Heim >Web-Frontend >js-Tutorial >AngularJS implementiert Beispielcode für ein Baumstrukturmenü (ztree).
AngularJS implementiert Beispielcode für ein Baumstrukturmenü (ztree).
- 高洛峰Original
- 2017-01-10 12:54:562005Durchsuche
Baumstruktur
Die Baumstruktur hat viele Formen und Implementierungsmethoden. Man kann sagen, dass zTree relativ einfach und schön ist und relativ einfach zu implementieren ist. zTree ist ein multifunktionales „Baum-Plug-in“, das von jQuery implementiert wird. Sein größter Vorteil ist die flexible Konfiguration. Solange die Werte von id und pid gleich sind, kann eine einfache Eltern-Kind-Struktur gebildet werden. In Verbindung mit kostenlosem Open Source nutzen immer mehr Menschen zTree.
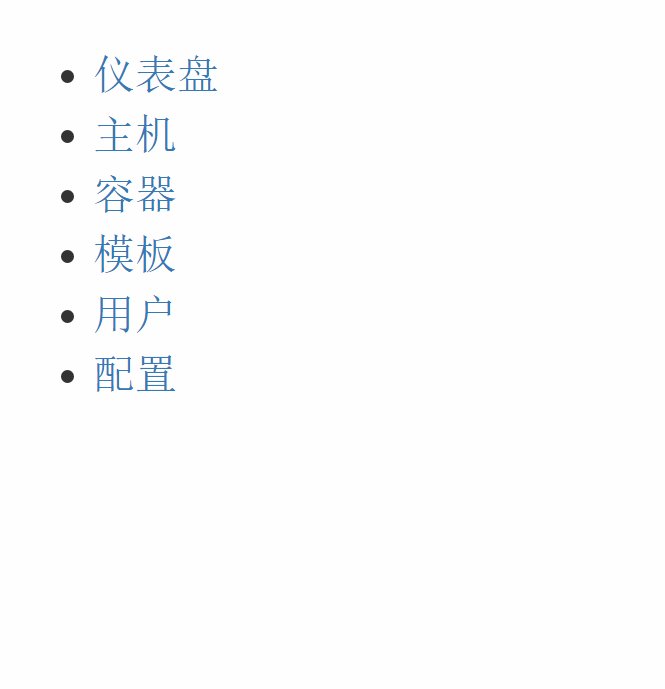
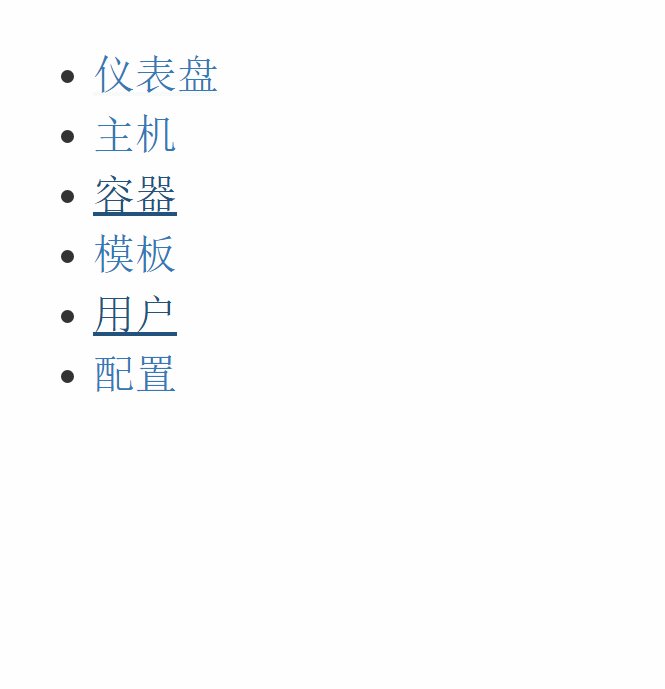
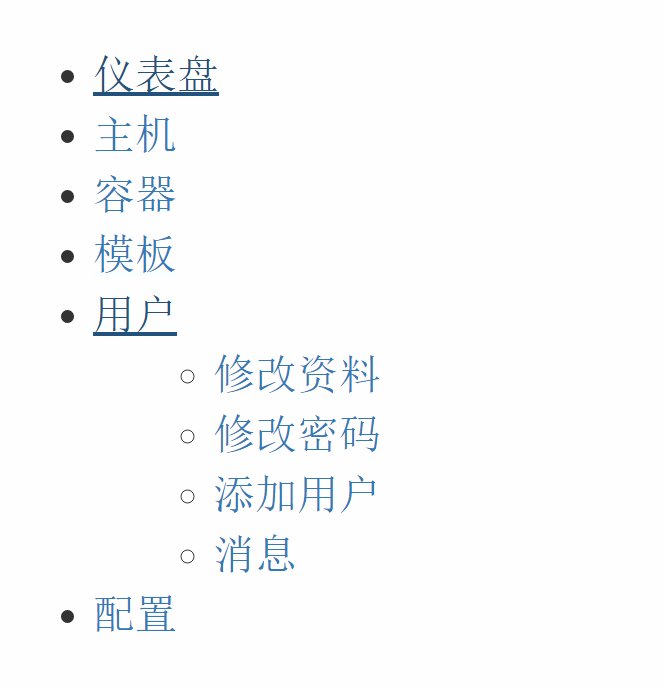
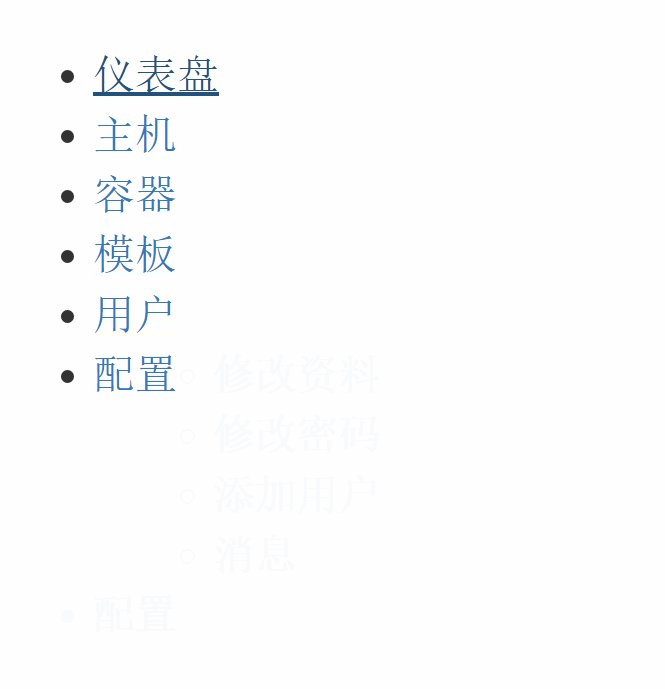
Das Rendering ist wie folgt

Zunächst müssen Sie wissen, was die bidirektionale Datenbindung von AngularJS ist, um den folgenden Code besser zu verstehen . Ich habe lange darüber nachgedacht, den folgenden Code zu implementieren, um die linke Menübaumstruktur zu implementieren:
Um die obige Funktion zu implementieren, müssen Sie die folgenden Schritte ausführen:
Fügen Sie ng-app im HTML-Tag hinzu und überlassen Sie AngularJS die Verwaltung des gesamten HTML-Dokuments
<html lang="en" ng-app="myApp">
myApp ist ein Modul, das ich selbst erstellt habe
Die Bezeichnung des Das gesamte Menü lautet wie folgt
<div id="left-menu" ng-controller="Left-navigation" class="col-sm-2" style="margin-top: 50px">
<ul>
<!-- 仪表盘 -->
<li>
<!-- 让每一个一级菜单绑定一个函数navFunc,并且传入一个指定的字符串 -->
<a href="" ng-click="navFunc('dashboard')">仪表盘</a>
</li>
<!-- 主机 -->
<li>
<span><a ng-click="navFunc('hosts')" href="">主机</a></span>
