Heim >Web-Frontend >js-Tutorial >Ausführliche Erläuterung der Methoden zur Überwachung von Seitenaktualisierungs- und Seitenschließereignissen mithilfe von Javascript
Ausführliche Erläuterung der Methoden zur Überwachung von Seitenaktualisierungs- und Seitenschließereignissen mithilfe von Javascript
- 高洛峰Original
- 2017-01-10 09:30:594581Durchsuche
In unserem täglichen Leben stoßen wir häufig auf eine solche Situation. Wenn wir auf einen Link klicken, die Seite schließen, ein Formular absenden usw., werden wir aufgefordert, den Vorgang zu bestätigen und weitere Informationen zu erhalten.
Hier erzähle ich Ihnen etwas über die Ereignisse onbeforeunload() und onunload() von JavaScript.
Gleiche Punkte:
Beide wirken sich auf das Schließ- oder Aktualisierungsereignis der Seite aus.
Unterschied:
Die Reihenfolge, in der das unbeforeunload()-Ereignis ausgeführt wird, erfolgt vor dem onunload()-Ereignis. (Da unbeforeunload() ein Ereignis ist, das vor der Aktualisierung der Seite ausgelöst wird, während onubload() nach dem Schließen der Seite ausgelöst wird.)
Das unbeforeunload()-Ereignis kann verhindern, dass das onunload()-Ereignis ausgelöst wird.
Das Ereignis onunload() kann das Schließen der Seite nicht verhindern.
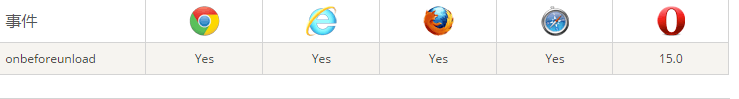
Browserkompatibilität
onunload:
In IE6, IE7, IE8 wird es nach dem Aktualisieren der Seite, dem Schließen des Browsers und nach dem Seitensprung ausgeführt;
IE9 wird beim Aktualisieren der Seite ausgeführt, kann jedoch nicht ausgeführt werden, wenn die Seite springt oder den Browser schließt. Firefox (einschließlich Firefox3.6) kann nach dem Schließen des Tags, nach dem Seitensprung oder danach ausgeführt werden Die Seite wird aktualisiert, aber der Browser kann nicht geschlossen werden. Safari wird nach dem Aktualisieren der Seite oder dem Seitensprung ausgeführt, wird jedoch nicht ausgeführt, wenn der Browser geschlossen wird. Opera und Chrome werden nicht ausgeführt unter keinen Umständen.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onbeforeunload="return myFunction()">
<p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">博客地址</a>
<script>
function myFunction() {
return "自定义内容";
}
</script>
</body>
</html> zum HTML-Element hinzu. Methode 2: Fügen Sie <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.runoob.com">点击调整到菜鸟教程</a>
<script>
window.onbeforeunload = function(event) {
event.returnValue = "我在这写点东西...";
};
</script>
</body>
</html> zu Javascript hinzu addEventListener()-Ereignis (aber diese Methode wird unter IE8 nicht unterstützt) <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p>
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.qqtimezone.top">跳转地址</a>
<script>
window.addEventListener("beforeunload", function(event) {
event.returnValue = "我在这写点东西...";
});
</script>
</body>
</html>onunload():Methode 1: <!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
function fun() {
// dosomethings
}
</script>
</head>
<body onunload="fun()">
</body>
</html>Methode 2: Javascript hinzufügen
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript">
window.onunload = function() {
// dosomethings
};
</script>
</head>
<body>
</body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels kann jedem beim Lernen oder bei der Arbeit helfen, und gleichzeitig hoffe ich, dass Sie die chinesische PHP-Website unterstützen! Ausführlichere Erläuterungen zu den JavaScript-Überwachungsmethoden für Seitenaktualisierungen und Seitenschließungsereignisse finden Sie auf der chinesischen PHP-Website! In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

