Heim >Web-Frontend >js-Tutorial >Detaillierte Erläuterung der Konvertierungsregeln für Javascript-Datentypen
Detaillierte Erläuterung der Konvertierungsregeln für Javascript-Datentypen
- 高洛峰Original
- 2017-01-09 14:49:011070Durchsuche
1. Datentypen
5 grundlegende Datentypen: Null/Undefiniert/String/Boolean/Zahl
1 komplexer Datentyp: Objekt
2
1, Typ von
2, Instanz von/Konstruktor
3, Object.prototype.toString.call(value)
4, Objekt. Prototyp. toString
3. Datentypkonvertierung
JS bietet intern einen automatischen Konvertierungsmechanismus für verschiedene Datentypen Dies ist der erwartete Typ, den wir oft als implizite Konvertierung bezeichnen.
1. Erzwungene Typkonvertierung
Bevor wir die Regeln der impliziten Konvertierung verstehen, werfen wir einen Blick auf die erzwungene Typkonvertierung, die hauptsächlich Boolean()/String()/Number() verwendet. Konvertieren Sie verschiedene Datentypen in boolesche, Zeichenfolgen- und numerische Daten.
Boolean()-Funktion
Die Boolean()-Funktion gibt „true“ zurück, wenn der umzuwandelnde Wert eine Zeichenfolge mit mindestens einem Zeichen, eine Zahl ungleich Null oder ein Objekt ist. Wenn der Wert eine leere Zeichenfolge, die Zahl 0, undefiniert oder null ist, wird „false“ zurückgegeben.
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b1 = Boolean(50); //true - 非零数字
var b1 = Boolean(null); //false - null
var b1 = Boolean(0); //false - 零
var b1 = Boolean(new object()); //true - 对象
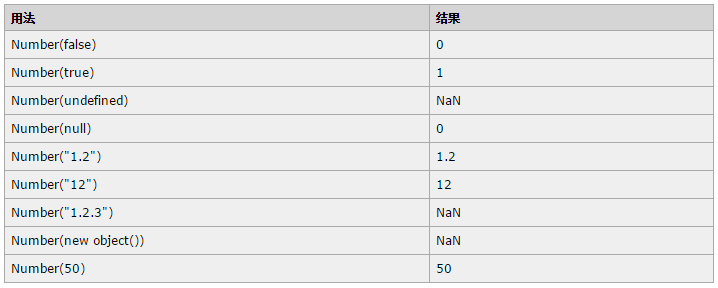
Number()-Funktion
Erzwungene Typkonvertierung und Verarbeitung der Methoden parseInt() und parseFloat() der Number()-Funktion Die Methode ist ähnlich, außer dass sie den gesamten Wert anstelle eines Teilwerts konvertiert.
Die Methoden parseInt() und parseFloat() konvertieren nur die Zeichenfolge vor dem ersten ungültigen Zeichen, sodass „1.2.3“ in „1“ bzw. „1.2“ umgewandelt wird.
Bei der Umwandlung mit Number() gibt „1.2.3“ NaN zurück, da der gesamte Zeichenfolgenwert nicht in eine Zahl umgewandelt werden kann. Wenn der String-Wert vollständig konvertiert werden kann, bestimmt Number(), ob die Methode parseInt() oder die Methode parseFloat() aufgerufen werden soll.

String()-Funktion
Die letzte Umwandlungsmethode, String(), ist die einfachste, da sie jeden Wert in einen String umwandeln kann.
Um diese erzwungene Typkonvertierung durchzuführen, müssen Sie nur die toString()-Methode des als Parameter übergebenen Werts aufrufen, dh 12 in „12“ konvertieren, true in „true“ konvertieren und Konvertieren Sie false in „false“ und so weiter.
Der einzige Unterschied zwischen der Umwandlung in eine Zeichenfolge und dem Aufruf der toString()-Methode besteht darin, dass die Umwandlung von Null- und undefinierten Werten eine Zeichenfolge erzeugt, ohne einen Fehler auszulösen:
var s1 = String(null); //"null" var oNull = null; var s2 = oNull.toString(); //会引发错误
2. Automatische Typkonvertierung
Nachdem wir über die erzwungene Typkonvertierung gesprochen haben, werfen wir einen Blick auf die automatische Typkonvertierung. Wenn erwartet wird, dass es sich bei einer bestimmten Position um Daten eines bestimmten Typs (boolesch, numerisch, Zeichenfolge) handeln soll, wird die entsprechende Umwandlungsfunktion aufgerufen, und dies erfolgt automatisch.
*Wenn JavaScript auf eine Stelle stößt, an der ein boolescher Wert erwartet wird (z. B. der bedingte Teil einer if-Anweisung), konvertiert es automatisch nicht-boolesche Parameter in boolesche Werte. Die boolesche Funktion wird systemintern automatisch aufgerufen.
Daher werden bis auf die folgenden sechs Werte alle anderen automatisch in „true“ konvertiert.
undefiniert
null
-0
0 oder +0
NaN
'' (Nullzeichen String)
* Wenn JavaScript auf eine Stelle stößt, bei der es sich voraussichtlich um einen String handelt, wandelt es die Nicht-String-Daten automatisch in einen String um. Die String-Funktion wird vom System automatisch intern aufgerufen.
Die automatische Konvertierung von Zeichenfolgen erfolgt hauptsächlich bei Additionsoperationen. Wenn ein Wert eine Zeichenfolge und der andere Wert keine Zeichenfolge ist, wird letzterer in eine Zeichenfolge umgewandelt.
*Wenn JavaScript auf eine Stelle stößt, an der ein numerischer Wert erwartet wird, wandelt es den Parameterwert automatisch in einen numerischen Wert um. Die Number-Funktion wird systemintern automatisch aufgerufen.
Mit Ausnahme des Additionsoperators, der den Operator in eine Zeichenfolge umwandeln kann, wandeln andere Operatoren den Operator automatisch in einen numerischen Wert um.
Unäre Operatoren wandeln Operatoren auch in numerische Werte um.
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass der Inhalt dieses Artikels jedem beim Lernen oder bei der Arbeit helfen kann Ich hoffe auch auf Ihre Unterstützung.
Ausführlichere Artikel zu den Konvertierungsregeln von Javascript-Datentypen finden Sie auf der chinesischen PHP-Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Bootstrap-Listengruppenkomponente
- Detaillierte Erläuterung des JavaScript-Funktions-Curryings
- Vollständiges Beispiel für die Generierung von JS-Passwörtern und die Erkennung der Stärke (mit Download des Demo-Quellcodes)
- Angularjs integriert WeChat UI (weui)
- Wie man mit JavaScript schnell zwischen traditionellem Chinesisch und vereinfachtem Chinesisch wechselt und wie Websites den Wechsel zwischen vereinfachtem und traditionellem Chinesisch unterstützen – Javascript-Kenntnisse