<!-- 如果要显示二级菜单,则navAction必须等于制定的字符串,这个是自己定义的,navAction是在controller中创建的 -->
<ul ng-show="navAction === 'hosts'">
<li><a href="">主机</a></li>
<li><a href="">分组</a></li>
</ul>
</li>
<!-- 容器 -->
<li>
<a href="" ng-click="navFunc('container')">容器</a>
</li>
<!-- 模板 -->
<li>
<span><a href="" ng-click="navFunc('template')">模板</a></span>
<ul ng-show="navAction === 'template'">
<li><a href="">监控</a></li>
<li><a href="">装机</a></li>
</ul>
</li>
<!-- 用户 -->
<li>
<span><a href="" ng-click="navFunc('users')">用户</a></span>
<ul ng-show="navAction === 'users'">
<li><a href="">修改资料</a></li>
<li><a href="">修改密码</a></li>
<li><a href="">添加用户</a></li>
<li><a href="">消息</a></li>
</ul>
</li>
<!-- 配置 -->
<li>
<a href="" ng-click="navFunc('configuration')">配置</a>
</li>
</ul>
</div>Der JS-Code lautet wie folgt
// 创建myApp模块
var myApp = angular.module('myApp', [])
// 创建一个controller,名为Left-navigation
myApp.controller('Left-navigation', ['$scope', function ($scope) {
// 定义一个函数navFunc, 接受一个参数
$scope.navFunc = function (arg) {
// 让navAction变量等于函数传入过来的值arg
$scope.navAction = arg;
};
}]);Zusammenfassung
Die Gesamtidee besteht darin, eine Funktion bei der Navigation auf der ersten Ebene auszuführen Klicken Sie darauf und senden Sie den Namen der Navigation der ersten Ebene an die Funktion. Anschließend ist die Variable navAction der Navigation der zweiten Ebene gleich ihrer übergeordneten Variable. Sie wird während der Navigation angezeigt, andernfalls wird sie ausgeblendet. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er kann jedem beim Lernen oder Arbeiten helfen. Wenn Sie Fragen haben, können Sie eine Nachricht hinterlassen.
Weitere Artikel zum Beispielcode für die AngularJS-Implementierung des Menüs „Baumstruktur“ (ztree) finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

