_height="100.0dip" android:background="#FFFFFF" > <TextView android:id="@+id/text1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡1" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text2" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡2" android:textColor="#000000" android:textSize="22.0dip" /> <TextView android:id="@+id/text3" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_weight="1.0" android:gravity="center" android:text="页卡3" android:textColor="#000000" android:textSize="22.0dip" /> </LinearLayout> <ImageView android:id="@+id/cursor" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scaleType="matrix" android:src="@drawable/a" /> <android.support.v4.view.ViewPager android:id="@+id/vPager" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_weight="1.0" android:background="#000000" android:flipInterval="30" android:persistentDrawingCache="animation" /> </LinearLayout>
Wir möchten drei Seitenkarten anzeigen, daher benötigen wir auch das Interface-Design des Inhalts der drei Seitenkarten. Hier legen wir nur die Hintergrundfarbe fest, die einen Unterschied machen kann.
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:background="#158684" > </LinearLayout>
4. Der Codeteil muss initialisiert werden
(1) Definieren wir zunächst die Variablen
private ViewPager mPager;//页卡内容 private List<View> listViews; // Tab页面列表 private ImageView cursor;// 动画图片 private TextView t1, t2, t3;// 页卡头标 private int offset = 0;// 动画图片偏移量 private int currIndex = 0;// 当前页卡编号 private int bmpW;// 动画图片宽度
(2) Initialisieren Sie den Header
/**
* 初始化头标
*/
private void InitTextView() {
t1 = (TextView) findViewById(R.id.text1);
t2 = (TextView) findViewById(R.id.text2);
t3 = (TextView) findViewById(R.id.text3);
t1.setOnClickListener(new MyOnClickListener(0));
t2.setOnClickListener(new MyOnClickListener(1));
t3.setOnClickListener(new MyOnClickListener(2));
}
/**
* 头标点击监听
*/
public class MyOnClickListener implements View.OnClickListener {
private int index = 0;
public MyOnClickListener(int i) {
index = i;
}
@Override
public void onClick(View v) {
mPager.setCurrentItem(index);
}
};Ich glaube, dass jeder nach dem Lesen kein Problem haben wird. Klicken Sie auf die Seite, auf der der Karteninhalt angezeigt wird.
(3) Initialisieren Sie den Inhaltsbereich der Seitenkarte
/**
* 初始化ViewPager
*/
private void InitViewPager() {
mPager = (ViewPager) findViewById(R.id.vPager);
listViews = new ArrayList<View>();
LayoutInflater mInflater = getLayoutInflater();
listViews.add(mInflater.inflate(R.layout.lay1, null));
listViews.add(mInflater.inflate(R.layout.lay2, null));
listViews.add(mInflater.inflate(R.layout.lay3, null));
mPager.setAdapter(new MyPagerAdapter(listViews));
mPager.setCurrentItem(0);
mPager.setOnPageChangeListener(new MyOnPageChangeListener());
}Wir laden drei Seitenkartenschnittstellen hinein und die erste Seitenkarte wird standardmäßig angezeigt. Auch hier müssen wir einen Adapter implementieren.
/*** ViewPager-Adapter
*/
public class MyPagerAdapter erweitert PagerAdapter {
public List
public MyPagerAdapter(List
this .mListViews = mListViews;
}
@Override
public void destroyItem(View arg0, int arg1, Object arg2) {
((ViewPager) arg0).removeView(mListViews.get(arg1)) ;
}
@Override
public void finishUpdate(View arg0) {
}
@Override
public int getCount() {
return mListViews.size();
}
@Override
public Object instanziateItem(View arg0, int arg1) {
((ViewPager) arg0).addView(mListViews.get(arg1), 0);
return mListViews. get(arg1);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == (arg1);
}
@Override
public void restartState(Parcelable arg0, ClassLoader arg1) {
}
@Override
public Parcelable saveState() {
return null;
}
@Override
public void startUpdate(View arg0) {
}
}
Hier implementieren wir das Laden und Entladen von Karten auf jeder Seite
(3) Initialisierungsanimation
/**
* 初始化动画
*/
private void InitImageView() {
cursor = (ImageView) findViewById(R.id.cursor);
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a)
.getWidth();// 获取图片宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;// 获取分辨率宽度
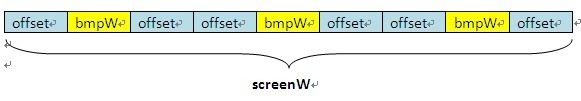
offset = (screenW / 3 - bmpW) / 2;// 计算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
cursor.setImageMatrix(matrix);// 设置动画初始位置
}Gemäß bis Die Auflösung des Bildschirms und die Breite des Bildes berechnen den Versatz der Animationsbewegung

Überwachung des Seitenwechsels implementieren
/**
* 页卡切换监听
*/
public class MyOnPageChangeListener implements OnPageChangeListener {
int one = offset * 2 + bmpW;// 页卡1 -> 页卡2 偏移量
int two = one * 2;// 页卡1 -> 页卡3 偏移量
@Override
public void onPageSelected(int arg0) {
Animation animation = null;
switch (arg0) {
case 0:
if (currIndex == 1) {
animation = new TranslateAnimation(one, 0, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, 0, 0, 0);
}
break;
case 1:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, one, 0, 0);
} else if (currIndex == 2) {
animation = new TranslateAnimation(two, one, 0, 0);
}
break;
case 2:
if (currIndex == 0) {
animation = new TranslateAnimation(offset, two, 0, 0);
} else if (currIndex == 1) {
animation = new TranslateAnimation(one, two, 0, 0);
}
break;
}
currIndex = arg0;
animation.setFillAfter(true);// True:图片停在动画结束位置
animation.setDuration(300);
cursor.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
}5 Es ist ein Tag. Kommen Sie und sehen Sie sich die Früchte Ihrer Arbeit an

Ich hoffe, dieser Artikel wird für alle hilfreich sein, die sich mit Android-Programmierung befassen.
Weitere verwandte Artikel darüber, wie Android die mehrseitige Schiebeumschaltung und Animationseffekte von ViewPager implementiert, finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Implizites vs. explizites Warten in Selenium: Wann sollten Sie sich für explizites Warten entscheiden?
- Wie können Java-Assertions die Codequalität verbessern und Fehler verhindern?
- Beeinflusst die Deklaration von Strings als „final' in Java „=='-Vergleiche?
- Wann und warum sollten Sie den „instanceof'-Operator von Java verwenden?
- Was sind die Verwendungsspezifikationen von Java Git Commit Message?

