Heim >WeChat-Applet >WeChat-Entwicklung >iOS implementiert ein Passwort-Eingabefeld ähnlich wie WeChat und Alipay (UIKeyInput-Protokoll).
iOS implementiert ein Passwort-Eingabefeld ähnlich wie WeChat und Alipay (UIKeyInput-Protokoll).
- 高洛峰Original
- 2017-01-10 09:37:202535Durchsuche
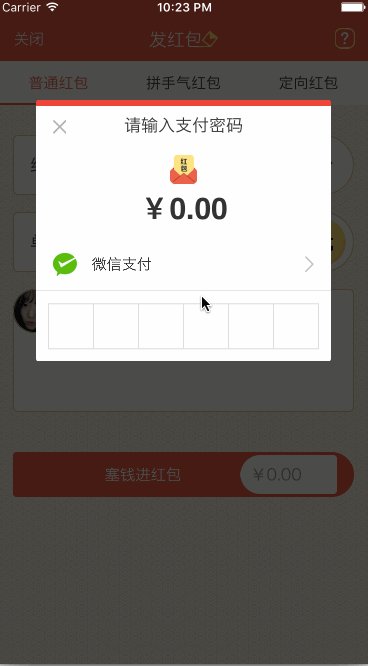
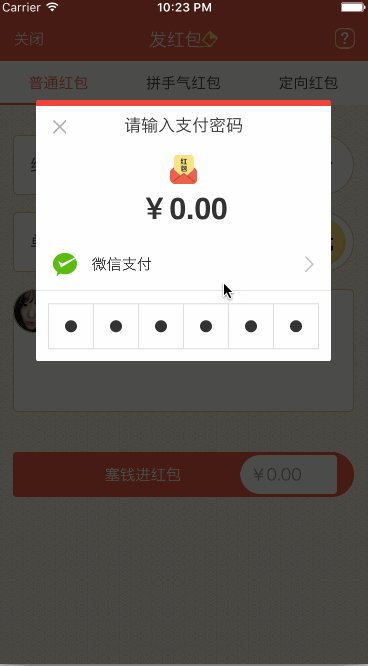
Derzeit muss ich die Funktion zum Senden roter Umschläge im Projekt implementieren, daher habe ich ein Steuerelement für das Passwort-Eingabefeld geschrieben, das hauptsächlich das UIKeyInput-Protokoll und das CoreGraphics-Framework verwendet. Der Effekt ist ähnlich wie bei der WeChat-Zahlung Fühlt sich gut an, ich werde meine Ideen und meinen Produktionsprozess aufschreiben und mit allen teilen.

Lassen Sie Ihre benutzerdefinierte Ansicht über die Eingabefunktion verfügen (UIKeyInput-Protokoll)
Das UIKeyInput-Protokoll kann dem Antwortenden eine einfache Tastatureingabefunktion bereitstellen Ersthelfer, der eine Tastatur benötigt, ist der Ersthelfer. Im UIKeyInput-Protokoll müssen drei Methoden implementiert werden:
#pragma mark - UIKeyInput
/**
* 用于显示的文本对象是否有任何文本
*/
- (BOOL)hasText {
return self.textStore.length > 0;
}
/**
* 插入文本
*/
- (void)insertText:(NSString *)text {
if (self.textStore.length < self.passWordNum) {
//判断是否是数字
NSCharacterSet *cs = [[NSCharacterSet characterSetWithCharactersInString:MONEYNUMBERS] invertedSet];
NSString*filtered = [[text componentsSeparatedByCharactersInSet:cs] componentsJoinedByString:@""];
BOOL basicTest = [text isEqualToString:filtered];
if(basicTest) {
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
if (self.textStore.length == self.passWordNum) {
if ([self.delegate respondsToSelector:@selector(passWordCompleteInput:)]) {
[self.delegate passWordCompleteInput:self];
}
}
[self.textStore appendString:text];
[self setNeedsDisplay];
}
}
}
/**
* 删除文本
*/
- (void)deleteBackward {
if (self.textStore.length > 0) {
[self.textStore deleteCharactersInRange:NSMakeRange(self.textStore.length - 1, 1)];
if ([self.delegate respondsToSelector:@selector(passWordDidChange:)]) {
[self.delegate passWordDidChange:self];
}
}
[self setNeedsDisplay];
}
/**
* 是否能成为第一响应者
*/
- (BOOL)canBecomeFirstResponder {
return YES;
}
/**
* 点击成为第一相应者
*/
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
if (![self isFirstResponder]) {
[self becomeFirstResponder];
}
}Zeichnen Sie das Passworteingabefeld über CoreGraphics
