Heim >Web-Frontend >js-Tutorial >Ausführliche Diskussion zur asynchronen Verarbeitung von Json-Daten durch Jquery Ajax.
Ausführliche Diskussion zur asynchronen Verarbeitung von Json-Daten durch Jquery Ajax.
- 高洛峰Original
- 2017-01-12 10:14:191245Durchsuche
Das sogenannte Ajax. Hier geht es um zwei Methoden.
Methode 1: (Microsoft verfügt über ein eigenes Ajax-Framework.)
In Asp.net verfügt Microsoft über ein eigenes Ajax-Framework. Es befindet sich im Seitenhintergrund .cs-Datei Führen Sie den Raum „using System.Web.Services“ ein und definieren Sie eine statische Methode (fügen Sie [WebMethod] vor der Methode hinzu)
[WebMethod]
öffentliche statische Zeichenfolge ABC(string ABC)
{
return ABC;
}
Okay, jetzt reden wir darüber, wie die Front-End-Js die vom Hintergrund zurückgegebenen Daten verarbeiten. Hier können wir Jquery verwenden Zeigen Sie, dass die zurückgegebenen Daten Zeichenfolge, Sammlung (Liste) und Klasse enthalten.
Aber sie alle geben das Json-Format zurück (Json ist leichtgewichtig und einfacher zu verarbeiten als XML). >Der Code lautet wie folgt:
Frontend-Seite:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<style type="text/css">
.hover
{
cursor: pointer; /*小手*/
background: #ffc; /*背景*/
}
</style>
<script type="text/javascript" src="js/jquery-1.3.2-vsdoc2.js"></script>
<script type="text/javascript">
//无参数调用
$(document).ready(function() {
$('#btn1').click(function() {
$.ajax({
type: "POST", //访问WebService使用Post方式请求
contentType: "application/json",
url: "Default2.aspx/HelloWorld", //调用WebService的地址和方法名称组合 ---- WsURL/方法名
data: "{}", //这里是要传递的参数,格式为 data: "{paraName:paraValue}",下面将会看到
dataType: 'json', //WebService 会返回Json类型
success: function(result) { //回调函数,result,返回值
alert(result.d);
}
});
});
});
//有参数调用
$(document).ready(function() {
$("#btn2").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetWish",
data: "{value1:'心想事成',value2:'万事如意',value3:'牛牛牛',value4:2009}",
dataType: 'json',
success: function(result) {
alert(result.d);
}
});
});
});
//返回集合(引用自网络,很说明问题)
$(document).ready(function() {
$("#btn3").click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetArray",
data: "{i:10}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
alert(this);
$('#dictionary').append(this.toString() + " ");
//alert(result.d.join(" | "));
});
}
});
});
});
//返回复合类型
$(document).ready(function() {
$('#btn4').click(function() {
$.ajax({
type: "POST",
contentType: "application/json",
url: "Default2.aspx/GetClass",
data: "{}",
dataType: 'json',
success: function(result) {
$(result.d).each(function() {
//alert(this);
$('#dictionary').append(this['ID'] + " " + this['Value']);
//alert(result.d.join(" | "));
});
}
});
});
});
//Ajax 为用户提供反馈,他们两个方法可以添加给jQuery对象在Ajax前后回调
//但对与Ajax的监控,本身是全局性的
$(document).ready(function() {
$('#loading').ajaxStart(function() {
$(this).show();
}).ajaxStop(function() {
$(this).hide();
});
});
// 鼠标移入移出效果,多个元素的时候,可以使用“,”隔开
$(document).ready(function() {
$('btn').hover(function() {
$(this).addClass('hover');
}, function() {
$(this).removeClass('hover');
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="button" id="btn1" value="HelloWorld"/>
<input type="button" id="btn2" value="传入参数"/>
<input type="button" id="btn3" value="返回集合"/>
<input type="button" id="btn4" value=" 返回复合类型"/>
