Heim >Web-Frontend >js-Tutorial >Implementieren Sie einen Scroll-Aktualisierungseffekt basierend auf jQuery
Implementieren Sie einen Scroll-Aktualisierungseffekt basierend auf jQuery
- 高洛峰Original
- 2017-01-11 09:54:061364Durchsuche
Jquery implementiert einen einfachen Scroll-Aktualisierungseffekt:
Tatsächliche Situation: Verwenden Sie Ajax, um Hintergrunddaten abzurufen und die Front-End-Seite zu aktualisieren, um den Seiten-Scroll-Aktualisierungseffekt zu erzielen
HTML-Text:
<form id="form1" runat="server"> <div style="height: 3000px; background-color: yellow;"> </div> </form>
Javascript-Operationscode:
$(document).ready(function() {
$(window).scroll(function() {
//$(document).scrollTop() 获取垂直滚动的距离:最小值为0,最大值:文档高度-可视化窗口高度
//$(document).scrollLeft() 这是获取水平滚动条的距离
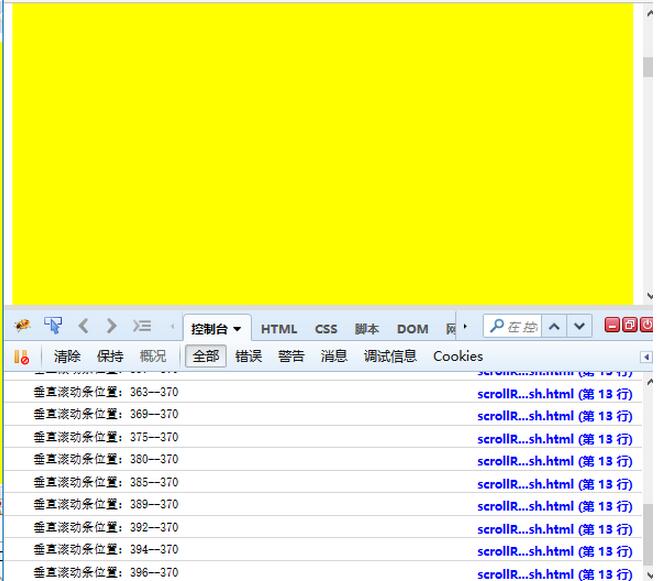
console.log("垂直滚动条位置:"+$(document).scrollTop()+"--"+$(window).height());
if ($(document).scrollTop() <= 0) {
console.log("滚动条已经到达顶部为0");
}
/**
*$(document).height():文档的高度
*$(window).height():可视域的高度:窗口的大小:根据浏览窗口的大小变化
*判断底部:文档高度<=滚动条垂直高度+可视窗口的高度
* */
if ($(document).scrollTop() >= $(document).height() - $(window).height()) {
console.log("滚动条已经到达底部为" + $(document).scrollTop());
}
});
});
Effekt:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Ich hoffe auch, dass jeder die chinesische PHP-Website unterstützt.
Weitere Artikel zur Implementierung des Scrolling-Refresh-Effekts auf Basis von jQuery finden Sie auf der chinesischen PHP-Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:Beispielcode für JQuery+Ajax-Paging ohne AktualisierungNächster Artikel:Beispielcode für JQuery+Ajax-Paging ohne Aktualisierung
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

