Heim >Backend-Entwicklung >C#.Net-Tutorial >asp.net AjaxControlToolKit – Einführung in die TabContainer-Steuerung
asp.net AjaxControlToolKit – Einführung in die TabContainer-Steuerung
- 高洛峰Original
- 2017-01-11 10:34:132180Durchsuche

AjaxControlToolKit--TabContainer-Steuerelement-Einführungssammlung
1. Einführung:
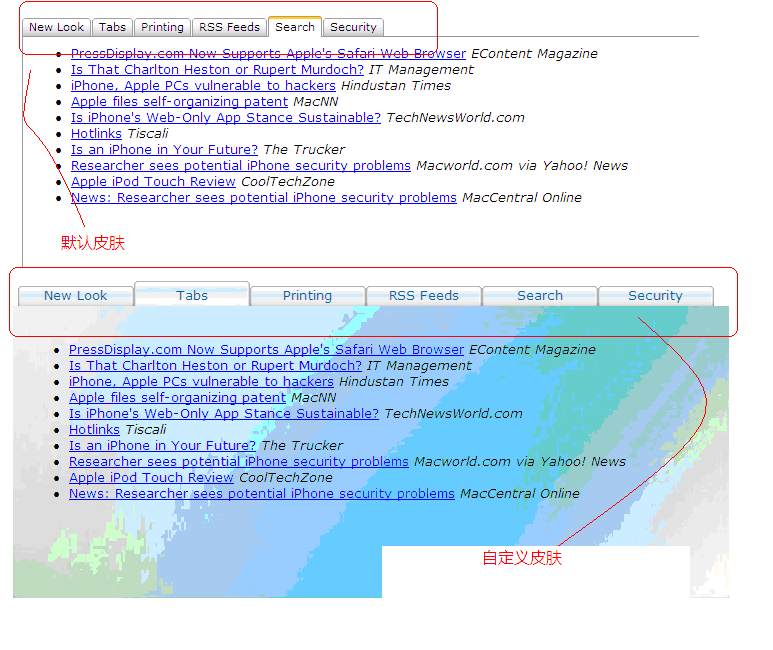
Tab selbst sollte ein Steuerelement sein, das den Inhalt einer organisierten Webseite im Formular anzeigt von Tabs. Zu den Steuerelementen im AJAX Control Tool Kit gehört das TabContainer-Steuerelement, das Träger einiger TabPanel-Steuerelemente ist, und jedes TabPanel kann wie ein Standard-Panel-Steuerelement zu einem Container für einige andere ASP.NET-Steuerelemente werden. TabPanel gibt seinen Inhalt durch die dreiteilige Struktur der Eigenschaften HeaderText, HeaderTemplate und ContentTemplate an.
Das TabContainer-Steuerelement kann den aktuellen Seitenstatus beibehalten. Wenn die Seite aktualisiert wird, bleibt die zuletzt ausgewählte Registerkarte ausgewählt. Darüber hinaus können die bedienbaren Eigenschaftenseiten jeder Registerkarte beibehalten werden.
2. Eigenschaften:
45814054876ac7e0f6f23a76df34d214 a7c4a8852bcb20a08c89222e461ccc1e ... c088b3aa9f7ac675e699f5d567db107b />9533f6a98c6ac4e31d13948a7f8a8794Das Obige ist die Struktur von TabContainer, die in zwei Teile unterteilt ist, den TabContainer-Attributteil und den TabPanel-Attributteil.
TabContainer-Eigenschaften:
a. ActiveTabChanged(Event): Ereignis, das ausgelöst wird, wenn der ausgewählte Tab geändert wird (serverseitiges Ereignis).
b. OnClientActiveTabChanged: Clientseitiges Skriptereignis, das ausgelöst wird, wenn sich die ausgewählte Registerkarte ändert.
c. CssClass – CSS-Klassenstil, der zum Definieren der Client-Leistung verwendet wird. Er verfügt über einen Standard-Tab-Designstil, kann aber auch entsprechend den tatsächlichen Anforderungen geändert werden.
d – Initialisiert, um auf den ausgewählten Tab eingestellt zu werden 🎜>e. Höhe – die Höhe des Tabs (ohne Titelleiste)
f. Breite – die Breite des Tabs
g. Vertikal, beides oder automatisch
TabPanel-Eigenschaften:
a. Aktiviert – ob die Tab-Seite angezeigt werden soll, diese Eigenschaft kann im Client-Skript geändert werden.
b – der Name des Client-Skript-Ereignisses, das ausgelöst wird angeklickt wird
c. HeaderText – Tab-Titel
d. HeaderTemplate – ein TemplateInstance.Single ITemplate, das zum Definieren des Titels verwendet wird
e sollte an CssClass gezahlt werden, kann auf CSS in Ihrem benutzerdefinierten Format eingestellt werden. Wenn Ihre CssClass Customer ist, sind die Css-Attribute, die angepasst werden müssen, wie folgt:
Tabs Css-Klassen
· .ajax__tab_header: A container element that wraps all of the tabs at the top of the TabContainer. Child CSS classes:.ajax__tab_outer. · .ajax__tab_outer: An outer element of a tab, often used to set the left-side background image of the tab.Child CSS classes: .ajax__tab_inner. · .ajax__tab_inner: An inner element of a tab, often used to set the right-side image of the tab. Child CSS classes:.ajax__tab_tab. · .ajax__tab_tab: An element of the tab that contains the text content. Child CSS classes:none. · .ajax__tab_body: A container element that wraps the area where a TabPanel is displayed. Child CSS classes: none. · .ajax__tab_hover . This is applied to a tab when the mouse is hovering over. Child CSS classes:.ajax__tab_outer. · .ajax__tab_active: This is applied to a tab when it is the currently selected tab. Child CSS classes:.ajax__tab_outer.Im folgenden Beispiel werden mehrere benutzerdefinierte CSS-Stile vorgestellt.