</div>
<div id="dictionary">dictionary
</div>
</form>
</body>
</html>Backend-.cs-Datei using System;
using System.Collections;
using System.Collections.Generic;
using System.Configuration;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.HtmlControls;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.Services;
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public static string HelloWorld()
{
return "123--->456";
}
[WebMethod]
public static string ABC(string ABC)
{
return ABC;
}
[WebMethod]
public static string GetWish(string value1, string value2, string value3, int value4)
{
return string.Format("祝您在{3}年里 {0}、{1}、{2}", value1, value2, value3, value4);
}
/// <summary>
/// 返回集合
/// </summary>
/// <param name="i"></param>
/// <returns></returns>
[WebMethod]
public static List<int> GetArray(int i)
{
List<int> list = new List<int>();
while (i >= 0)
{
list.Add(i--);
}
return list;
}
/// <summary>
/// 返回一个复合类型
/// </summary>
/// <returns></returns>
[WebMethod]
public static Class1 GetClass()
{
return new Class1 { ID = "1", Value = "牛年大吉" };
}
public class Class1
{
public string ID { get; set; }
public string Value { get; set; }
}
}Verwenden Sie Jquery, um verschiedene Arten von Daten zurückzugeben (Zeichenfolge, Sammlung (Liste), Klasse) im Json-Datenformat, warum? Verwenden Sie result.d Hier werden wir übrigens über Json sprechen
Json ist einfach ein Javascript-Objekt oder -Array
Json-Form 1: Javascript-Objekt { „firstName“: „Brett“, „lastName“: „McLaughlin“, „email“: „aaaa“ }
Json Form 2: Javascript-Array [{ „firstName“: „Brett“, „lastName“: „McLaughlin ", "email": "aaaa" },
{ "firstName": "Jason", "lastName": "Hunterwang", "email": "bbbb"}]
Natürlich Javascript-Arrays und -Objekte Beispielsweise kann „Brett“ in Form 1 durch ein Js-Array oder Js-Objekt ersetzt werden. Welche Form gibt Microsofts Ajax als erstes zurück? : „Vom Hintergrund zurückgegebene Daten“ } Standardmäßig verwenden wir hier das obige Beispiel. Die Testergebnisse lauten wie folgt:
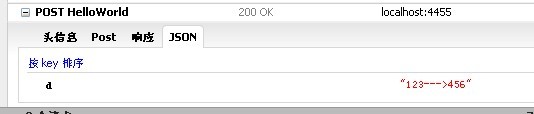
Wenn der zurückgegebene Typ wie im obigen Beispiel ein String ist, läuft das Firefox-Debugging wie folgt ab
 Wenn der zurückgegebene Typ List ist, läuft das Firefox-Debugging wie folgt ab
Wenn der zurückgegebene Typ List ist, läuft das Firefox-Debugging wie folgt ab
 Die zurückgegebenen Daten werden ebenfalls eingefügt das d-Attribut im Js-Objekt, deshalb verwenden wir immer result.d, um die vom Microsoft-Framework zurückgegebenen Daten abzurufen.
Die zurückgegebenen Daten werden ebenfalls eingefügt das d-Attribut im Js-Objekt, deshalb verwenden wir immer result.d, um die vom Microsoft-Framework zurückgegebenen Daten abzurufen.
Methode 1 wird im Allgemeinen nicht häufiger verwendet
Methode 2: (Erstellen Sie ein allgemeines Verarbeitungsprogramm, d. h. eine .ashx-Datei)Bei dieser Methode müssen wir es normalerweise manuell in die ashx-Datei schreiben. Die zurückgegebenen Daten im Json-Format werden mit
an die Rezeption zurückgegeben ashx. Sie können es dem Json-Format eins oder dem Json-Format zwei zuordnen. Der JSON-Code lautet wie folgt >
Die obige Methode ist im Grunde die zweite Methode. Was ist also ein guter Weg? Das obige Beispiel zeigt, dass wir Es muss nur Handler.ashx geändert werden.