Die Idee der Implementierung besteht darin, zu zeichnen Die Außenseite des Passwort-Eingabefelds durch das CoreGraphics-Framework-Feld und den kleinen schwarzen Punkt im Inneren und dann die Anzahl der eingegebenen Ziffern anhand der von der Tastatur erhaltenen Zeichenfolge beurteilen. Die spezifische Implementierung lautet wie folgt:
/**
* 设置正方形的边长
*/
- (void)setSquareWidth:(CGFloat)squareWidth {
_squareWidth = squareWidth;
[self setNeedsDisplay];
}
/**
* 设置键盘的类型
*/
- (UIKeyboardType)keyboardType {
return UIKeyboardTypeNumberPad;
}
/**
* 设置密码的位数
*/
- (void)setPassWordNum:(NSUInteger)passWordNum {
_passWordNum = passWordNum;
[self setNeedsDisplay];
}
/**
* 绘制
*/
- (void)drawRect:(CGRect)rect {
CGFloat height = rect.size.height;
CGFloat width = rect.size.width;
CGFloat x = (width - self.squareWidth*self.passWordNum)/2.0;
CGFloat y = (height - self.squareWidth)/2.0;
CGContextRef context = UIGraphicsGetCurrentContext();
//画外框
CGContextAddRect(context, CGRectMake( x, y, self.squareWidth*self.passWordNum, self.squareWidth));
CGContextSetLineWidth(context, 1);
CGContextSetStrokeColorWithColor(context, self.rectColor.CGColor);
CGContextSetFillColorWithColor(context, [UIColor whiteColor].CGColor);
//画竖条
for (int i = 1; i <= self.passWordNum; i++) {
CGContextMoveToPoint(context, x+i*self.squareWidth, y);
CGContextAddLineToPoint(context, x+i*self.squareWidth, y+self.squareWidth);
CGContextClosePath(context);
}
CGContextDrawPath(context, kCGPathFillStroke);
CGContextSetFillColorWithColor(context, self.pointColor.CGColor);
//画黑点
for (int i = 1; i <= self.textStore.length; i++) {
CGContextAddArc(context, x+i*self.squareWidth - self.squareWidth/2.0, y+self.squareWidth/2, self.pointRadius, 0, M_PI*2, YES);
CGContextDrawPath(context, kCGPathFill);
}
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller nützlich ist. Vielen Dank für Ihre Hilfe und ich hoffe, dass jeder die PHP-Chinesisch-Website unterstützt.
Weitere iOS-Implementierungen von Passworteingabefeldern (UIKeyInput-Protokoll) ähnlich wie WeChat und Alipay finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Ausführliche Erklärung und einfache Verwendung des Textbereichs des WeChat-Miniprogramms
- Entwicklung öffentlicher PHP-WeChat-Konten (2) Baidu BAE-Erstellung und Datenbanknutzung
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (3) PHP implementiert eine einfache WeChat-Textkommunikation
- Entwicklung eines öffentlichen WeChat-Kontos in PHP (4) PHP implementiert eine benutzerdefinierte Schlüsselwortantwort
- PHP-Version des WeChat Store-Aufruf-API-Beispielcodes