3. Beispiel:
Wie bei jedem Steuerelement zuvor müssen wir zuerst eine Ajaxtoolkit-Vorlage erstellen:
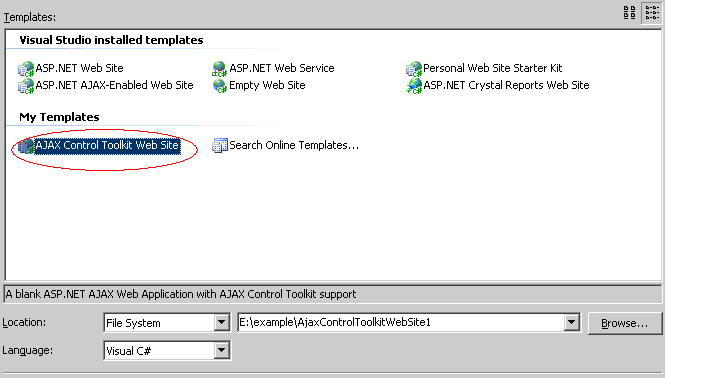
Schritt 1: Erstellen Sie eine Ajaxtoolkit-Vorlage:
 Benennen Sie das Projekt AjaxControlToolKit_Tab.
Benennen Sie das Projekt AjaxControlToolKit_Tab.
Schritt 2: Bearbeiten Sie die Seite „default.aspx“.
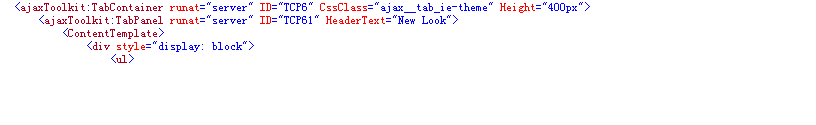
Zuerst müssen Sie ein TabContainer-Steuerelement unter den Skriptmanager des Formulars ziehen und dann seine Eigenschaften festlegen:
 Es ist ersichtlich, dass jeder Tabcontainer den Headertext in den Eigenschaften des Tabpanel-Panels festlegen muss, der der Name der Registerkarte ist, und dass dann jedes Panel eine ContentTemplate benötigt, um den Inhalt anzuzeigen im angezeigten Inhalt.
Es ist ersichtlich, dass jeder Tabcontainer den Headertext in den Eigenschaften des Tabpanel-Panels festlegen muss, der der Name der Registerkarte ist, und dass dann jedes Panel eine ContentTemplate benötigt, um den Inhalt anzuzeigen im angezeigten Inhalt.
Dann fügen Sie ein paar weitere Tabpanels hinzu. Der Inhalt jedes Tabpanels unten kann aus dem obigen Inhalt kopiert werden.
Da ich hier das CssClass-Attribut festlege, überlastet das Steuerelement dieses CSS, anstatt den Standard-CSS-Stil zu verwenden.
Schritt 3: Wir müssen eine CSS-Datei erstellen, um den benutzerdefinierten Tab-Stil zu speichern.
Klicken Sie mit der rechten Maustaste auf das Projekt, klicken Sie auf „Neues Element hinzufügen“, erstellen Sie eine Datei mit dem Namen stylee.css und fügen Sie dann
a31c16687808197e7a724bcb81bddeb1 hinzu die Datei default.aspx text/css" href="stylesheet.css" />
Hier sind die verwendeten CSS-Stile angehängt:
/* ajax__tab_ie-theme theme */
.ajax__tab_ie-theme .ajax__tab_header
{
padding-left:5px;
.ajax__tab_ie-theme .ajax__tab_header .ajax__tab_tab
{
margin-right:0px;
background:url(img/ ie/tab_unselected.
width:116px;
text-align:center;
font-family:verdana;
font -size:13px;
display:block
}
.ajax__tab_ie-theme .ajax__tab_active .ajax__tab_tab
{
padding:6px 0px 3px 0px; url(img/ ie/tab_selected.gif);
}
.ajax__tab_ie-theme .ajax__tab_body
{
background:url(img/ie/ie_tabbacker_720x296.jpg) no-repeat; Schriftgröße: 13px;
height:296px;
width:716px;}
Schritt 4: Bilder zum Projekt hinzufügen: img-Ordner und fügen Sie dann Bilder hinzu
Weitere Einführung in asp.net AjaxControlToolKit--TabContainer-Steuerung Für verwandte Artikel achten Sie bitte auf die chinesische PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- .Net Core-Grafikverifizierungscode
- Laden der .NET Core-Konfigurationsdatei und DI-Injektion von Konfigurationsdaten
- Dokumentation zum .NET Core CLI-Tool dotnet-publish
- asp.net verwendet .net-Steuerelemente, um Dropdown-Navigationsmenüs zu erstellen
- So erhalten Sie den Namen des Controllers in Asp.net MVC