Handler.ashx-Code lautet wie folgt
$.ajax({
type: "POST",
url: "Handler.ashx",
dataType: "json",
success: function(data){
alert(data.name); //返回的为 Json格式一(Js对象)
/* 返回的为 Json格式二(Js对象)
$(data).each(function(i) {
alert(data[i].name);
});
*/
}
});JavaScriptSerializer in ASP.Net bietet uns eine gute Methode jss.Serialize(drow) konvertiert den Datentyp Dictionary<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
// 返回的为Json格式一 Js对象
string data = "{\"name\":\"wang\",\"age\":25}";
// 返回的为Json格式二 Js数组
//string data = "[{\"name\":\"wang\",\"age\":25},{\"name\":\"zhang\",\"age\":22}]";
context.Response.Write(data);
}
public bool IsReusable {
get {
return false;
}
}
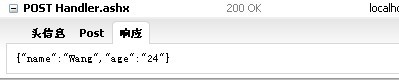
}Das Debugging-Ergebnis ist wie unten gezeigt (das obige Beispiel gibt einen Schlüsselwert aus. Ein Multiset ist ein Js Objekt in Json-Form 1)
<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic; // Dictionary<,> 键值对集合所需
using System.Web.Script.Serialization; //JavaScriptSerializer 类所需
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
context.Response.Write(jss.Serialize(drow));
}
public bool IsReusable {
get {
return false;
}
}
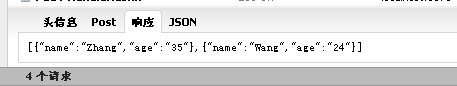
}Was ist, wenn Sie Json-Form 2 (Js-Array) ausgeben möchten? Wir müssen nur einen Teil davon ändern
Handler Der .ashx-Code lautet wie folgt

<%@ WebHandler Language="C#" Class="Handler" %>
using System;
using System.Web;
using System.Collections;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class Handler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
JavaScriptSerializer jss = new JavaScriptSerializer();
context.Response.ContentType = "text/plain";
List<Dictionary<string, string>> _list = new List<Dictionary<string, string>>();
Dictionary<string, string> drow = new Dictionary<string, string>();
drow.Add("name", "Wang");
drow.Add("age", "24");
Dictionary<string, string> drow1 = new Dictionary<string, string>();
drow1.Add("name", "Zhang");
drow1.Add("age", "35");
_list.Add(drow);
_list.Add(drow1);
context.Response.Write(jss.Serialize(_list));
}
public bool IsReusable {
get {
return false;
}
}
}Tatsächlich ist es auch möglich, das Json-Format in das DataTabel-Format zu konvertieren. Die Methode ist wie folgt
Wir lassen den zurückgegebenen Json in der Form anzeigen eine Tabelle  Dann ist die Startseite JS wie folgt
Dann ist die Startseite JS wie folgt
1, bevor wir die Daten in Json aufgenommen haben Es wurde ein Array zurückgegeben, wir haben data[i].name verwendet, das auch als data[i]["name"] ausgedrückt werden kann.
2 Wenn Sie auf alle Eigenschaften des Js-Objekts zugreifen möchten, durchlaufen Sie die Js Objekt./// <summary>
/// DataTable转Json
/// </summary>
/// <param name="dtb"></param>
/// <returns></returns>
private string Dtb2Json(DataTable dtb)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = new ArrayList();
foreach (DataRow row in dtb.Rows)
{
Dictionary<string, object> drow = new Dictionary<string, object>();
foreach (DataColumn col in dtb.Columns)
{
drow.Add(col.ColumnName, row[col.ColumnName]);
}
dic.Add(drow);
}
return jss.Serialize(dic);
} Es gibt auch eine Möglichkeit, die Front-End-JSON-Daten an das Back-End zu übergeben und in ein DataTabel zu analysieren /// <summary>
/// Json转DataTable
/// </summary>
/// <param name="json"></param>
/// <returns></returns>
private DataTable Json2Dtb(string json)
{
JavaScriptSerializer jss = new JavaScriptSerializer();
ArrayList dic = jss.Deserialize<ArrayList>(json);
DataTable dtb = new DataTable();
if (dic.Count > 0)
{
foreach (Dictionary<string, object> drow in dic)
{
if (dtb.Columns.Count == 0)
{
foreach (string key in drow.Keys)
{
dtb.Columns.Add(key, drow[key].GetType());
}
}
DataRow row = dtb.NewRow();
foreach (string key in drow.Keys)
{
row[key] = drow[key];
}
dtb.Rows.Add(row);
}
}
return dtb;
}Weitere Informationen zur asynchronen Jquery-Ajax-Verarbeitung Json-Daten. Bitte beachten Sie die PHP-Chinese-Website für verwandte Artikel!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

